spring boot前后端分离项目如何解决跨域问题,提供三种方法
不知不觉,这个项目已经做了两个月整了,一路走来,不懂的有许多,学会的也许多,认识的大佬也挺多。
这是我接触的第一个真正意义上的完全前后端分离的,分布式的,且基于SpringCloud的项目,我是眼看着这个庞大的系统一步一步从无到有搭建出来的,40多人两个月的努力终于使项目进入了尾声,感慨万千呐。在完成工作之余,我也尝试着搭建了一个后端分布式项目,以及一个vue前端项目。写了一些基本功能吧,最重要的一步就是进行前后端的整合了,毕竟这也是一个完全前后端分离的项目了。在整合过程中,遇见了第一个拦路虎,那就是跨域问题。
1、什么是跨域问题?
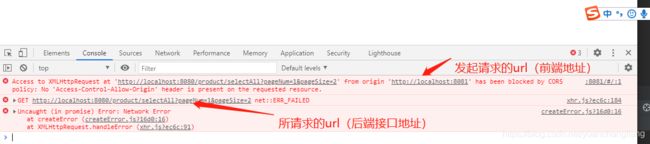
言归正传,所谓跨域,就是说发起请求的url与所请求的url不同源,如上图中可以看到,发起请求的url(也就是前端项目)为:http://localhost:8081
而所请求的url(后端接口地址)为:http://localhost:8080
两个地址比较一下,发现只有端口号不同。
回到前面的问题,什么叫同源,什么叫不同源?
同源:也就是说两个url的协议,域名,端口号都完全相同,同源的两个url相互访问时不会产生跨域问题
不同源:也就是说两个url的协议,域名,端口号中有任意一个不相同,那么两个url就是不同源的,会产生跨域问题。
所以一言以蔽之,跨域就是:一次请求的两个url中,
协议,域名,端口号有任意一个不相同,就是跨域请求。
如何解决跨域问题?
1.如果是部分接口允许跨域,可以如下配置:
①如果是某个接口需要跨域
在接口上方加@CrossOrigin注解,如下
@CrossOrigin(origins = "http://localhost:8081", maxAge = 3600)
@GetMapping("/selectOne/{id}")
public Product selectOne(@PathVariable("id") Long id) {
return this.productService.queryById(id);
}
②如果是某个类需要跨域
在类上方加@CrossOrigin注解,如下
@CrossOrigin(origins = "http://localhost:8081", maxAge = 3600)
@RestController
@RequestMapping("/product")
public class ProductController {
2.如果是要全局配置跨域,实现Filter
package cn.ycl.product.config;
import org.springframework.stereotype.Component;
import javax.servlet.*;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* @author ycl
*/
@Component
public class SimpleCORSFilter implements Filter {
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE, HEAD");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "access-control-allow-origin, " +
"authority, content-type, version-info, X-Requested-With");
chain.doFilter(req, res);
}
public void init(FilterConfig filterConfig) {}
public void destroy() {}
}
3.如果是要全局配置跨域,继承WebMvcConfigurerAdapter
package cn.ycl.product.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
/**
* @author ycl
*/
@Configuration
public class CorsConfig extends WebMvcConfigurerAdapter {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowCredentials(true)
.allowedMethods("GET", "POST", "DELETE", "PUT")
.maxAge(3600);
}
}
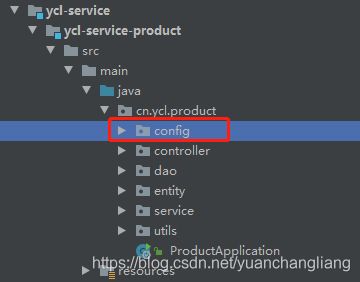
以上三种方法,都可以实现跨域(亲测有用),第二种方法和第三种方法都是只需要将类文件放在与controller包同层的config包中即可(额,至少我是这样,放其他地方也许也可以,没有尝试过),如下图

以下是题外话,各位可以忽略
题外话:其实我还是挺兴奋的吧,毕竟是完全靠我自己瞎捉摸,把简单的前后端的项目都搭建起来了,并且能够初步整合,前端项目能够调用后端项目的接口。
之前在我看来,将前端,后端的项目整合起来应该是会极其困难的,是需要非常高深的技术的,但是实际实践起来,发现并不需要太过于高深的技术,只是对于第一次搭建的没有概念的新手来说,还是挺难的。
其实我主要是之前只是粗浅的学习了一下vue,并且看的教程也是用非vue脚手架创建的前端项目,导致这次用脚手架创建的前端vue项目的各个文件的作用都不知道,看着那几十个文件夹和文件,完全一脸迷茫。连请求流程都不了解。。。
我连如何接收后台返回的数据都不知道,并且用element-ui对后台返回的数据的遍历也不会。。。
只能边搭建,边学习吧,后面的博客可能会讲到vue的一些知识和感悟吧,为自己,也为大家。
------我是“道祖且长”,一个在互联网苟且偷生的Java程序员