- JS DOM详解
jay丿
javascript开发语言ecmascript
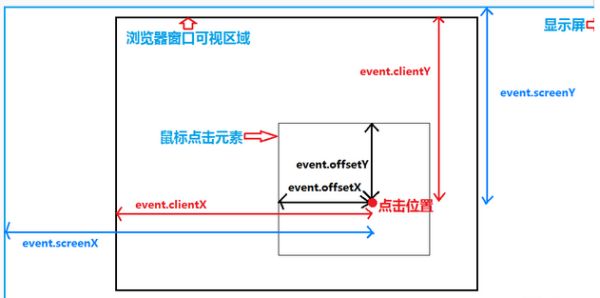
DOM(文档对象模型)文档对象模型主要的职责是处理网页中的标签(元素)获取标签(元素)对象document.getElementById(“id”)根据标签的ID属性值获取指定的元素、该方法只能返回一个标签。document.getElementsByTagName(“tag”):根据标签名获取所对应的多个元素组成的对象(形似数组的对象)。document.getElementsByClassNa
- JSP 表达式语言
wjs2024
开发语言
JSP表达式语言引言JSP(JavaServerPages)是一种用于创建动态网页的技术,它结合了Java编程语言和HTML。JSP表达式语言(EL)是JSP页面开发中的一个重要组成部分,它允许开发者在JSP页面中直接插入Java代码片段,以简化动态内容的生成。本文将详细介绍JSP表达式语言的基本概念、语法规则及其在实际开发中的应用。JSP表达式语言概述什么是JSP表达式语言?JSP表达式语言(E
- 用自定义类实现java元组
朱晶
性能及优化java开发语言
什么是元组?元组(tuple)是关系数据库中的基本概念,关系是一张表,表中的每行(即数据库中的每条记录)就是一个元组,每列就是一个属性。如果从日常开发中我们可能经常遇到如下情形:我们写了某个方法,这个发放希望返回最大值和最小值两个值,这个时候怎么做呢?封装一个返回对象?或者返回一个json对象或者list,然后解析?这样就比较麻烦了。这时候可以通过元组来实现。在Java中,Tuple通常是通过泛型
- MongoDB 查询文档
wjs2024
开发语言
MongoDB查询文档引言MongoDB是一款流行的开源NoSQL数据库,以其灵活的数据模型和强大的查询功能而闻名。本文将深入探讨MongoDB的查询文档,包括其基本概念、常用查询操作以及高级查询技巧。MongoDB查询基础数据模型MongoDB使用文档模型来存储数据。每个文档都是一个键值对集合,类似于JSON对象。文档存储在集合(Collection)中,集合是数据库中的容器。查询操作符Mong
- Node.js 安全性:最佳实践与防范措施
JJCTO袁龙
Node.jsnode.js
Node.js安全性:最佳实践与防范措施在现代Web开发中,Node.js以其高效的性能和流行性得到了广泛应用。然而,安全性问题也随之而来。无论是处理用户数据、操作数据库,还是与其他服务进行通信,开发者都必须时刻保持对潜在安全风险的警惕。在本文中,我们将探讨Node.js应用的安全性,并提供一些最佳实践与防范措施,以帮助你构建更安全的Node.js应用。一、了解Node.js的常见安全隐患在我们深
- bcryptjs 依赖详解
yqcoder
mongodb数据库前端
`bcryptjs`是一个用于在Node.js中进行密码哈希处理的库,它是`bcrypt`的纯JavaScript实现,无需编译,使用起来更加方便。一、安装npminstallbcryptjs二、基本使用`genSalt()`:方法用于生成一个盐,盐的复杂度越高,哈希处理所需的时间越长,安全性也相对更高。`hash()`:方法使用生成的盐对密码进行哈希处理,得到加密后的密码。`compare()`
- MongoDB学习
jiugie
mongodb数据库python
MongoDB是一种流行的NoSQL数据库,以文档存储为核心,适用于高灵活性、高扩展性的场景。本文将从基础概念到实际应用,带你快速掌握MongoDB的核心操作。1.MongoDB简介什么是MongoDB?MongoDB是一个基于分布式文件存储的数据库,采用BSON(类似JSON)格式存储数据,支持动态schema(无固定表结构)。核心特性文档模型:数据以键值对形式存储在文档中,类似JSON对象。高
- http请求和rpc调用的区别
许心月
大烩菜后端
问题:两个不同项目之间通信,http请求和rpc调用都存在,用http请求不更简单方便吗?使用rpc两个项目中都得添加代码。怎么说...协议:通信双方交换数据的形式描述。传递数据的格式:json/二进制数据/多种形式的xml,eg:html...(html看成一种xml实现)http:通信协议是定义好的,响应方按照规则来接受处理值,请求方按规则赋予值即可,简单方便。rpc:通信协议得自己定义,请求
- 使用NodeJs(Express)搞定用户注册、登录、授权(一)
Amnesia�
mongodbnodejs
最近在学些NodeJs和Express框架开发后台接口,Express是一个保持最小规模的灵活的Node.jsWeb应用程序开发框架,为Web和移动应用程序提供一组强大的功能。看到B站上全栈之巅-Node.js+Vue.js全栈开发深度爱好者和实践者,感觉Johnny博主的系列视频讲解得不错,其中看到一个视频是1小时搞定NodeJs(Express)的用户注册、登录和授权,介绍了在Express中
- L1-013 计算阶乘和(10分) Python
大菜彩
天梯赛蓝桥杯python天梯赛
对于给定的正整数N,需要你计算S=1!+2!+3!+...+N!。输入格式:输入在一行中给出一个不超过10的正整数N。输出格式:在一行中输出S的值。样例:">输入样例:3输出样例:9代码:n=int(input())sum0=0foriinrange(1,n+1):sum1=1forjinrange(1,i+1):sum1=sum1*jsum0=sum0+sum1print(sum0)
- node.js+mongodb
猫咪大大
mongodbexpressjquerynode.jsui
安装:Node.js:0.10.32Express:4.10.2MongoDB:2.6.1sublime3过程中要用到的东西amazeui前端框架,放在public文件夹下与其他并列vue和jquery:vue.js,jquery-2.1.4.min.js,JSXTranformer.js放在javascripts里安装的包有:"async":"^1.5.0","bluebird":"^3.3.5
- windows下安装Open Web UI
醒醒a
python
windows下安装openwebui有三种方式,docker,python+node.js,整合包.这里我选择的是第二种,非docker.非Docker方式安装1.安装Python:下载并安装Python3.11,建议安装路径中不要包含中文字符,并勾选“Addpython3.11toPath”选项。安装完成后,在命令提示符中输入python,若显示Python版本信息则表示安装成功。2.安装No
- 基于SpringBoot的校园消费点评管理系统
计算机学姐
Java精选实战项目源码SpringBoot源码Vue源码springboot后端javavue.jsspringjava-eemysql
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Java+SpringBoot+Vu
- socket多人聊天室c语言,一分钟实现网页多人聊天室【Socket.IO】
weixin_39945792
socket多人聊天室c语言
socket.io是个基于node.js的快平台实时通讯框架。只用不到10行代码,就可以搭建一个简单的多人实时聊天室。先来看看运行后的效果:socket.io多人聊天室只要简单几步,就可以实现。在这里我们使用本机作为服务端。安装node.js由于socket.io使用node.js为服务端,所以必须安装node.jsNode.js是一个基于ChromeV8引擎的JavaScript运行环境。Nod
- python爬视频b站评论
JAVA百练成神
python
输入视频的bv号输入你要取的页数文件自动保存到本地importurllib.requestimporturllib.parseimportjsonimportjsonpathdeffun(url):#定制头部headter={'accept-language':'zh-CN,zh;q=0.9','referer':'https://www.bilibili.com/bangumi/play/ss3
- Test the complete case
xing2516
PythonPython自动化python
Testthecompletecasepython写的一段由pytest测试框架/allure报告框架/parameters数据驱动组成的完整案例代码目录结构project/├──test_cases/│├──__init__.py│└──test_math_operations.py#测试用例├──test_data/│└──math_data.json#测试数据└──pytest.ini#py
- Vue.js 组件开发:从基础到高级的实践与创新
全栈探索者chen
vuevue.js前端javascript开发语言前端框架组件SFC
Vue.js组件开发:从基础到高级的实践与创新前言在现代前端开发中,Vue.js因其易用性、灵活性和高效性而备受青睐,而组件化开发正是Vue框架的核心理念。无论你是初学者还是资深开发者,掌握组件开发技术都能大幅提升代码的复用性、可维护性和扩展性。本文将从Vue.js组件的基础概念、常见设计模式,到高级实践与创新思路,带你深入了解如何构建灵活、高质量的组件系统,并提供大量代码示例,助你打造出既美观又
- Deepseek搭配神器Chatbox
2501_90713682
人工智能微信
Chatbox的使用方法主要包括以下几个步骤:一、安装与配置系统要求:Node.js:版本14.x或更高。npm:Node.js的包管理器,通常随Node.js一起安装。Git:用于克隆项目仓库。安装步骤:克隆项目仓库:打开终端,运行命令gitclonehttps://github.com/Bin-Huang/chatbox.git来克隆Chatbox项目仓库。安装依赖:进入项目目录cdchatb
- 《VUE+Django:电商独立站打造详解》1.1 为什么需要前后端分离的架构
尘烟生活家
电商独立站打造教程架构前端uidjangovue.js
《VUE+Django:电商独立站打造详解》引子《VUE+Django:电商独立站打造详解》专栏大纲前后端分离的开发模式是伴随着互联网软件开发的发展而形成的。早期的互联网应用页面简单、处理逻辑简单、数据处理流程简单,整体侧重于服务端(后端)功能的实现,而前端主要是按照UI设计完成HTML静态页面模板,辅助少量的CSS和JS脚本。以当时后端流行的开发语言PHP为例,通过模板引擎直接把代码嵌入到HTM
- [Android]浏览器下载的apk文件无法识别无法安装问题
风浅月明
Androidandroid
在Android电话机上,用浏览器下载apk进行版本更新,出现下载文件没被识别为apk,导致无法安装问题。原来的下载链接:https://mojsetup.obs.cn-southwest-2.myhuaweicloud.com/callphone-release-1.0.4.apk修改后的下载链接:https://mobile.mjsaas.com/callphone-release-1.0.4
- java+jsp+sqlserver 2008+Tomcat实现一个简单的搜索引擎
麦田上的字节
高级java教程系列Java搜索引擎
导读:搜索引擎的定义就是指按照既定的策略与方法,采取相关的计算机程序,通过在互联网中进行寻找信息,并显示信息,最后把找到的信息进行整理和筛选,为搜索引擎的使用者提供检索信息的服务,终极目标是为了提供给使用者,他所搜索信息相关的资料的计算机系统。搜索引擎的种类繁多,既可以进行全文的索引,还可以进行目录的索引,不仅有集合式的搜索引擎,还有
- 当Docker网络抽风时,如何优雅地摔键盘(并悄悄修好它)
以琦琦为中心
docker网络容器
title:“️当Docker网络抽风时,如何优雅地摔键盘(并悄悄修好它)”author:“Cjs”date:“2025-2-23”当你的容器们开始玩"失联游戏"时…ERROR:Couldnotconnecttodatabase容器A:"嘿兄弟你在哪?"容器B:"我在192.168.9.2啊!"宿主机:"你们说的这个ip...我根本不认识啊!"经典崩溃现场:容器间突然开始"量子通信"(时通时不通)
- Docker镜像拉取马拉松:从『Timeout绝望』到极速狂飙的救赎
以琦琦为中心
docker容器运维
title:“Docker镜像拉取马拉松:从『Timeout绝望』到极速狂飙的救赎”author:“Cjs”date:“2025-2-23”emoji:“⏳”当你发现Docker镜像下载速度堪比树懒时…docker-composeup-d[+]Running0/5⠿compreface-postgres-dbError15.2sError:net/http:requestcanceledwhile
- Docker内存芭蕾:优雅调整容器内存的极限艺术
以琦琦为中心
docker容器运维
title:“Docker内存芭蕾:优雅调整容器内存的极限艺术”author:“Cjs”date:“2025-2-23”emoji:“”当你的容器变成内存吸血鬼时…完美内存编排示范智能内存管家脚本#!/bin/bash#memory_balancer_v3.sh#定义容器列表和对应的内存分配比例(总可用内存的百分比)containers=("container-1""container-2""co
- 微信小程序 python PHP java nodejs物业管理系统azs8s
豆包程序员
微信小程序pythonphp
文章目录本项目支持的技术栈具体实现截图开发技术介绍可定制亮点创新点->协同过滤算法进度安排及各阶段主要任务技术路线或研究方法可定制亮点创新点->普通算法推荐可定制亮点创新点->最短路线推荐算法可定制亮点创新点->标签算法java类核心代码部分展示参考文献源码获取/详细视频演示本项目支持的技术栈微信小程序前端开发:运用微信开发者工具,设计简洁美观、交互友好的界面。实现页面布局、组件设计、用户交互效果
- 前端大厂常见面试题目|react|5-reacr ajax,axios,消息订阅发布机制,react-routerdom的api,基本路由使用,rdirct,antd,navlink,switch,
学习记录wanxiaowan
前端八股文前端面试react.js
第4章:Reactajax4.1.理解4.1.1.前置说明React本身只关注于界面,并不包含发送ajax请求的代码前端应用需要通过ajax请求与后台进行交互(json数据)react应用中需要集成第三方ajax库(或自己封装)4.1.2.常用的ajax请求库jQuery:比较重,如果需要另外引入不建议使用axios:轻量级,建议使用封装XmlHttpRequest对象的ajaxpromise风格
- Vue 2 vs. Vue 3:全面解析新一代框架的升级之处
HelloZheQ
vue.js前端javascript
Vue.js自发布以来,凭借其易用性、灵活性和高效性,迅速成为前端开发领域的热门选择。从Vue2到Vue3,不仅仅是版本号的简单递增,而是一次彻底的重构和升级。本文将深入探讨Vue3相对于Vue2的主要区别,帮助你更好地理解和选择适合自己的框架版本。1.性能优化:更快、更小、更强Vue3在性能方面进行了显著的优化,主要体现在以下几个方面:更快的渲染速度:Vue3使用了Proxy作为响应式系统的基础
- MTTK Vue Wrap 应用场景详解(二)
MTTKbelinda
VUEWrapVUE组件封装vue.js开源javascript低代码
关键字:Vue3,配置开发,快速开发,组件封装,低代码前文提要:探讨了基于配置文件渲染出表单的具体应用场景以及和SFC的对比优势。‒代码灵活,容易实现.函数在循环分支相对于SFC有一定优势,而递归调用等优势则非常明显.函数希望输出结果是JSON(JS对象),自然支持用函数生成.‒组合使用.上述表单配置可以组合起来实现更加复杂功能,譬如实现输入表单后点击查询按钮查询,并把查询结果显示在表格中.所以一
- 【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
网安詹姆斯
web安全CTF网络安全大赛pythonlinux
【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、S
- 报错 Cannot read properties of undefined(reading‘addEventListener‘)如何解决
聂聂脸
前端javascript开发语言
我在制作项目中遇到了一个问题,给大家分享一下,如下图:问题:这是我给一个input输入框绑定的监听事件出现的报错翻译:无法读取未定义的属性(读取'addEventListener')错误原因:js中操作的dom元素的函数方法需要再html文档中渲染完之后再去执行,没有渲染完时dom树是不完整的,所以根本就找不到监听的元素。(也就是在页面还没加载完的时候这串监听的代码已经执行了)解决方法将addEv
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地
![]()
![]()
![]()