Shape
Android 中的 java代码 shape讲解
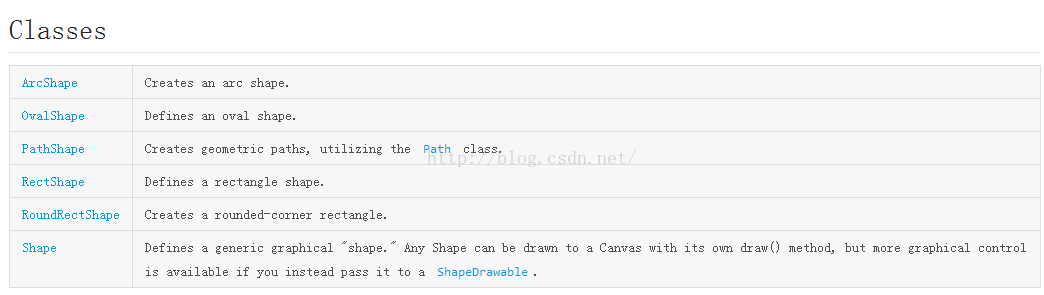
1.类型
2.详解
(1)Shape的详解
Shape是其他类的基类,可以绘制任何的集合图形,通过自己德尔ondraw()方法。
public class MyView extends View { public MyView(Context context) { super(context); } Shape shape=new Shape() { @Override public void draw(Canvas canvas, Paint paint) { canvas.drawCircle(shape.getWidth(),shape.getHeight(),shape.getWidth()/2,paint); } }; @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint=new Paint();
paint.setColor(Color.BLUE); paint.setAntiAlias(true); paint.setStrokeWidth(40); paint.setStyle(Paint.Style.STROKE);shape.resize( 800, 800);//设置大小 shape.draw(canvas, paint); }}
当你创建一个shape对象,要求重写public void draw(Canvas canvas, Paint paint)方法,shape.draw()执行时需要将画布和画笔传入。
(2)RectShape(矩形)的详解(shape直接子类)
public class RectView extends View { RectShape rectShape; public RectView(Context context) { super(context); rectShape=new RectShape(); rectShape.resize(400, 400); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint=new Paint(); paint.setColor(Color.BLUE); paint.setStyle(Paint.Style.STROKE); rectShape.draw(canvas,paint); } }
很简单,只要设定画布,画笔,宽高,即可!
(3)PathShape(shape的直接子类)
public class pathView extends View { PathShape pathShape; public pathView(Context context) { super(context); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.drawColor(Color.BLUE); Path path1=new Path(); path1.moveTo(100, 100); path1.lineTo(200, 200); path1.lineTo(400, 800); //path1.close(); Paint paint=new Paint(); paint.setColor(Color.BLACK); paint.setStyle(Paint.Style.FILL); pathShape=new PathShape(path1,100,100); pathShape.resize(300,300); pathShape.draw(canvas,paint); } }1.必须要调用 pathShape.resize( 300, 300)方法,否则无法显示。
2.pathShape=new PathShape(path1,stdwidth,stdheight);这个里边的宽高为标准宽高。
以后通过pathShape.resize(width,height)来修改宽高,
宽为:canvas.scale(width/stdwidth)
高为:canvas.scale(height/stdheight)
(3)ArcShape的详解(shape直接子类)
public class ArcView extends View { public ArcView(Context context) { super(context); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); ArcShape arcShape=new ArcShape(0,-90); arcShape.resize(500,800); Paint paint=new Paint(); paint.setColor(Color.BLACK); paint.setStyle(Paint.Style.FILL); arcShape.draw(canvas,paint); } }1.必须制定尺寸 arcShape.resize(500,800);
2.以制定的尺寸所形成的集合图形的中心进行扇形截图
(4)OvalShape(圆形或者椭圆)(shape直接子类)
public class OvalView extends View { public OvalView(Context context) { super(context); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); OvalShape ovalShape=new OvalShape(); ovalShape.resize(500,800); Paint paint=new Paint(); paint.setColor(Color.RED); paint.setStyle(Paint.Style.FILL); ovalShape.draw(canvas,paint); } }
1.必须制定尺寸 arcShape.resize(500,800);
2.以制定的尺寸所形成的集合图形的中心进行绘制圆形或者椭圆
(5)RoundRectShape(圆角矩形)
public class roundView extends View { public roundView(Context context) { super(context); } RectF r=new RectF(100,100,300,100); float jiao[]={20,20,20,20,20,20,20,20}; @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); RoundRectShape roundRectShape=new RoundRectShape(jiao,r,jiao); roundRectShape.resize(800,800); Paint paint=new Paint(); paint.setColor(Color.RED); paint.setStyle(Paint.Style.STROKE); roundRectShape.draw(canvas,paint); } }
1.构造函数中的第一个函数 圆角的度数,前两个为左上角,在两个为右上角,在两个为右下角,在两个为左下角
2.第二个参数为,RectF(),他会把这个矩形套在外边矩形内部。注意:
RectF(100,100,300,100)的四个参数是距离外部矩形的边的长度
3.第三个参数为内部矩形的圆角,如果第二个参数为空,第三个参数直接被忽略、