Docker 安装 使用 加速镜像(初识Docker)
Docker初识
- 初识Docker
-
- Windows10安装
- Docker Toolbox安装
- Mac安装
- Docker Toolbox安装
- 镜像加速
-
- Windows镜像加速
- Mac镜像加速
- Docker简单使用
-
- Docker 启动
- Hello Word (Docker版)
- 运行WebApp
-
- 参数说明:
- 其他可尝试使用的容器相关命令:
- 安装 MySQL
- 安装Tomcat
-
- 可能出现404
- 安装并使用nginx
-
- 安装nginx
- 配置nginx
- 部署Docker
- 修改自己的主页
- 部署第⼆和第三台Nginx容器
- 搭建负载均衡器
- Nginx配置文件结构(指导书截取)
- 可能遇到问题
-
- 出现 The container name “/容器名” already in use by container “Id名”
本人也是初次学习Docker,这里很多问题的解决也离不开其他博主的分享,如有问题,请指正!欢迎大家分享学习Docker的经验,共同学习。
初识Docker
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口。(百度百科截)
 # Docker安装
# Docker安装
Docker支持多种环境(Win Mac Linux)
以下使用Windows和Mac两种系统安装Docker
Docker官网
选择合适的版本下载
Windows10安装
现在Docker用专门的Win10专业版系统的安装包,需要开启Hyper-V
选择最上方的应用和功能

继续点击程序和功能

点击启用或关闭Windows功能

选中 ☑️ 列表中的Hyper-V

进入官网
下载Docker

点击Download for Windows 开始下载

等待下载完成后,双击打开下载的Docker for Windows Installer 安装文件,一路【Next】,最后点【Finish】完成安装
![]()


安装结束后win10会有信息显示

每次运行时会有鲸鱼 黑白小图标
![]()
以上Windows版Docker 安装完成
Docker Toolbox安装
Docker Toolbox算是一个管理和使用Docker的工具
打开下载的安装包,一路【Next】即可

选择安装路径(可默认)




等待安装完成

点击【Finish】完成安装

Mac安装
进入官网 下载Mac版Docker
点击Download for Mac 开始下载Mac版Docker
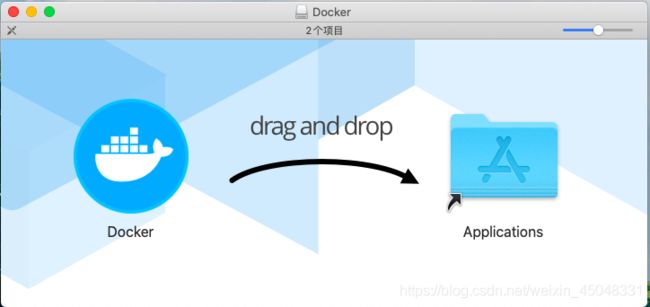
打开Mac版Docker安装包,启动安装
![]()
拖动Docker图标完成安装

安装结束,在软件中看到已安装的Docker图标

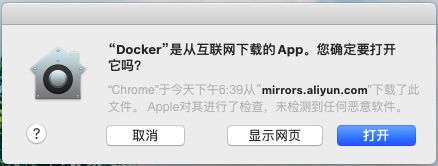
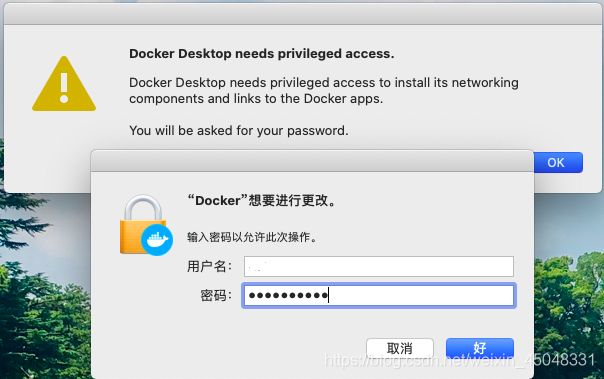
第一次运行Docker时可能需要授权和输入密码


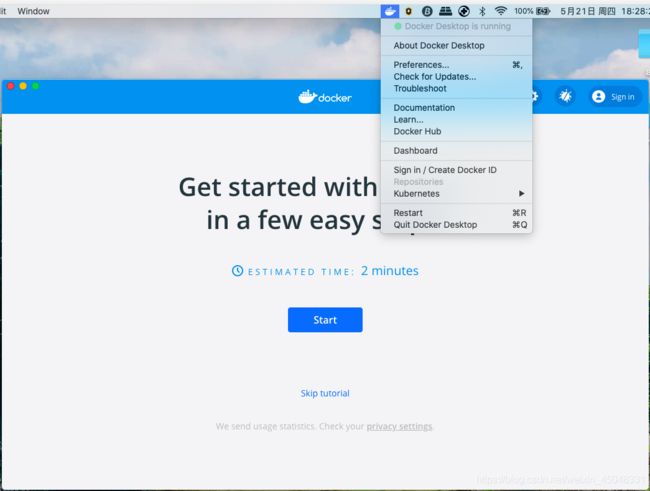
Mac版Docker安装后,也会出现小鲸鱼 的图标
![]()
右键鲸鱼图标,可以设置Docker等其他操作

点击Check for Update可查看是否有可用更新

更新完成后

输入代码,查看Docker版本,证明安装成功:
docker --version
![]()
以上Windows版Docker 安装完成
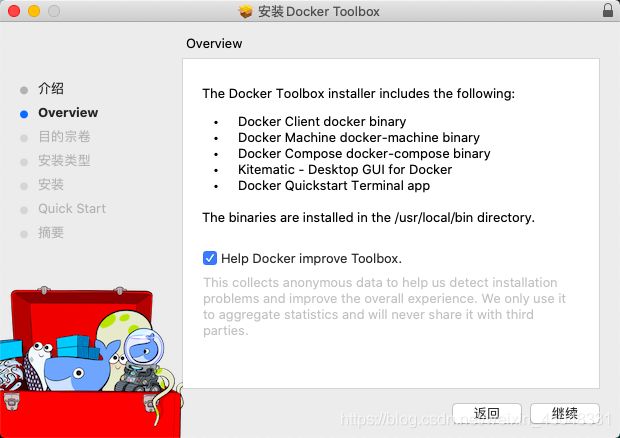
Docker Toolbox安装
根据需要,自主设定,一路点击【继续】,完成安装



等待安装完成


点击【关闭】完成安装

镜像加速
使用Docker拉取镜像资源时,大部分镜像资源都在海外,可能收到距离、网速、墙的限制,拉取镜像到本地时会很慢,甚至出现中断等情况,好在现在网易,阿里等厂商提供了国内镜像加速服务,方便国内Docker使用者拉取镜像。
- 网易:https://hub-mirror.c.163.com/
- 阿里云:https://<你的ID>.mirror.aliyuncs.com
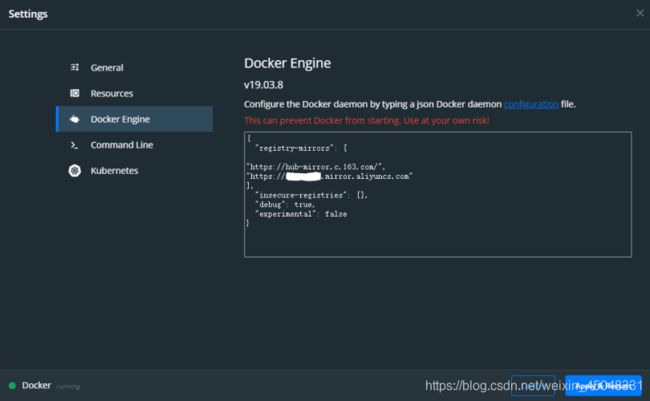
Windows镜像加速
点击Docker图标,进入Setting设置项

在设置Docker Engine registry-mirrors:[ ] 中添加镜像地址,并重启Docker。

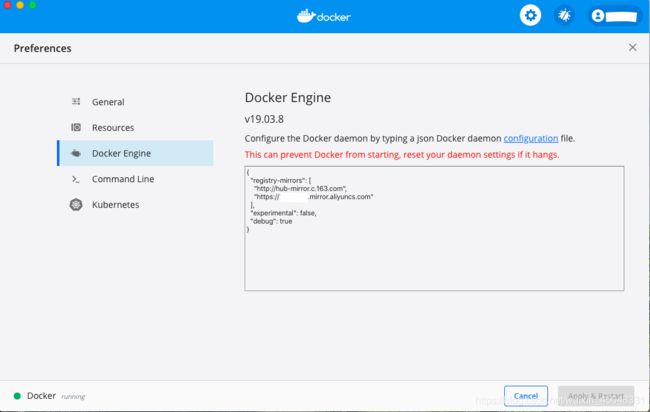
Mac镜像加速
点击鲸鱼图标,点击【Preferences】进入Mac版 Docker的设置

我的版本好像没有网上所说的Daemon选项
在设置Docker Engine registry-mirrors:[ ] 中添加镜像地址(必要时需要输入),并重启Docker。

Docker简单使用
Docker 启动
菜单栏有小鲸鱼图标,并有小绿点显示running证明Docker已启动

可运行Docker Toolbox来启动Docker
Hello Word (Docker版)
进入命令行或Docker Toolbox输入:
docker run hello-world
运行WebApp
使⽤⼀个已有的WebApp镜像来练习在Docker上运⾏WebApp。需要先把镜像下载到Docker中,这里使⽤的training/webapp 是由Docker社区提供的,预先创建好的模板,⾥⾯包含⼀个简单的Python Flask Web应⽤。
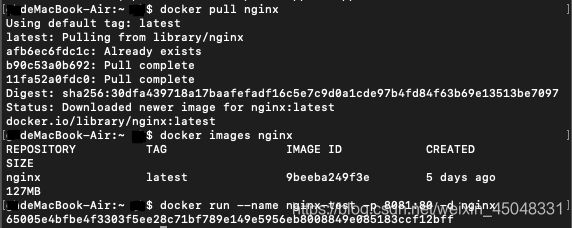
在命令中输入:
docker pull training/webapp
加载完成之后,需要把WebApp的端⼝设置成本机的开放端⼝,如果是直接运⾏脚本和设置端⼝⼀次性完成,⽅法如下:
docker run -d -P training/webapp python app.py
Docker首先会检查本地是否镜像,如果没有就会到其他资源拉取一个镜像到本地

参数说明:
-d: 让容器在后台运⾏。Docker有前台模式(默认的)和后台模式(-d)
-P: 将容器内部使⽤的⽹络端⼝映射到我们使⽤的主机上 (-P 是随机本机端⼝到容器端⼝,-p 是指定本机端⼝到容器端⼝)
这样就是在默认端⼝上( -P 将Docker端⼝映射到主机),在后台运⾏( -d 设置)training/webapp这个镜像中的Python脚本⽂件app.py。
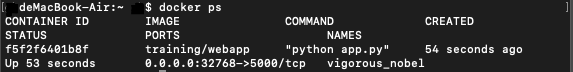
使⽤ docker ps 来查看正在运⾏的容器。

Docker 开放了 5000 端⼝(默认 Python Flask 端⼝)映射到主机端⼝ 32769 上。这时可以通过浏览器访问WEB应⽤: http://IP地址(自己的):32769 ,此例中输出的结果是“Hello world!”

注意,Docker容器是在虚拟机⾥⾯,不是在Windows⾥⾯,所以不能⽤127.0.0.1访问。服务器地址填Docker虚拟机的IP地址,通过docker-machine env可以看到。
其他可尝试使用的容器相关命令:
- 使⽤
docker images命令来查看主机下存在多少镜像 - 使⽤
docker ps来查看正在运⾏的容器 - 使⽤
docker ps -a使⽤ 查看全部容器命令 - 当创建⼀个容器的时候,Docker 会⾃动对它进⾏命名
- 重命名容器:
docker rename 原容器名 新容器名 - 停⽌⼀个运⾏中的容器 :
docker stop 容器id - 启动容器:
docker start 容器id - 重启容器:
docker restart 容器id - 删除容器:
docker rm 容器id - 若要删除⼀个运⾏中的容器,需要加 -f 参数:
docker rm -f 容器id - 批量删除容器:
docker container rm $(docker container ls -a -q)(其中, -q 指 的是只列出容器的ID) - 批量删除镜像:
docker image rm $(docker image ls -a -q) - 获取容器 ID:
docker container ls -a -q - 获取镜像 ID : `docker image ls -a -q
安装 MySQL
输入以下代码拉取MySQL镜像:
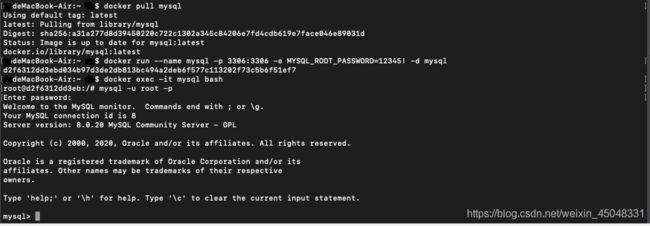
docker pull mysql
docker images
查看本地已有镜像及其相关信息,已存在一个MySQL镜像

继续输入以下代码,连接MySQL端口(3306),并设置密码(这里密码:12345!)
docker run --name mysql -p 3306:3306 -e MYSQL_ROOT_PASSWORD=12345! -d mysql
之后输入以下代码,进入容器:
docker exec -it mysql bash
之后输入以下代码,连接MySQL:
mysql -u root -p
回车后,要求输入MySQL密码(刚才已设置的)
此处输入密码不在屏幕显示
之后看到 mysql> 证明已进入MySQL环境中,之后就可以使用SQL语句进行相关编程
完整流程:

MySQL例子
//更改MySQL用户密码(以root用户为例,密码改为“root”)
ALTER USER 'root'@'localhost' IDENTIFIED BY ''root"
![]()
//退出MySQL
exit
出现Bye 下一行以#显示,证明退出MySQL环境
![]()
安装Tomcat
#拉取Tomcat镜像
docker pull tomcat
#查看镜像是否存在
docker images|grep tomcat
#运行容器
docker run --name tomcat -p 8080:8080 -v $PWD/test:/usr/local/tomcat/webapps/test -d tomcat
通过浏览器访问http://IP地址(自己的):8080
可能出现404
我在安装时,看到了tomcat镜像已拉取到本地,容器也可以运行,可依旧报404错。

#解决方案
#进入tomcat的目录中
docker exec -it 运行的tomcat容器ID /bin/bash
#进入webapps文件夹,发现里面是空的(tomcat默认的欢迎页面实际上放在的路径应该是:webapps/ROOT/index.jsp或者index.html)
#发现旁边还有个webapps.dist的文件,进入才发现原本应该在webapps文件中的文件都在webapps.dist文件中,现在也不知道为什么!!!
#这样就可以将webapps.dist中的内容复制到webapps中了
cp -r webapps.dist/. webapps
#之后再次访问,就成功了
以上的解决办法离不开其他博主的帮助,感谢博主,博主链接在这里
安装并使用nginx
安装nginx
#拉取nginx镜像
docker pull nginx
#查看镜像是否存在
docker images nginx
#配置nginx端口
docker run --name nginx-test -p 8081:80 -d nginx
nginx-test:容器名称-d:设置容器在后台⼀直运⾏,并返回容器ID-p:端⼝映射,格式为:主机(宿主)端⼝:容器端⼝。这⾥是将本地8081 端⼝映射到容器内部的80端⼝- 使⽤
docker ps命令查看容器是否运⾏ - 在显示的结果中,PORTS 部分表示端⼝映射,本地的 8081 端⼝映射到容器内部的 80 端⼝。
- 在浏览器中打开
http://ip地址:8081/
出现以下页面,证明nginx安装成功

⾄此,安装好nginx。
配置nginx
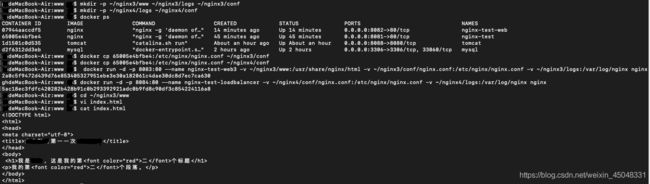
#⾸先,创建⽬录 nginx 及其3个⼦⽬录,⽤于存放后⾯的相关⽂件。创建之后可到⽤户⽬录下验证。
mkdir -p ~/nginx/www ~/nginx/logs ~/nginx/conf
#拷⻉容器内 nginx 默认配置⽂件到刚才创建的 conf ⽬录,可以输⼊ docker ps 命令,在输出的第⼀列中查看容器 id
docker cp ⾃⼰的容器id:/etc/nginx/nginx.conf ~/nginx/conf
#查看容器id
docker ps
#查看全部容器id
docker ps -a
参数说明:
-p:需要时创建上层⽬录,如⽬录已存在,也不会报错~: 是指当前⽤户的home⽬录。如果是root⽤户,cd ~相当于cd/root。如果是普通⽤户,cd ~相当于cd /home/当前⽤户名www: ⽬录将映射为 Nginx 容器配置的虚拟⽬录logs: ⽬录将映射为 Nginx 容器的⽇志⽬录conf: ⽬录⾥的配置⽂件将映射为 Nginx 容器的配置⽂件
nginx配置文件说明(引用):
nginx配置文件结构
nginx配置文件结构
部署Docker
docker run -d -p 8082:80 --name nginx-test-web -v ~/nginx/www:/usr/share/nginx/html -v ~/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v ~/nginx/logs:/var/log/nginx nginx
参数说明:
-p 8082:80:将容器的 80 端⼝映射到主机的 8082 端⼝--name nginx-test-web:将容器命名为nginx-test-web-v:把多个实体机⽬录挂载到容器的⽂件系统中。容器中的⽂件系统是独⽴的,这意味着⼀旦容器被删除,则⽂件系统也会被删除。如果想容器和实体机在⽂件系统层⾯打通,可以把指定⽬录挂载到容器当中~/nginx/www:/usr/share/nginx/html:将我们⾃⼰创建的 www⽬录挂载到容器的/usr/share/nginx/html-v ~/nginx/conf/nginx.conf:/etc/nginx/nginx.conf:将我们⾃⼰创建的 nginx.conf 挂载到容器的/etc/nginx/nginx.conf-v ~/nginx/logs:/var/log/nginx:将我们⾃⼰创建的
logs 挂载到容器的 /var/log/nginx
修改自己的主页
#启动以上命令后进⼊ ~/nginx/www ⽬录:
cd ~/nginx/www
#创建 index.html ⽂件,内容如下:
vi index.html
按i进⼊编辑模式,并自主编写html内容
编写完成后,按Esc退出编辑模式,输入 :wq 用来保存并退出刚刚输入的内容。
输⼊命令: cat index.html ,查看刚刚写⼊的内容是否成功保存。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第⼀个</title>
</head>
<body>
<h1>我的第⼀个标题</h1>
<p>我的第⼀个段落。</p>
</body>
</html>
在浏览器中访问http://ip地址(自己的):8082/ 查看效果
部署第⼆和第三台Nginx容器
重复步骤,部署另外两个nginx服务,为下⼀步做准备。
mkdir -p ~/nginx3/www ~/nginx3/logs ~/nginx3/conf
mkdir -p ~/nginx4/logs ~/nginx4/conf
docker cp ⾃⼰的容器id:/etc/nginx/nginx.conf ~/nginx3/conf
docker cp ⾃⼰的容器id:/etc/nginx/nginx.conf ~/nginx4/conf
docker run -d -p 8083:80 --name nginx-test-web3 -v ~/nginx3/www:/usr/share/nginx/html -v ~/nginx3/conf/nginx.conf:/etc/nginx/nginx.conf -v ~/nginx3/logs:/var/log/nginx
nginx
docker run -d -p 8084:80 --name nginx-test-loadbalancer -v
~/nginx4/conf/nginx.conf:/etc/nginx/nginx.conf -v ~/nginx4/logs:/var/log/nginx
nginx
#上述命令创建了两个Nginx容器。注意这⾥⽤到的容器id仍为本步骤1所创建的容器,即它的容器名为nginx-test。
#接下来,分别为刚创建的容器nginx-test-web3修改其主⻚。
cd ~/nginx3/www
vi index.html
按 i进⼊编辑模式,并自主编写html内容
编写完成后,按 Esc 退出编辑模式,输入 :wq 用来保存并退出刚刚输入的内容。
输⼊命令: cat index.html ,查看刚刚写⼊的内容是否成功保存。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第⼀次</title>
</head>
<body>
<h1>我的第<font color="red">⼆</font>个标题</h1>
<p>我的第<font color="red">⼆</font>个段落。</p>
</body>
</html>
搭建负载均衡器
假设Nginx只能代理⼀台服务器的话,那它也不可能像今天这么⽕。Nginx能够配置代理多台服务器。当⼀台服务器宕机之后,仍能保持系统可⽤。
实验思路如下:建⽴三个节点,⼀个作为负载均衡器,另外两个作为后端服务器。这⾥使⽤前⾯部署的三个节点,其中:nginx-test-web和nginx-test-web3作为后端(上游)服务器,nginx-test-loadbalancer作为负载均衡器。这三个节点都在本地,端⼝号分别是:8082, 8083, 8084。
前两者已各发布⼀个静态主⻚,最后⼀个修改配置⽂件,在nginx.conf⾥⾯增加 upstream 和 proxy_pass (位于 server > location 下)两项配置,使其配置为能够将发给它 (nginx-test-loadbalancer) 的请求分发给后端服务器。
实验指导书电子版截
对 nginx-test-loadbalancer 的进行配置:
- 在负载均衡器中定义后端服务器节点
#引用指导书
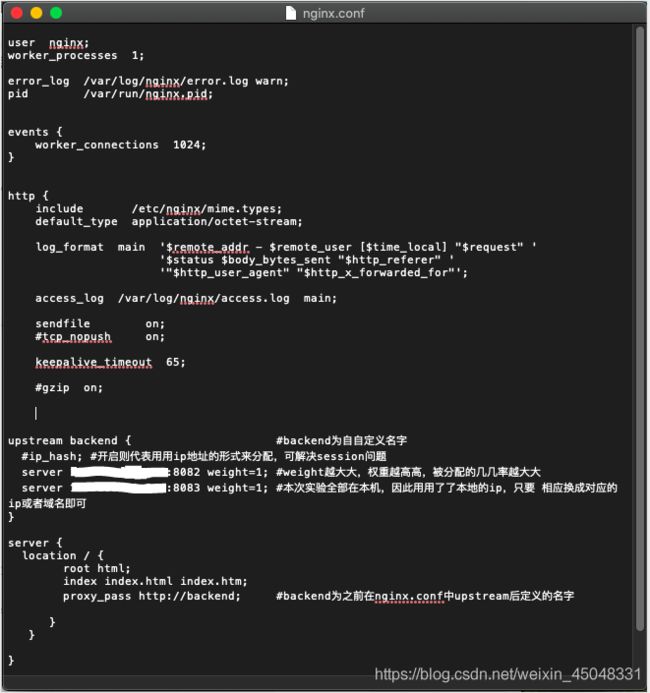
在 Windows 操作系统的 C:\Users\⽤户名\nginx4\conf\nginx.conf ⽂件的 http 节点下,加⼊ upstream 节点 (Mac和Linux系统,在User目录下)
#代码
upstream backend { #backend为⾃定义名字
#ip_hash; #开启则代表⽤ip地址的形式来分配,可解决session问题
server 自己的ip:8082 weight=1; #weight越⼤,权重越⾼,被分配的⼏率越⼤
server 自己的ip:8083 weight=1; #本次实验全部在本机,因此⽤了本地的ip,只要相应换成对应的ip或者域名即可
}
#配置语法及说明: upstream name {...}
upstream :主要⽤于负载均衡,设置⼀系列的后端服务器。 name 是⾃定义的⼀个名字,
⽽ {...} 则是需要定义的内容【只能在 http 块定义,不能在 server 块⾥定义】。定义完之后可在 location 块下写⼊如下代码进⾏调⽤:
- 将请求转发到后端
#引用指导书
将 server 节点下的 location 节点中的 proxy_pass 配置为: http:// + upstream名称 。即,在 nginx.conf ⽂件的 http 节点下,加⼊ server 节点 (如果没有 server 节点的话)
#代码
server {
location / {
root html;
index index.html index.htm;
proxy_pass http://backend; #backend为之前在nginx.conf中upstream后定义的名字
}
}
#配置说明:
upstream 和 server { .. location {..} ..} 配合,将这台机器上的Nginx接收到的、对于 / 的请求,转发到 backend 上去处理
⾄此,负载均衡初步完成了。 upstream 依照轮询(默认)⽅式进⾏负载均衡,每个请求按时间顺序逐⼀分配到不同的后端服务器。假设后端服务器down掉,能⾃⼰主动剔除。这种⽅式简便、成本低廉,缺点是可靠性低和负载分配不均衡。这种⽅式适⽤于图⽚服务器集群和纯静态⻚⾯服务器集群。
- 保存后退出,重启服务器
#重启服务器 名字为前面“部署第⼆和第三台Nginx容器”是设定的
docker restart nginx-test-loadbalancer
- 验证结果
通过浏览器输⼊ http://ip(自己地址):8084/ ,并不断刷新页面,有时输出「我的第⼀个标题」,有时输出「我的第⼆个标题」,配置成功。
Nginx配置文件结构(指导书截取)


位于conf⽂件夹下nginx.conf是Nginx服务器的主配置⽂件


可能遇到问题
出现 The container name “/容器名” already in use by container “Id名”
//先进入已有容器列表:
docker ps
//停止容器服务
docker stop 容器id
//删除
docker rm 容器id
//先进入已有容器列表:
docker ps
//删除运行容器
docker rm -l 容器id
![]()
本人也是初次学习Docker,这里很多问题的解决也离不开其他博主的分享,如有问题,请指正!欢迎大家分享学习Docker的经验,共同学习。