Node.js VS Deno:你应该选择后者的6个原因
全文共2827字,预计学习时长8分钟
图源:unsplash
Deno是一种编写服务器端JavaScript的全新方法,它与Node非常相似,解决了许多和Node.js相同的问题,甚至创建者也与创建Node.js的是同一位。
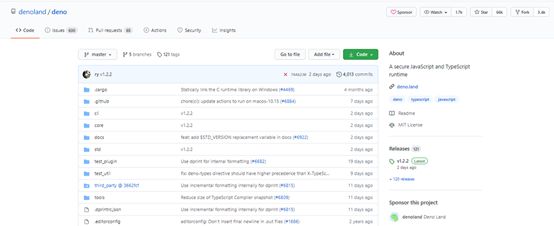
Deno在后台使用v8 JavaScript引擎,但运行时的其余部分是在Rust和JavaScript中实现的。自发布以来,Deno已经获得了相当高的知名度,你可以通过检查其GitHub存储库来查看它。
GitHub存储库
在深入研究之前,让我们先使用强大而安全的Deno来设置机器。
安装
对于使用shell的Mac和Linux,运行:
curl -fsSL https://deno.land/x/install/install.sh | sh
对于使用power shell的Windows,运行:
iwr https://deno.land/x/install/install.ps1 -useb | iex
此外,你可以使用Homebrew(Mac)、Chocolatey(Windows)、Scoop(Windows)和cargo等软件包管理器安装Deno:
brew install denochoco install denoscoop install denocargo install deno
让我们弄清楚
我们的Deno之旅从一个TypeScript文件开始。在此文件中,我们可以访问运行时环境中的所有类型,这意味着我们可以直接在IDE中编写强类型代码并获取文档,而无需修改TS配置文件。运行时的特性可以从Deno名称空间访问。
在工作目录中创建一个名为main.ts的TypeScript文件。然后,console.log文件系统的当前工作目录:
console.log(Deno.cwd());
我们可以使用以下命令执行脚本:
deno run main.ts
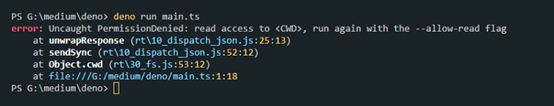
无权限获取错误
1.内置权限
上面的代码抛出一个错误,因为Deno在默认情况下是安全的。Deno在处理安全性方面比Node要好得多。例如,为了运行应用程序,访问你的文件系统或互联网需要你明确地传递权限。
如果你在Node中导入软件包,并且该软件包被某人接管并输入了错误的代码而损坏,那么它将删除你计算机上的所有文件。但是在Deno中,除非你明确地赋予程序从计算机中删除文件的功能,否则已损坏的程序包将不能做任何事情,因为它没有权限。
Deno通过内置这些权限,在安全性方面有了很大提高,你不必担心其他软件包在计算机或web服务器上执行你不想要的操作。因此,我们需要授予在运行时执行不同操作的权限。在这里可以使用allow-read标志来允许此操作:
deno run --allow-read main.ts
正确的输出
2.基于Promise
Deno的开发人员似乎已经对安全性给予了更多关注,但我最喜欢的一点是,异步的一切都是基于promise来构建的(告别,回调)。
如你所见,可以使用fetch API发出网络请求,就像我们在浏览器中做的那样。因为它支持顶级 wait,所以在这里甚至不需要异步函数。不仅如此,还可以在没有任何额外样板代码的情况下解决promises:
const url = Deno.args[0];
const res = await fetch(url);
3.Deno尝试使你的代码尽可能与浏览器兼容
Deno包含一个窗口对象,其中包含开发人员可以侦听的生命周期事件,这使开发人员的生活更轻松:
window.onload = e => console.log(‘good bye nodejs’);
对了,我忘了提到它还可以执行Web程序二进制文件。根据其网站:“ WebAssembly(缩写为Wasm)是一种基于堆栈的虚拟机器的二进制指令格式。”
const wbs = new Uint8Array([61,63,73]);
const wsm = new WebAssembly.Module(wbs);
4.它包含一个标准库,其中有一堆非常有用的软件包
Deno更进一步,它包含一个标准库,其中有一堆非常有用的软件包,用于处理日期、时间、颜色以及浏览器中尚未内置的内容,这使你可以利用浏览器的功能并将其添加到浏览器中。标准库的好处在于,你可以在所有的Deno项目中使用它,而不必依赖于从npm中导入模块。
5.没有海量的Node Modules文件夹
相反,我们使用现代的ES模块语法导入软件包。在这里,远程模块由其URL引用。当你第一次运行脚本时,它将在本地下载此代码并进行缓存。JSON和代码不能从任何URL中引用软件包,这与浏览器中的工作方式非常相似。
如前所述,这里没有Node modules文件夹,所有这些都在后台为你处理。你所有的附件都保存在电脑的中央位置,因此不必担心海量的modules文件夹或难处理的package.json:
import { Response } from
“https://deno.land/[email protected]/http/server.ts";import { Server } from “https://deno.land/[email protected]/http/server.ts";
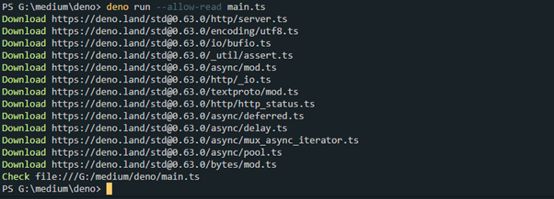
下载的附件
6.提供了一组解决常见用例的标准模块
此外,Deno还提供了一组标准模块来解决常见用例。例如,从HTTP模块中导入 serve。然后,使用它来创建一个被当作异步可更改的服务器。之后,等待来自服务器的每个请求,并相应地对其响应。对于服务器端JavaScript应用程序来说,这是一个很棒的起点。
这只是对Deno的一个简单介绍。如果你想了解有关Deno及其编程实践的更多信息,请访问其官方网站:https://deno.land/。
结论及缺点
如你所见,Deno比Node具有很多额外的特性。不过,虽然它具有许多强大的功能,但它仍处于早期阶段。它最近才推出了第一版,很多尝试还在进行中。例如,浏览器的兼容性仍然不是100%。
另外,我提到过npm不能和Deno一起使用,这是它的一个缺点,因为JavaScript是基于npm的。现在有很多npm软件包,问题在于,并不是所有这些软件包都将与Deno兼容;并且,它还没有所有基于Node的API。
Deno距离真正流行还需要一段时间,但我相信,未来必然会有它的一席之地。
一起分享AI学习与发展的干货
欢迎关注全平台AI垂类自媒体 “读芯术”
(添加小编微信:dxsxbb,加入读者圈,一起讨论最新鲜的人工智能科技哦~)