在提交数据时如何对协议头进行处理
因为最近在学习js解密,在提交数据的时候,有时需要添加协议头才可以,所以一直很困惑,有哪些协议头内容需要去掉
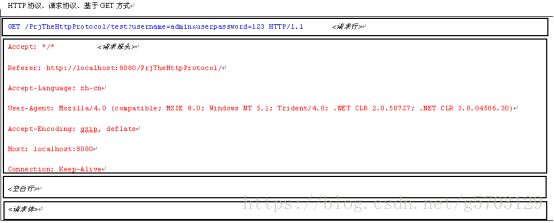
首先协议头的格式是这样的:
1、 请求行:
a) GET(描述该请求采用了什么请求方法),HTTP协议中包含8种请求方法:
Ø GET 请求获取Request-URI 所标识的资源
Ø POST 在Request-URI 所标识的资源后附加新的数据
Ø HEAD 请求获取由Request-URI 所标识的资源的响应消息报头
Ø PUT 请求服务器存储一个资源,并用Request-URI 作为其标识
Ø DELETE 请求服务器删除Request-URI 所标识的资源
Ø TRACE 请求服务器回送收到的请求信息,主要用于测试或诊断
Ø CONNECT 保留将来使用
Ø OPTIONS 请求查询服务器的性能,或者查询与资源相关的选项和需求
b) URI(请求WEB服务器的资源名称)
(一) URI:统一资源标识符(代表这个资源的名称),如:上图中的 /PrjTheHttpProtocol/test?username=admin&userpassword=123
说明:HTTP协议规定GET请求发送数据在URI中发送,格式:uri?name=value&name=value&name=value…..
(二) URL:统一资源定位符(不但代表这个资源的名称,而且通过它还可以找到该资源),如:http://ip:port/URI
c) HTTP1.1(当前使用的HTTP协议版本)
2、 请求报头
a) 告诉web服务器浏览器接收的语言版本
b) 请求web服务器的IP地址和端口号
c) Cookies等信息。
3、 空白行(分割请求报头和请求体的专用行)
4、 请求体(由于当前使用的请求方式是GET请求方式,所以请求体中不传送任何数据)
所以 基本结构是这样子的:
- 请求行 GET /test/hello.html HTTP/1.1
- 消息头(并不是每一次请求都一样)
- 空行
- 内容(内容名字=内容体)

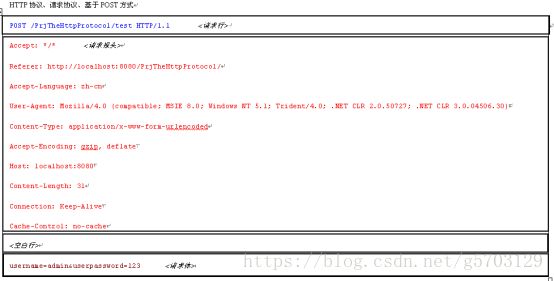
1、 请求行:
a) 上图采用POST方式发送请求。
b) 上图URI后边没有任何数据,这是因为采用POST方式提交的缘故。
c) HTTP1.1(当前使用的HTTP协议版本)
2、 请求报头(由于请求是POST请求,所以报头中显示:Cache-Control:no-cache)
3、 空白行(分割请求报头和请求体的专用行)
4、 请求体(由于当前使用的请求方式是POST请求方式,所以数据在请求体中发送,并且格式是:name=value&name=value&name=value……)
常用消息头(详解http请求消息头)
- Accept:text/html,image/*(告诉服务器,浏览器可以接受文本,网页图片)
- Accept-Charaset:ISO-8859-1 [接受字符编码:iso-8859-1]
- Accept-Encoding:gzip,compress[可以接受 gzip,compress压缩后数据]
- Accept-Language:zh-cn[浏览器支持的语言]
- Host:localhost:8080[浏览器要找的主机]
- IF-MODIFIED-Since:Tue,11Jul 2000 18:23:51[告诉服务器我这缓存中有这个文件,该文件的时间
- 是...]
- Referer:http://localhost:8080/test/abc.html[告诉服务器我来自哪里,常用于防止下载,盗链]
- User-Agent:Nozilla/4.0(Com...)[告诉服务器我的浏览器内核]
- Cookie:
- Connection:close/Keep-Alive [保持链接,发完数据后,我不关闭链接]
- Date:[浏览器发送数据的请求时间]
请求方式:POST,GET,HEAD ,DELETE, PUT, TRACE,
get提交,传输数据大小是2K左右(仅是IE浏览器)
post提交,最好在64k不然会影响性能
http响应信息
响应头信息
- location:http://www.baidu.org/index.jsp
- server:apache tomcat [告诉浏览器我是tomcat]
- Content-Encoding:gzip[告诉浏览器我使用了gzip]
- Content-Lenght:80 [告诉浏览器回送的数据大小]
- Content-Language:zh-cn[支持中文]
- Content-Type:text/html;charset=gb2312[内容格式和编码]
- Last-Modified:Tue,11 Juj,2000 18 18:29:20[告诉浏览器该资源上次更新
- 时间是多少]
- Refresh:1;url=http://www.baidu.com[过多久刷新到哪里去]
- Content-Disposition;attachment;filename=aaa.zip[告诉浏览器有文件下载]
- Transfer-Encoding:chunked[传输编码]
- Set-Cookie:
- Expires:-1[告诉浏览器如何缓存页面]
- cache-Control:[告诉浏览器如何缓存页面(因为浏览器的兼容性最好设置两个)]
- pragma:no-cache
- Connection:close/Keep-Alive
- Date:Tue,11 Jul 2000 18:23:51
分析:
GET 链接 HTTP/1.1 //附加协议头的时候这一行都去掉
Host: ptlogin2.qq.com //主机名
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:49.0) Gecko/20100101 Firefox/49.0 //UA 告诉服务器是什么浏览器,是否手机浏览器
Accept: */* //接受类型
Accept-Language: zh-CN,zh;q=0.8,en-US;q=0.5,en;q=0.3 //语言
Accept-Encoding: gzip, deflate 压缩方式 //附加协议头的时候这一行都去掉
Referer: http://xui.ptlogin2.qq.com/cgi-bin/xlogin //来路 有些时候不是固定的 要自行替换
Cookie: _qz_referrer=i.qq.com; qrsig=mrdsqQaGsCI2s-Q3O2fSwXN //附加协议头cookies这一行也去掉,要单独处理
cookie结构名=值; 名=值
Connection: keep-alive //保持链接
服务器返回的协议头
Location //重定向 模块里的参数 禁止重定向 然后接收cookies代码访问location
Set-cookie
POST 链接 HTTP/1.1
Host: h5.qzone.qq.com
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:49.0) Gecko/20100101 Firefox/49.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,en-US;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Connection: keep-alive
Upgrade-Insecure-Requests: 1
Content-Length: 251 //post数据包的长度 附加协议头要去掉 模块自己会处理
//如果自己处理就取文本长度 替换进去
Content-Type: application/x-www-form-urlencoded