构建 React-Native 项目的两种方式
文章目录
- React-Native项目两种构建方式
- 1.0 第一种方式 官网 init 方式
- 2.0 第二种方式 CRNA + Expo
- 3.0 这两种方式大致区别
- 4.0 Expo
- 4.1 expo 是什么?
- 4.2 expo 能干什么?
- 4.3 expo 使用
React-Native项目两种构建方式
一: 安装 react-native-cli
二: 安装 expo-cli
我们这里主要使用 CRNA 和 Expo 的方式构建项目
1.0 第一种方式 官网 init 方式
第一种方式直接安装 ReactNative中文网 这个网站的安装流程, 这是官网最开始的安装流程, 简单快捷, 但是其中配置
Android-studio比较麻烦, 建议安装 2.x.x 版本.关于第一种方式, 直接按照官网介绍步骤一步一步执行即可,我们这篇文章主要讲述 CRNA + Expo 的方式
2.0 第二种方式 CRNA + Expo
第二种方式比较简单. 而且安装简单, 方便, 跨平台.
构建流程大致如下:
#1. 全局安装 create-react-native-app cli npm install -g create-react-native-app #2. 安装 Expo cli npm install expo-cli -g #3. 构建项目 create-react-native-app myApp #4. 进入项目目录 cd myApp #5. 启动项目 npm start #6. 项目启动后会生成一个巨大的 二维码, 然后手机打开 expo App 扫一扫二维码即可Expo官网
手机端安装 expo App地址
注意: 手机上需要安装 expo App. 如果通过上述地址,无法完成安装,请自行百度解决办法. 有的是安装办法,这里不详述.
3.0 这两种方式大致区别
我们先来看一下这两种方式有什么区别?
在 CRNA 方式创建的项目中执行如下命令:
注意: 这一步命令可以不执行, 只不过这一步命令执行完后, 会向外暴露一些文件, 等执行完后, 默认目录会有所改变. 暴露其中的一些目录和文件出来之后, 项目结构就和 通过
init方式构建出来的项目基本差不多了.
expo eject
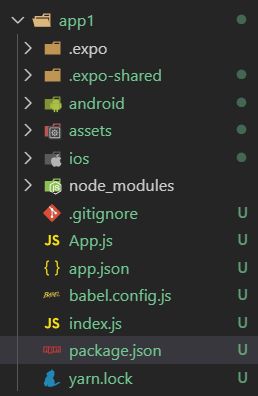
CRNA 方式创建项目, 执行
expo eject之后目录结构变化如下
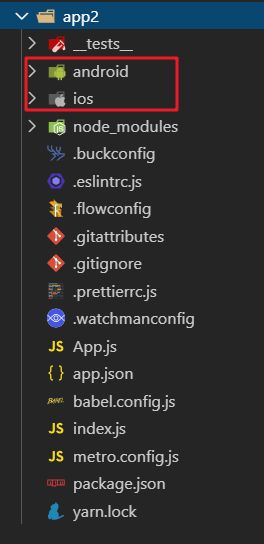
react-native init 的方式创建项目: 默认目录如下
对比两种方式创建的 react-native 项目, CRAN 方式创建的项目, 在 eject 之后, 项目目录结构和 init 方式创建出来的项目目录结构大致相似了.
其实, 我们可以把 CRNA 方式看做是 INIT 方式的封装版, 它将一些脚本和工具都封装起来, 当你运行了 eject 命令之后, 就会将封装在里面的文件都暴露出来, 这样我们就可以获得某些文件的控制权(同理: 还有在创建 react项目时的脚手架: create-react-app , 只有在 eject 之后, 我们才可以配置 webpack)
4.0 Expo
- expo 是什么?
- expo 能干什么?
- 使用 expo 有什么优势?
4.1 expo 是什么?
Expo 是一款安装在手机上的应用, 专门负责运行上述方式构建的 App, 这有点像是 微信里面的小程序, IOS 可以到AppStore 里面搜索下载, Android 可以到 GooglePlay 里面下载, 也可以到 GitHub 里下载
Github地址
4.2 expo 能干什么?
Expo官网
4.3 expo 使用
Expo 文档
本篇文章,我们主要了解怎么构建 React-Native 项目, 以及两种不同的构建 React-Native 项目的方式. 请依照文档顺序可以学习 RN 技术