uniapp常用基础知识
目录
- uniapp基础知识
-
- 1. 环境搭建
-
- 1.1 新建项目
-
- 1.1.1 uniapp
- 1.1.1 微信小程序
- 1.2 目录介绍
-
- 1.2.1 uniapp
- 1.2.2 小程序
- 2. 配置
-
- 2.1 全局配置
- 2.2 页面配置
-
- 2.2.1 页面的基础配置
- 2.2.2 页面的下拉刷新
- 2.3 tabbar配置
- 3. 组件
-
- 3.1 text
- 3.2 view
- 3.3 button
- 3.4 image
- 3.5 map
- 4. uni-app 的生命周期
-
- 4.1 应用生命周期
- 4.2 组件生命周期
- 4.3 下拉触底生命周期
- 5. API
-
- 5.1 网络请求
- 5.2 数据缓存
- 5.3 跳转页面
- 5.4 媒体图片
- 6.条件注释
- 7.其他说明
-
- 7.1 单位rpx
uniapp基础知识
实际上uniapp的API与微信的API大致相似,只是前缀需要改为uni.,同时uniapp新增了许多功能
1. 环境搭建
1.1 新建项目
1.1.1 uniapp
1. 在vscode中使用uniapp 点击
2. 在webstorm中使用uniapp 点击
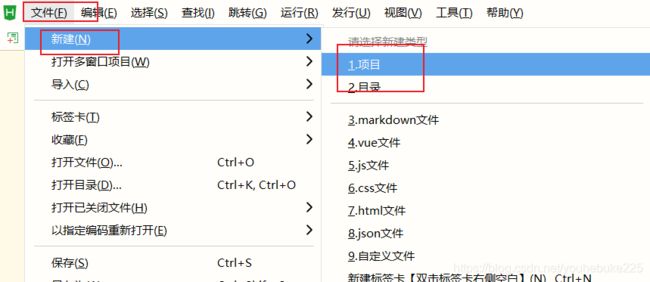
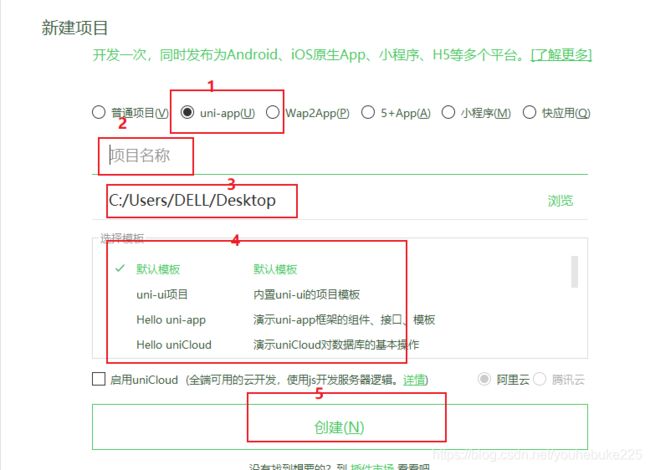
3. 在hbuilderx中使用
运行项目
详情点击
1.1.1 微信小程序
详情点击
- 按照步骤拿到AppID
1.2 目录介绍
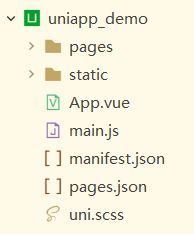
1.2.1 uniapp
-
pages.json文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等 -
manifest.json文件是应用的配置文件,用于指定应用的名称、图标、权限等。 -
App.vue是我们的跟组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数。 -
main.js是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件。 -
uni.scss文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置。 -
unpackage就是打包目录,在这里有各个平台的打包文件 -
pages所有的页面存放目录 -
static静态资源目录,例如图片等 -
components组件存放目录
1.2.2 小程序
详情点击
2. 配置
下面是包含了所有配置项的pages.json 详情点击
{
"pages": [{
"path": "pages/component/index",
"style": {
"navigationBarTitleText": "组件"
}
}, {
"path": "pages/API/index",
"style": {
"navigationBarTitleText": "接口"
}
}, {
"path": "pages/component/view/index",
"style": {
"navigationBarTitleText": "view"
}
}],
"condition": {
//模式配置,仅开发期间生效
"current": 0, //当前激活的模式(list 的索引项)
"list": [{
"name": "test", //模式名称
"path": "pages/component/view/index" //启动页面,必选
}]
},
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "演示",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"usingComponents":{
"collapse-tree-item":"/components/collapse-tree-item"
},
"renderingMode": "seperated", // 仅微信小程序,webrtc 无法正常时尝试强制关闭同层渲染
"pageOrientation": "portrait"//横屏配置,全局屏幕旋转设置(仅 APP/微信/QQ小程序),支持 auto / portrait / landscape
},
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"height": "50px",
"fontSize": "10px",
"iconWidth": "24px",
"spacing": "3px",
"list": [{
"pagePath": "pages/component/index",
"iconPath": "static/image/icon_component.png",
"selectedIconPath": "static/image/icon_component_HL.png",
"text": "组件"
}, {
"pagePath": "pages/API/index",
"iconPath": "static/image/icon_API.png",
"selectedIconPath": "static/image/icon_API_HL.png",
"text": "接口"
}],
"midButton": {
"width": "80px",
"height": "50px",
"text": "文字",
"iconPath": "static/image/midButton_iconPath.png",
"iconWidth": "24px",
"backgroundImage": "static/image/midButton_backgroundImage.png"
}
},
"easycom": {
"autoscan": true, //是否自动扫描组件
"custom": {
//自定义扫描规则
"uni-(.*)": "@/components/uni-$1.vue"
}
}
}
2.1 全局配置
详情点击
常用配置
| 属性 | 类型 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #F7F7F7 | 导航栏背景颜色(同状态栏背景色) | APP与H5为#F7F7F7,小程序平台请参考相应小程序文档 |
| navigationBarTextStyle | String | white | 导航栏标题颜色及状态栏前景颜色,仅支持 black/white2 | |
| navigationBarTitleText | String | 导航栏标题文字内容 |
2.2 页面配置
2.2.1 页面的基础配置
详情点击
| 属性 | 类型 | 描述 |
|---|---|---|
| path | String | 配置页面路径 |
| style | Object | 配置页面窗口表现,配置项参考下方 pageStyle |
2.2.2 页面的下拉刷新
详情点击
{
"pages": [{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页",//设置页面标题文字
"enablePullDownRefresh":true//开启下拉刷新
}
},
...
]
}
2.3 tabbar配置
详情点击
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/component/index",
"iconPath": "static/image/icon_component.png",
"selectedIconPath": "static/image/icon_component_HL.png",
"text": "组件"
}, {
"pagePath": "pages/API/index",
"iconPath": "static/image/icon_API.png",
"selectedIconPath": "static/image/icon_API_HL.png",
"text": "接口"
}]
}
3. 组件
详情点击
3.1 text
详情点击
3.2 view
详情点击
3.3 button
详情点击
3.4 image
详情点击
3.5 map
详情点击
4. uni-app 的生命周期
详情点击
4.1 应用生命周期
应用声明周期尽在App.vue中起作用
| 函数名 | 说明 |
|---|---|
| onLaunch | 当uni-app 初始化完成时触发(全局只触发一次) |
| onShow | 当 uni-app 启动,或从后台进入前台显示 |
| onHide | 当 uni-app 从前台进入后台 |
| onUniNViewMessage | 对 nvue 页面发送的数据进行监听,可参考 nvue 向 vue 通讯 |
4.2 组件生命周期
常用生命周期
| 函数名 | 说明 |
|---|---|
| onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为Object(用于页面传参),参考示例 |
| onShow | 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 |
| onReady | 监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发 |
| onHide | 监听页面隐藏 |
| onUnload | 监听页面卸载 |
| onResize | 监听窗口尺寸变化 App、微信小程序 |
4.3 下拉触底生命周期
| 函数名 | 说明 |
|---|---|
| onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新,参考示例 |
| onReachBottom | 页面滚动到底部的事件(不是scroll-view滚到底),常用于上拉加载下一页数据。如使用scroll-view导致页面级没有滚动,则触底事件不会被触发 |
- 下拉刷新 详情点击
- 触底:默认距底部
50px执行此函数,如果想要调整距离,请点击
5. API
5.1 网络请求
详情点击
5.2 数据缓存
详情点击
- uni.setStorage
- uni.setStorageSync
- uni.getStorage
- uni.getStorageSync
- uni.removeStorage
5.3 跳转页面
详情点击
在跳转页面时传递参数
- 传递参数的组件
url:'pages/index/index?id=4'
- 接收参数的组件
onLoad(options){
console.log(options.id)
}
5.4 媒体图片
详情点击
6.条件注释
详情点击
7.其他说明
7.1 单位rpx
说明
- rpx是uniapp和微信小程序中的一种响应式单位,可以根据屏幕宽度进行自适应
- 他规定了屏幕宽为
750 rpx
转换
- px换算rpx :
750/屏幕宽度,他所代表的就是1rpx=x px - 一般移动端的设计图纸就是 750px,我们可以直接使用,不用担心转化