- freemarker模板学习笔记
tryCbest
freemarkerjavaspringboot
文章目录freemarker常用指令if-elseif-else指令switch,case,default,break指令list,else,items,sep,break指令指令语法指令指令指令指令include指令基础知识带*的pathimport指令assign指令自定义指令参数嵌套内容宏和循环变量freemarker内置函数字符串内置函数数字内置函数哈希表内置函数序列内置函数循环变量内置函
- Struts2中的action中result中的type有哪些类型
阿立聊代码
strutsstruts2.0
Struts2框架默认配置中已经提供了很多的result类型,可以打开struts-default.xml配置文件来查看。chain:Action链式处理的结果类型,也就是将结果转发到这个action中。chart:整合JFreeChart的结果类型dispatcher:用于整合JSP的结果类型freemarker:用于整合freemarker结果类型。httpheader:用于控制特殊的HTTP
- [套路] 浏览器引入Vue.js场景-WangEditor富文本编辑器的使用 (永久免费)
Grandpa_Rick
套路frontendvue.js前端javascriptwangEditor
系列文章目录[套路]el-table多选属性实现单选效果[套路]基于服务内存实现的中文拼音混合查询[套路]Bypass滑块验证码目录系列文章目录前言一、实现1.1场景1.2Window对象简介1.3引入WangEditor1.4页面配置前言公司使用freemarker的老旧SpringBootWeb后台项目,前两年通过浏览器引入js的方式使用Vue简单升级了下,方便迭代功能.近期一个很简单的功能需
- Eureka 集群启动报错
hello_zzw
JavajavaEureka
Eureka集群启动时,页面出现如下错误提示FreeMarkertemplateerror(DEBUGmode;useRETHROWinproduction!):Thefollowinghasevaluatedtonullormissing:==>replica.key[intemplate"eureka/navbar.ftl"atline68,column62]----Tip:It'sthest
- 【Java】电子凭证-Java生成PDF
hkk666123
JavaHTML转PDFhtmlTOPDF
文章目录背景实现思路技术方案图TemplateEngines(模板引擎)`Thymeleaf``ApacheFreemarker``GroovyTemplates``velocity``HTMLTOPDF`技术各实现对比表WKhtmlTOpdfiTextPhantomJS技术核心:HTML生成PDF背景在某些业务场景中,需要提供相关的电子凭证,比如网银/支付宝中转账的电子回单,签约的电子合同等。方
- HTML生成PDF模板(Java iText+FreeMarker生成PDF(HTML转PDF))
慕天蓝
javajavahtmlxpdfitextfreemarker
JavaiText+FreeMarker生成PDF(HTML转PDF)1.背景在某些业务场景中,需要提供相关的电子凭证,比如网银/支付宝中转账的电子回单,签约的电子合同等。方便用户查看,下载,打印。目前常用的解决方案是,把相关数据信息,生成对应的pdf文件返回给用户。本文源码:http://git.oschina.net/lujianing/java_pdf_demo2.iTextiText是著名
- java web 前端开发框架和流程
韩大帅666
前端前端
1通常JavaWeb开发框架举个例子,对于广告系统的来说,我们先不管一些job,CACHE,config...这些优化,些框架和分层可以是这样的,MVC的技术选型:V:FreeMarkervsJSP/VelocityC:SpringMVCvsStruts/WebworkM:SPRING/JPA/HibernatevsiBatis2前端V的架构前端开发刚兴起的阶段,前端开发人员的工作经常穿插在后端开
- freemarker
一+一加1
springcloudjava
一、快速入门(一)、创建工程freemarker-demo引入依赖org.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-starter-freemarkerorg.springframework.bootspring-boot-starter-testorg.projectlombokl
- 用maven配置springboot+freemarker
weixin_30915951
java
1.创建项目直接点下一步原因:不勾选Createfromarchetype,是项目创建的骨架的时候,由于不知道什么原因就卡住了,一直在刷新2.创建之后完成之后添加依赖org.springframework.bootspring-boot-starter-parent1.3.5.RELEASEorg.springframework.bootspring-boot-starterorg.springf
- maven创建webapp+Freemarker组件的实现
诗句藏于尽头
mavenmavenwebappjava
下载安装配置mavenMaven官方版下载丨最新版下载丨绿色版下载丨APP下载-123云盘123云盘为您提供Maven最新版正式版官方版绿色版下载,Maven安卓版手机版apk免费下载安装到手机,支持电脑端一键快捷安装https://www.123pan.com/s/9QRqVv-TcUY.html链接为3.6.2-3.6.3的版本下载解压其中一个版本开始配置环境变量%MAVEN_HOME%找到对
- SpringBoot使用freemarker动态生成word文档
Spirit_NKlaus
SpringBootspringbootjava后端
最近做项目有个需求,在动态生成word文档的同时插入电子签名图片,这里使用freemarker来实现。首先引入freemarker依赖:org.freemarkerfreemarker2.3.28首先模板要自己先画好,打开word自己制作一个模板:然后将它另存为xml,修改相关内容后再另存为ftl文件,这样就可以使用了(抓取重要的几个部分)//如果想要打出多个要是用list标签....//文字部分
- maven java 如何打纯源码zip包
程序男
java基础专题软件工程专题git&mavenjavamavenpycharm
一、背景打纯源码包给第三方进行安全漏洞扫描二、maven插件项目中加入下面的maven插件maven-source-plugin2.4true*.propertiesfreemarker/*.ftlmapper/*.xmlwebapp/*.xmllicense/*.*compilejar三、使用步骤3.1产出源码jar包ideamaven执行cleancompile命令在target目录下找到*-
- SpringBoot02
建国同学
复习@Component启动时,会加载贴了该注解的类instanceof:判断是否是该对象的实例一、集成freemarkerspring.freemarker.prefix:加载模板时候的前缀404:没添加依赖,前后缀spring.freemarker.settings.number_format=0.##数字格式不用逗号隔开配置配置freemarker模板Enable_LiveTemplates
- FreeMarker 字符替换,插值 ${} ${!}空值处理 ${?}
kfepiza
JAVA#SpringSpingbootSpringCouldjavasql数据库
FreeMarker字符替换,插值${}${!}空值处理${?}${}${属性名}可用于取值在Spring中可在请求方法中将值放入HttpServletRequest,Model,ModelMap,ModeAndView中,其中HttpServletRequest,Model,ModelMap可以注入,ModeAndView要自己new注入的Model和ModelMap实例相等==,是同一个实例例
- 【黑马头条之对象存储服务MinIO】
蛋饼吧
黑马头条笔记java
本笔记内容为黑马头条项目的对象存储服务MinIO部分目录一、MinIO简介二、MinIO特点三、开箱使用1、安装启动2、管理控制台四、快速入门1、创建工程,导入pom依赖五、封装MinIO为starter1、创建模块heima-file-starter2、配置类3、封装操作minIO类4、对外加入自动配置5、其他微服务使用五、结合freemarker实现文章详情功能1.需求分析2、实现方案3、实现
- 黑马头条-day02
己不由心王道长
java开发语言
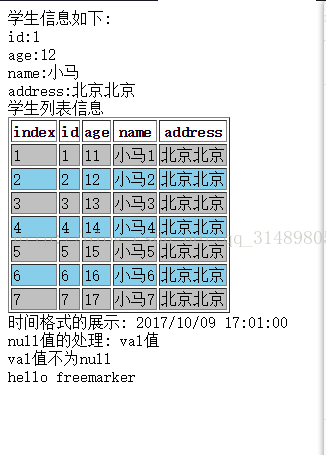
文章目录前言一、文章列表加载1.1需求分析1.2表结构分析1.3导入文章数据库1.4实现思路1.5接口定义1.6功能实现二、freemarker2.1freemarker简介2.2环境搭建&&快速入门2.2.1创建测试工程2.3freemarker基础2.3.1基础语法种类2.3.2集合指令2.3.3if指令2.3.4运算符2.3.5空值处理2.3.6内建函数三、对象存储服务MinIO3.1Min
- Java 导出word和pdf_Java实现word导出与pdf导出
lihahamiao
Java导出word和pdf
实现PDF导出org.freemarkerfreemarker2.3.201、ftl文件是放在了webapp下的WEB-INF/views/ftl下2、图片是存放在webapp下的images中3、路径是为了方便找文件图片。为什么没有放在views下?是因为有在做pdf时需要用到这里的链接访问图片,因为程序是web端的,路径直接获取的绝对路径。4、访问程序为@RequestMapping(valu
- word导出手机端乱码或者打不开解决办法
Java大表哥
JAVA开发中遇到的问题javapoifreemarker导出word
word导出手机端乱码或者打不开解决办法文章目录word导出手机端乱码或者打不开解决办法**前言:****先看之前的两种方式导出word:**1.[freemarker模板导出word循环图片表格详细教程](https://mp.csdn.net/editor/html/106714402)2.[freemarker模板导出带表格word详细教程](https://mp.csdn.net/edit
- thymeleaf 模板使用
阿__飞
1.导入依赖2.配置模板,开发一般关闭模板缓存#解决模板校验问题spring.thymeleaf.mode=LEGACYHTML5#thymeleaf模板引擎配置#关闭模板缓存spring.thymeleaf.cache=false#模板编码spring.thymeleaf.encoding=UTF-8#freemarker模板引擎配置spring.freemarker.cache=false#模
- java生成word文档
威峰
javaword开发语言
1.生成文件思路①通过freemarker模板生成文件②根据要生成的word文档,再需要变的数据上改写为变量名,并转存为xml格式1.1如下是要生成的文档样例数据1.2转换为变量名如下1.3生成xml转存文件然后选择xml③组装业务数据④生成文件2.开始写代码①先加入依赖包可以自己下载(我这里是maven配置,在pom文件添加需要的依赖)②编写加载模板方法③导入模板,把刚刚生成的xml文件改为.f
- 解决springboot项目中后端导出excel表格(freemarker模板)报错
周夫子
springbootjava后端
解决springboot项目中后端导出excel表格(freemarker模板)报错1、后端代码部分controller:导出工具类中涉及的方法1:导出工具类中涉及的方法2:2、导出excel表格的模板位置(freemarker模板)模板部分代码(导出内容太多,就不展示全部代码了,如有需要可自行查阅百度!):3、导出后报错内容如下报错位置:正确代码:总结:不加"!",如果无数据导出时,会报错,加上
- freemark的使用
二小姐诶
SpringBoot相关java前端服务器
freemark最常用的应用于发送邮件模板变量的替换,存储的模板格式为html格式发送邮件时需要预先设置好.ftl模板,并且调整好格式,模板里面的变量以${}标识需要导入依赖org.springframework.bootspring-boot-starter-freemarker创建一个freemark工具类packagecom.example.common.util;importcn.huto
- 使用freemarker和itextpdf结合,将html转化为pdf
二小姐诶
SpringBoot相关Java后端开发pdfjavahtml
工作中遇到模板中的html,需要转化成pdf作为附件上传到系统于是经过研究分析,得出用freemarker和itextpdf结合maven需要导入包:org.springframework.bootspring-boot-starter-freemarkercom.itextpdfitextpdf${itextpdf.version}com.itextpdf.toolxmlworker5.5.8c
- 解决SpringBoot jar包中的文件读取问题
wuxiaopengnihao1
springbootjarjava
前言SpringBoot微服务已成为业界主流,从开发到部署都非常省时省力,但是最近小明开发时遇到一个问题:在代码中读取资源文件(比如word文档、导出模版等),本地开发时可以正常读取,但是,当我们打成jar包发布到服务器后,再次执行程序时就会抛出找不到文件的异常。背景这个问题是在一次使用freemarker模版引擎导出word报告时发现的。大概说一下docx导出java实现思路:导出word的文档
- 【SpringBoot】application配置文件(4)
freedomSTUDENT
SpringBootspringbootjavaspring
freemarker:cache:false这是关于freemarker模板引擎的一个配置,用于控制模板的缓存行为当cache设置为false时,意味着每次请求时都会重新加载和编译模板,而不是从缓存中获取编译模板。将cache设置为false是为了在开发过程中获得最新的模板内容,而不是使用缓存中的旧版本。在生产环境中,为了提高性能,通常会将cache设置为true,这样Freemarker会缓存已
- freemarker 格式化时间 出现空值问题
my_interface
${a.datetime}当输出datetime数据时,如果datetime为null系统将报异常;因此需要在后面加一个!用于设置默认值${a.datetime!'无数据'}或${a.datetime!}当进行时间格式化处理时${a.datetime?string('yyyy')}需要将前面的内容用()括起来才可以使用!如${(a.datetime?string('yyyy'))!'无数据'}或$
- 使用freemarker 对数据进行导入导出生成excel报表
3分钟秒懂大数据
javafreemarker数据导入导出
对于导入导出这个功能,真的是研究了好久,最后终于学会使用。现在讲导入导出的具体操作方法进行整理,方便以后使用。我所做的web项目使用的框架是springboot+shiro+mybatis+layui+jsp现在先看看项目架构是如何搭建:首先先建好entity、dao、service、serviceImpl、controller、common、architect等包名现在先进行导出操作:1在pom
- 使用freemarker生成复杂的excel表格
龙哥哥_码畜
转载至https://blog.csdn.net/u010172714/article/details/72627764,从CSDN转移到这里了。首先这个idea和做法是来自于这位大哥的http://blog.csdn.net/u010722643/article/details/41732607我在公司的开发上运用了这一套,然后+上了自己的一些内容,所以希望大家如果要学习或了解原理的话,还是看看
- 2018-08-06-Struts2 Freemarker tags 远程代码执行漏洞(S2-053)
最初的美好_kai
1.漏洞描述:漏洞名称:Struts2Freemarkertags远程代码执行漏洞(S2-053)漏洞CVE编号:CVE-2017-12611漏洞影响版本:Struts2.0.1-Struts2.3.33,Struts2.5-Struts2.5.102.漏洞环境搭建:首先拉取镜像到本地,如下:dockerpullmedicean/vulapps:s_struts2_s2-053图一拉取完成以后启动
- JeecgBoot jmreport/loadTableData RCE漏洞复现(CVE-2023-41544)
OidBoy_G
漏洞复现安全web安全
0x01产品简介JeecgBoot(或者称为Jeecg-Boot)是一款基于代码生成器的开源企业级快速开发平台,专注于开发后台管理系统、企业信息管理系统(MIS)等应用。它提供了一系列工具和模板,帮助开发者快速构建和部署现代化的Web应用程序。0x02漏洞概述JeecgBootjmreport/loadTableData接口存在FreeMarkerSSTI注入漏洞,攻击者可以通过操纵应用程序的模板
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_