vue基础复习:模板语法,计算属性,条件渲染,动态绑定class&style,列表渲染,事件处理,表单输入绑定
本文参考自官方文档,并加入一些自己的说明例子
模板语法
两种:插值语法 { {}} 和 指令v-html写法
插值语法 { {}}
“Mustache”语法 (双大括号) 的文本插值
<h2>{
{msg}}h2>
Mustache 标签将会被替代为对应数据对象上 msg property 的值。无论何时,绑定的数据对象上 msg property 发生了改变,插值处的内容都会更新。
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定:
<h2 v-once>{
{firstName}}h2>
<h2>{
{fullName}}h2>
计算属性的拼接
const app = new Vue({
el: '#app',
data: {
firstName: 'mq',
lastName: 'jiang',
},
computed: {
//全称
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})
v-once 会导致改变firstName时,第一个不会改变,其他的改变

在控制台改变data后,app.firstName = 'fur'

第一个mq不会改变,其他mq的改变成fur
指令v-html写法
输出真正的 HTML,会忽略解析 property 值中的数据绑定。
你的站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS 攻击。请只对可信内容使用 HTML 插值,绝不要对用户提供的内容使用插值。
<div>{
{myhtml}}div>
<div v-html="myhtml">div>
对应data中定义的myhtml
myhtml : 'fur
',
条件渲染v-if&v-show
v-if
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 truthy 值的时候被渲染。
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
v-show
v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS property display。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
例子:
<h2 v-show="isShow">v-showh2>
<h2 v-if="isCreated">v-ifh2>
两个都是true
![]()
两个都是false
![]()
由此可见,v-if是创建和删除,v-show是通过css进行显示和隐藏
v-if/v-else-if/v-else使用
<h2 v-if="num===1">v-ifh2>
<h2 v-else-if="num===2">v-else-ifh2>
<h2 v-else>v-elseh2>
当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。
动态绑定class
三种语法:三目运算符,对象,数组
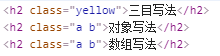
<h2 :class="ischange?'red':'yellow'">三目写法h2>
<h2 :class="classObj">对象写法h2>
<h2 :class="classArr">数组写法h2>
data内定义的对应变量
isActive:false,
classObj:{
a:true,
b:true
},
classArr:['a','b'],
注意:如果是对象形式,新添加的属性无法被拦截到,也就没有get和set方法,无法动态添加上去
eg app.classObj.c = true加入c属性
![]()
class的属性没有变化
但是可以通过vue提供的Vue.set方法进行添加
Vue.set(app.classObj,"c",true)这样就可以将c属性添加上去
![]()
但是如果给数组添加app.classArr.push('c')就会有变化,
![]()
也可以这样修改app.classArr = ['d']
![]()
绑定内联样式
三种语法:三目运算符,对象,数组
类似class
:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。
CSS property 名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名
<div :style="styleObj">styleObjdiv>
<div :style="styleArr">styleArrdiv>
data中定义的
styleObj:{
//键是两个单词的加单引号或改成驼峰backgroundColor
'background-color':'red',
color:'yellow'
},
styleArr:[{
color:'yellow'},{
backgroundColor:'red'}],
<div :style="'background-color:'+ 'red'">动态三目div>
<div :style="'background-color:'+(isActive?'red':'yellow')">动态三目div>
列表渲染
-
可以in也可以of
-
可以遍历数组(item,index),可包含每个元素和索引两个参数
也可以遍历对象(value,name,index),可包含每个属性值,属性名,索引三个元素
<ul>
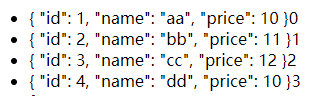
<li v-for="book in books" :key="book.id">{
{book}}li>
<li v-for="(person,name,key) in people">{
{person}}{
{key}}li>
ul>
data
books: [{
id: 1,
name: 'aa',
price: 10
},
{
id: 2,
name: 'bb',
price: 11
},
{
id: 3,
name: 'cc',
price: 12
},
{
id: 4,
name: 'dd',
price: 10
}
],
people:{
name:'fur',
age:'1',
sex:'女'
}
key重要性
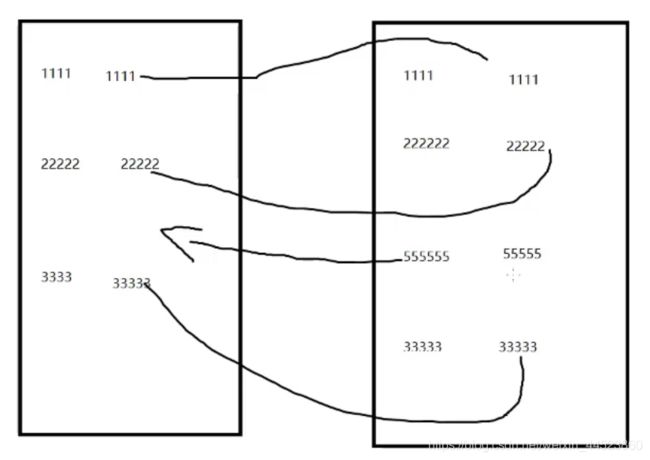
跟踪每个节点的身份,从而复用和重新排序现有的元素
虚拟diff算法,使得不同的节点之间快速比对,但是如果把key值设置为index,那么相当于还是面临比较多次的问题,因为diff算法,比较的是相同key值

所以一般key值为对应的id值,即不重复且不随增删变化而变化。

维护状态
当 Vue 正在更新使用 v-for 渲染的元素列表时,它默认使用“就地更新”的策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是就地更新每个元素,并且确保它们在每个索引位置正确渲染
这个默认的模式是高效的,但是只适用于不依赖子组件状态或临时 DOM 状态 (例如:表单输入值) 的列表渲染输出。
数组更新检测
Vue 将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新。这些被包裹过的方法包括:
push()、pop()、shift()、unshift()、splice()、sort()、reverse()
非变更方法,例如 filter()、concat() 和 slice()。它们不会变更原始数组,而总是返回一个新数组。
由于 JavaScript 的限制,Vue 不能检测数组和对象的变化
数组变更和非变更方法效果对比
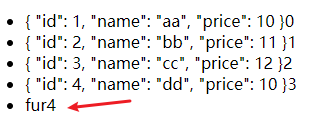
app.books.push('fur')运行后多了一行fur

app.books.concat(['fur'])运行后无反应,原数组没改变则无法检测到,所以要通过重新赋值才能改变,即app.books = app.books.concat(['fur'])可以实现与上图相同效果

注意:通过索引值修改,虽然原数组发生改变,但是视图也不变,因为通过索引值修改的无法被vue拦截到,无法修改。
app.books[0]='fur',无法修改视图
可以通过上面的变更方法来修改
app.books.splice(0,1,'fur')
也可以通过Vue.set方法,进行修改
Vue.set(app.books,0,"fur")

原因 是本身的数组修改是无法拦截到的,作者通过对数组变更方法的重写,赋予响应式功能
显示过滤/排序后的结果
可以使用计算属性或函数的方式
<li v-for="n in evenNumbers">{
{ n }}li>
data: {
numbers: [ 1, 2, 3, 4, 5 ]
},
computed: {
evenNumbers: function () {
return this.numbers.filter(function (number) {
return number % 2 === 0
})
}
}
在计算属性不适用的情况下 (例如,在嵌套 v-for 循环中) 你可以使用一个方法:
<ul v-for="set in sets">
<li v-for="n in even(set)">{
{ n }}li>
ul>
data: {
sets: [[ 1, 2, 3, 4, 5 ], [6, 7, 8, 9, 10]]
},
methods: {
even: function (numbers) {
return numbers.filter(function (number) {
return number % 2 === 0
})
}
}
事件处理
监听事件
三种写法(v-on === @)
写方法名
<button @click="handelClick">点击1button>
带括号的,可以传参
<button @click="handelClick()">点击2button>
简单到可以直接写进去
<button @click="isShow=!isShow">点击3button>
<div v-show="isShow">isShowdiv>
有时也需要在内联语句处理器中访问原始的 DOM 事件。可以用特殊变量 $event把它传入方法
点击后页面不会发生跳转,因preventDefault阻止默认行为
<a @click="noWork('you can not do it',$event)" href="https://blog.csdn.net/weixin_44523860">submit1a>
使用后面说的事件修饰符prevent
<a @click.prevent="noWork('you can not do it',$event)" href="https://blog.csdn.net/weixin_44523860">submit2a>
methods: {
noWork: function (message, event) {
// 现在我们可以访问原生事件对象
if (event) {
event.preventDefault()/取消事件的默认动作
}
alert(message)
}
}
事件修饰符
在事件处理程序中调用 event.preventDefault() 取消事件的默认动作或 event.stopPropagation() 阻止冒泡是非常常见的需求。
<ul @click="handleUl">
<li @click="handleLi($event)">111li>
<li>222li>
<li>333li>
ul>
methods:{
handleUl(){
console.log('ul')
},
handleLi(event){
event.stopPropagation()//阻止冒泡
console.log('li')
}
}
为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。之前提过,修饰符是由点开头的指令后缀来表示的。
.stop
.prevent
.capture
.self
.once
.passive
<a @click.stop="doThis">a>
<form @submit.prevent="onSubmit">form>
<a @click.stop.prevent="doThat">a>
<form @submit.prevent>form>
<div @click.capture="doThis">...div>
<div @click.self="doThat">...div>
<a @click.once="doThis">a>
<div @scroll.passive="onScroll">...div>
按键修饰符
<input v-on:keyup.enter="submit">
<input v-on:keyup.page-down="onPageDown">
<input type="text" @keyup.w="handleKeyUp($event)" />
<input type="text" @keyup.67="handleKeyUp($event)" />
keyCode 的事件用法已经被废弃了并可能不会被最新的浏览器支持。
使用 keyCode attribute 也是允许的:
为了在必要的情况下支持旧浏览器,Vue 提供了绝大多数常用的按键码的别名:
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
你还可以通过全局 config.keyCodes 对象自定义按键修饰符别名:
// 可以使用 `v-on:keyup.f1`
Vue.config.keyCodes.f1 = 112
系统修饰键
可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器。
.ctrl
.alt
.shift
.meta
例如:
<input v-on:keyup.alt.67="clear">
<div v-on:click.ctrl="doSomething">Do somethingdiv>
.exact 修饰符
2.5.0 新增
.exact 修饰符允许你控制由精确的系统修饰符组合触发的事件。
<button v-on:click.ctrl.exact="onCtrlClick">Abutton>
<button v-on:click.exact="onClick">Abutton>
鼠标按钮修饰符
.left
.right
.middle
这些修饰符会限制处理函数仅响应特定的鼠标按钮。
表单输入绑定
v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
text 和 textarea 元素使用 value property 和 input 事件;
checkbox 和 radio 使用 checked property 和 change 事件;
select 字段将 value 作为 prop 并将 change 作为事件。
注意:v-model 会忽略所有表单元素的 value、checked、selected attribute 的初始值而总是将 Vue 实例的数据作为数据来源。
单选(下拉/框)
<p>喜欢
<input type="radio" v-model="radioVal" value="sing">唱歌
<input type="radio" v-model="radioVal" value="dance">跳舞
<input type="radio" v-model="radioVal" value="run">跑步
p>
<div>
<select v-model="selected">
<option disabled value="">请选择option>
<option>Aoption>
<option>Boption>
<option>Coption>
select>
<span>Selected: {
{ selected }}span>
div>
多选(下拉/框)
多选时 (绑定到一个数组):
<p>喜欢
<input type="checkbox" v-model="checkGroup" value="sing">唱歌
<input type="checkbox" v-model="checkGroup" value="dance">跳舞
<input type="checkbox" v-model="checkGroup" value="run">跑步
p>
<div>
<select v-model="selected" multiple style="width: 50px;">
<option>Aoption>
<option>Boption>
<option>Coption>
select>
<br>
<span>Selected: {
{ selected }}span>
div>
值绑定
对于单选按钮,复选框及选择框的选项,v-model 绑定的值通常是静态字符串 (对于复选框也可以是布尔值):
<input
type="checkbox"
v-model="toggle"
true-value="yes"
false-value="no"
>
// 当选中时
vm.toggle === ‘yes’
// 当没有选中时
vm.toggle === 'no
修饰符
.lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加 lazy 修饰符,从而转为在 change 事件_之后_进行同步:
<input v-model.lazy="msg">
.number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
<input v-model.number="age" type="number">
这通常很有用,因为即使在 type=“number” 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
.trim
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
<input v-model.trim="msg">
以上为vue的基础布冯,尚未涉及组件部分