天地图专题五:在天地图上绘制电子区域并保存数据
上一文章讲了如何在天地图上显示坐标轨迹。
本文介绍如何在天地图上绘制电子区域(电子范围或电子栅栏),并且,我们要将我们绘制的电子区域的坐标数据保存到数组里,以用于提交到后台,或根据数据来绘制电子区域。 天地图中有绘制多边形的接口跟绘制矩形的接口。 我们就从这里入手。
调用接口其实不难。这里稍微要绕一下的地方是如何在调用 绘制多边形接口的同时把我们绘制的多边形的顶点坐标保存下来。
本文我们要实现。
1.绘制多边形并保存多边形各顶点的数据到数组中。
2.清除我们绘制的多边形。
3.根据我们保存的多边形顶点数据来重现我们刚才清除掉的多边形。
步骤:
1.加载地图。在地图上设置按钮。 选择范围 清除所画 查看刚才所画的。
//加载基本地图和导航
function loadMap(){
try {
map = new TMap("mapDiv"); //初始化地图对象
map.centerAndZoom(new TLngLat(103.388611,35.563611), 4);//中国
map.enableHandleMouseScroll(); //允许鼠标双击放大地图
} catch(err) {
alert('图加载不成功,请稍候再试!你可以先使用其他功能!');
}
}
2.加载多边形测距工具。
//加载多边形测距工具。
function loadPolygonTool(){
var config = {
strokeColor:"blue", //折线颜色
fillColor:"#FFFFFF", //填充颜色。当参数为空时,折线覆盖物将没有填充效果
strokeWeight:"3px", //折线的宽度,以像素为单位
strokeOpacity:0.5, //折线的透明度,取值范围0 - 1
fillOpacity:0.5, //填充的透明度,取值范围0 - 1
showLabel:false //是否显示页面,默认为true.
};
//创建测面工具对象
polygonTool = new TPolygonTool(map,config);
//注册测面工具绘制完成后的事件
TEvent.addListener(polygonTool,"draw",onDrawPolygon);
}3.绘制多边形,保存顶点数据。 保存的方法是,当我们点击按钮的时候,就给鼠标注册一个 点击事件。 绘制多边形的时候每点击地图一次,就调用点击事件获取点击的位置的经纬度坐标保存进数组。 也就一边绘制多边形,一边得到多边形的顶点坐标。 最后双击结束绘制,这个时候,在同一个位置点击两次,会获取到两个同样的经纬度,所以要给最后得到的顶点坐标去掉最后两位。 结束绘制的时候清除地图的点击事件。
//绘制多边形
function drawPolygon() {
polygonTool.clear();//清除所画的多边形
map.clearOverLays();
polygonTool.open();
PolygonPoints.length=0; //清零保存的坐标
if(mapclick!=""){
TEvent.removeListener(mapclick); //避免加载多次点击事件
}
mapclick = TEvent.addListener(map,"click",function(p){
polygonTool.open();
var lnglat = map.fromContainerPixelToLngLat(p);//获取点击处的坐标
PolygonPoints.push(lnglat.getLng());
PolygonPoints.push(lnglat.getLat());
if(PolygonPoints.length>20){
alert("不能超过10个点!请重新选择范围。");
polygonTool.close();
PolygonPoints.length=0;
TEvent.removeListener(mapclick);
}
});
}点击按钮选择范围
双击结束时调用 保存坐标到PolygonPoints中。 //关闭测面工具时触发
function onDrawPolygon(bounds,line)
{
polygonTool.close();
PolygonPoints.length=PolygonPoints.length-2;//最后双击会把最后一个坐标保存两次。
TEvent.removeListener(mapclick);//关闭单击事件(保存坐标)
}经过上面的步骤就可以 实现绘制 区域,并得到顶点坐标。 很多应用中就可以把得到的坐标提交保存到数据库去,以备后用了。
本demo中就不保存到后台 ,直接用我们得到的坐标数据把我们刚刚绘制的地图 重现出来。
4.清除地图。polygonTool.clear();map.clearOverLays();
5.根据上面得到的数组重新 调用天地图api画出我们刚得到的多边形状。
function drawPolygonByPoint(){ //根据点坐标来画多边形
map.removeOverLay(polygon);
var points = [];
if(PolygonPoints.length!=0){
for(var i=0;i6.按钮事件委托。
//给几个按钮添加点击事件。事件委托。
$(".btn-wrap").click(function(event) {
var target = event.target;
var id = target.id;
switch(id){
case 'btn1':
polygonTool.close();
TEvent.removeListener(mapclick);
drawPolygon();
break;
case 'btn2':
polygonTool.close();
TEvent.removeListener(mapclick);
polygonTool.clear();
map.clearOverLays()
break;
case 'btn3':
polygonTool.close();
TEvent.removeListener(mapclick);
drawPolygonByPoint();
break;
}
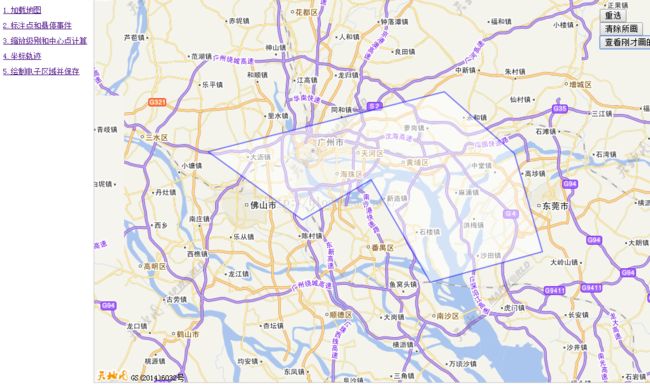
});天地图绘制多边形效果图:
到这里,我们就实现了在天地图上绘制多边形状。 绘制矩形也很类似。 其实是很简单的。
唯一值得一提的大概就是 在绘制的时候前添加 了点击事件来保存顶点坐标。
项目下载地址:https://github.com/liusaint/tiandituMap
演示地址:http://runningls.com/demos/tianditu/index.html?to=loadarea
更多天地图api运用的内容请关注本系列后续文章。转载请注明出处。