ArcGIS三维中的2000系支持情况
仅针对ArcGIS Pro、ArcGIS Enterprise以及ArcGIS JS API
ArcGIS中的三维分为两种类型:globe scene和local scene。
一、ArcGIS Pro
1.1 local scene
Local scene的地形和图层是以投影坐标系的形式在平面上进行展示,如下图所示:
Local scene对于图层的支持:
(1)任意投影坐标系的切片图层
(2)任意投影坐标系的场景图层
(3)任意坐标系的非切片图层(会被重新投影至场景空间参考)
1.2 globe scene
globe scene是以球体的形式展示,如下:
globe scene对于图层的支持:
(1)Web 墨卡托投影(辅助球体)中的切片图层或受支持的 GCS:WGS 84 或 CGCS 2000
(2)Web 墨卡托投影(辅助球体)中的场景图层或受支持的 GCS:WGS 84 或 CGCS 2000
(3)具有任何空间参考的非缓存图层。
二、ArcGIS Enterprise 10.8
同样,ArcGIS Enterprise10.8三维场景也分为local scene和globe scene,对于local scene,任意投影的切片都能正常加载显示,任意坐标系的非切片服务也能正常加载;对于globe scene:
(1)任意坐标系的非切片服务可以正常加载
(2)对于切片服务,只支持官方的切片方案,这些切片方案都是ArcGIS Pro自带的:
①WGS84_Geographic_Coordinate_System_V2.xml
②ArcGIS_Online_Bing_Maps_Google_Maps.xml
③CGCS2000_Geographic_Coordinate_System.xml
三、ArcGIS JS API
Local scene基本一致,但是从js api4.12开始,globe scene开始支持2000坐标系,即:
(1)任意坐标系的非切片服务都可以加载到globe scene;
(2)2000地理坐标系(4490),按照2000的切片方案生成的切片服务,可以加载到globe scene
(3)三维模型,支持2000地理坐标系(4490)加载到globe scene
四、测试
以arcgis js api4.13 globe scene为例:
4.1 加载动态地图服务
该动态地图服务为2000系
4.2 加载切片服务
按照ArcGIS Pro中自带的切片方案CGCS2000_Geographic_Coordinate_System.xml,发布的切片服务
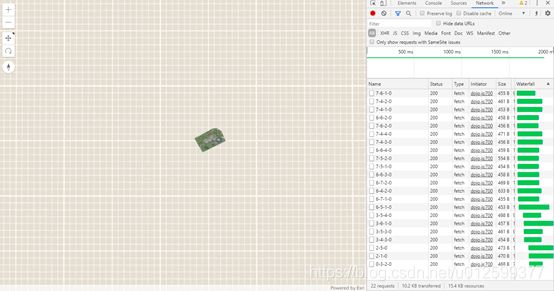
4.3 倾斜摄影服务
4490坐标系的倾斜摄影服务:
4545坐标系的倾斜摄影服务添加之后,会自动变成local scene:
尝试将sceneview实例化后,设置viewingMode为globe,提示坐标系不匹配:
五、其他问题
5.1 漂浮问题
见4.3部分,倾斜摄影模型漂浮在空中,原因是没有地形服务,需要发布地形服务,需要注意的是在线的地形服务是84系的,不支持2000系的三维模型,因此想要加载2000系三维模型,必须发布2000系的地形服务,参考
https://blog.csdn.net/u012599377/article/details/105527909
5.2 map image layer
之前没有了解过,也是在测试2000系的时候突然发现:
(1)ArcGIS Pro发布的切片服务在portal里叫Tile Layer
![]()
(2)ArcMap发布的切片服务在portal里叫map image layer
![]()
(3)ArcGIS Pro发布的托管要素服务,最终是会发成2个服务,1个是要素服务,1个是map image layer
Map image layer实际上对应的是以前的动态地图服务,ArcMap发布的地图切片服务,js api里既可以通过Tile Layer调用,也可以通过Map Image Layer调用,区别在于Tile Layer调用的时候是切片服务,Map Image Layer调用的时候变成了动态地图服务。
六、总结
对于globe scene:
(1)支持所有空间坐标系动态地图服务
(2)支持2000系地理坐标系切片服务,切片方案需要严格按照Pro自带的切片方案
(3)支持2000系地理坐标系三维模型服务,否则会自动变成local scene
(4)2000系,如果想要贴合地面,需要自己发布地形高程服务,切片方案同(2)
附个简单的代码
2000系测试