- 平面设计矢量绘图软件 CorelDRAW 2019简体中文特别版 Win/Mac
CorelDraw2019回归Mac并进入网络经过近20年的努力,Corel再次吸引Mac用户加入到CorelDrawGraphicsSuite2019大家庭。Corel在2001年不可避免放弃了其Mac版CorelDraw产品。18年后今天推出其最新的Windows更新CorelDrawGraphicsSuite2019,并首次亮相进入网络应用世界。这次的不同之处在于Mac版本不是一个温暖的Wi
- 从零开始:网页设计与制作基础全攻略
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、HTML——网页大厦的基石二、CSS——网页的美妆大师三、过渡和动画——让网页动起来四、原型设计与开发工具——设计师的左膀右臂五、案例分析——排雷避坑六、完整项目开发流程——步步为营前言在网页设计与制作的奇妙世界里,每一个页面都是设计师思想与技术碰撞的结晶。今天,咱们就来唠唠这其中的门道,不管你是初出茅庐的新手,还是想
- Vue部署Nginx之后,后台请求404
zhou_Tian
VueNginxnginxvue.js运维
部署到Nginx后,配置在vue中的针对某些请求(比如后端请求)的代理会失效(表现为这部分请求会404错误,但是项目css等静态资源都能正常访问),这时需要对Nginx配置相应的请求代理。比如我们Vue项目的vue.config.js配置如下:期望能将/api/为前缀的请求全都代理到http://10.3.0.145:8008/,本地以开发模式运行一切正常,但发布到Nginx后这个代理好像就失效了
- webpack配置
panda4919
webpack前端node.js
一.基础配置:1.为什么需要打包:开发时,我们会使用框架(React、Vue),ES6模块化语法,Less/Sass等css预处理器等语法进行开发。这样的代码要想在浏览器运行必须经过编译成浏览器能识别的JS、Css等语法,才能运行。所以我们需要打包工具帮我们做完这些事。除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。2.有哪些打包工具:GruntGulpParcelWebpackRo
- CSS属性的特性_继承性
51349592
css前端
CSS的某些属性具有继承性(Inheritance):可继承属性在元素上设置后,其后代元素会自动继承该属性继承属性的优先级低于元素直接设置的样式如果后代元素自己有设置该属性,那么优先使用后代元素自己的属性继承是沿着DOM树向下传递的可继承属性字体与文本:font-family,font-size,font-weight,font-stylecolor,line-height,letter-spac
- HTML—表单页面制作
夏天YWQ
前端html
大学生HTML练习之表单页面制作,上面是做好呈现出来的成品图。这里的是引入css样式,代码如下:创建一个表单您的个人信息:用户名:密码:
- 招标专家随机抽选——抽取结果打印模板设计—未来之窗智能编程——仙盟创梦IDE
未来之窗软件服务
招标专家仙盟创梦IDE东方仙盟
打印代码function未来之窗_人工智能_打印指定区域(魔都id){varmode="iframe";varclose=false;varextraCss=`.cyberwinqrimg{display:inline-block!important;}`;varkeepAttr=[];keepAttr.push($("#"+魔都id).html());varheadElements=',';va
- HtmlEx:HTML高级开发与实战指南
浮华ya
本文还有配套的精品资源,点击获取简介:HTML是创建网页的基础,而"HtmlEx"项目旨在提升开发者的HTML技能。内容包括HTML5新特性,CSS和JavaScript的深入集成,表单元素的使用和验证,多媒体支持,Web组件,SEO优化,无障碍性实践,HTML模板语言使用,以及与后端框架的集成。通过实践讲解,让开发者在网页开发中更加得心应手。1.HTML基本结构与元素1.1HTML文档结构解析H
- 卡片区样式,按钮样式,运营模块
哎呦你好
CSS+HTML案例java前端javascriptcss3csshtml
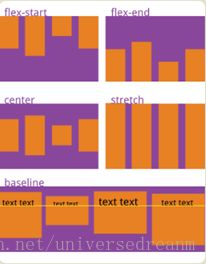
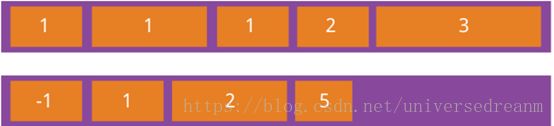
最近写了一个卡片区的样式,效果如下,HBuilder编辑器,样式代码使用scss语法编写。在Vue组件的标签中添加lang="scss"属性后,Vue(以及构建工具如Webpack)会识别这个属性,并使用相应的预处理器(如sass-loader)将SCSS代码编译成普通的CSS代码,这样浏览器才能识别和执行它。页面中的其他样式如:flex,wrap,ustify-between是flex布局的
- CSS 伪类详解
lsx202406
开发语言
CSS伪类详解引言在网页设计中,CSS(层叠样式表)是用于描述HTML或XML文档样式的语言。CSS伪类是CSS选择器的一部分,用于指定元素的特定状态。伪类可以让我们为不同的元素状态设置不同的样式,从而实现更加丰富和动态的网页效果。伪类的概述伪类是一种特殊的CSS选择器,它可以用来选择具有特定状态的元素。这些状态可以是用户的交互行为,如鼠标悬停、链接未访问等,也可以是元素的特定位置,如第一个子元素
- CSS 列表
froginwe11
开发语言
CSS列表引言CSS列表是网页设计中常用的一种布局方式,它能够帮助我们以更灵活、更美观的方式展示数据。本文将详细介绍CSS列表的创建、样式设置以及常用技巧,帮助您更好地掌握这一重要技能。CSS列表概述CSS列表主要包括两种类型:无序列表(unorderedlist)和有序列表(orderedlist)。无序列表通常用于表示一组无序的元素,如目录、菜单等;有序列表则用于表示一组有序的元素,如步骤、排
- 每天一个前端小知识 Day 16 - 前端性能优化全流程指南
蓝婷儿
前端面试前端性能优化
前端性能优化全流程指南(从加载到交互)目标概览:前端性能优化四大核心维度阶段优化目标加载阶段首屏速度、资源压缩、请求优化渲染阶段减少回流重绘、避免布局抖动交互阶段保持高帧率、避免卡顿持久运行阶段内存泄露处理、缓存命中策略一、加载性能优化(首屏速度为王)✅核心策略:资源体积优化JS/CSS/图片压缩(如gzip,brotli)Tree-shaking(去除无用代码)图片压缩(webp优先)合理拆包(
- JS 与 CSS 的交互式开发:打造灵动的网页体验
维他奶糖61
pandas数据库前端
在当今的网页开发领域,静态的网页早已无法满足用户日益增长的交互需求。JavaScript(JS)和层叠样式表(CSS)作为前端开发的两大支柱,它们的强强联合能够创造出令人惊叹的交互式网页效果。从简单的按钮点击变色,到复杂的动画过渡和动态页面布局变换,JS与CSS的交互式开发赋予了网页生命与活力。接下来,就让我们深入探索这一奇妙的领域。理解JS与CSS的分工与协作在开始交互式开发之前,我们需要明确J
- Vue2案例
尔-尔
学习笔记vue前端
一、自定义创建项目1、基于VueCli自定义创建项目Babel/Router/Vuex/CSS/LinterVue2.xVueRouterhash模式CSS预处理LessESlint:StandardconfigLintonSaveIndedicatedconfigfiles(配置文件所在位置)Npm2、ESlint代码规范1.认识代码规范代码规范:一套写代码的约定规则。赋值符号的左右是否需要空格
- vue中多行文本标签_css实现单行、多行文本超出显示省略号
weixin_39946996
vue中多行文本标签
前言:项目中我们经常遇到这种需求,需要对单行、多行文本超出显示为省略号。这篇文章主要总结了小编解决此问题的方法,有不足之处欢迎大家指正。单行文本省略.ellipsis-line{border:1pxsolid#f70505;padding:8px;width:400px;overflow:hidden;text-overflow:ellipsis;//文本溢出显示省略号white-space:no
- 从HTML4到HTML5+CSS3,如何快速掌握?(有老版HTML基础或经验)
唐骁虎
html前端
从HTML4.0到HTML5+CSS3的升级是Web开发技术的一次重要迭代,两者在语法、功能、兼容性等方面存在显著差异。以下是具体异同点、学习注意事项及快速掌握方法:一、HTML5与HTML4.0的核心差异语义化标签HTML5新增:、、、、等,使代码结构更清晰,利于SEO和可维护性。HTML4.0依赖:主要用配合class/id实现布局,语义性较弱。多媒体支持HTML5原生支持:、标签,无需依赖F
- 家谱html源码,好看的族谱树状图效果代码
Illusion.H
家谱html源码
家谱树状代码demobywww.webym.net/*NowtheCSS*/*{margin:0;padding:0;}.treeul{padding-top:20px;position:relative;transition:all0.5s;-webkit-transition:all0.5s;-moz-transition:all0.5s;}.treeli{float:left;text-al
- 前端面试题
被诅咒的猫
前端面试题
前端面试题:一个200*200的div在不同分辨率屏幕上下左右居中,用css实现div{position:absolute;width:200px;height:200px;top:50%;left:50%;margin-left:-100px;height:-100px;z-index:1000;}写一个左中右布局占满屏幕,其中左右两块是固定宽度200,中间自适应宽,要求先加载中间块,请写出结构
- iOS 26中的 Liquid Glass 设计理念与 CSS 的 UI 实现
duxweb
ioscssui
引言2025年6月,苹果在WWDC2025上发布了令人惊艳的iOS26,引入了全新的"LiquidGlass"(液态玻璃)设计语言。这被苹果称为"有史以来最广泛的软件设计更新",不仅彻底重新定义了iOS的视觉语言,更是为整个移动界面设计领域带来了全新的思路。本文将深入探讨LiquidGlass设计理念的核心思想,并提供详细的CSS实现方案,帮助开发者在Web项目中实现类似的视觉效果。LiquidG
- Tailwind CSS自定义用法
TE-茶叶蛋
面试复习系列csscss前端
文章目录前言✅一、集成TailwindCSS到React项目1.安装依赖2.配置`tailwind.config.js`3.创建全局样式文件(如`src/index.css`)@tailwindbase;@tailwindcomponents;@tailwindutilities;4.在`main.tsx`或`main.jsx`中引入样式✅二、自定义样式方式汇总1.`theme.extend`自定
- JavaScript基础-常见网页特效案例
咖啡の猫
javascript开发语言ecmascript
一、前言在前端开发中,实现网页特效(如轮播图、下拉菜单、Tab切换、拖拽效果等)是提升用户体验和页面交互性的关键手段之一。这些特效不仅能增强用户对网站的粘性,也是衡量一个前端开发者能力的重要标准。JavaScript是实现网页特效的核心技术之一,结合HTML和CSS,可以轻松构建丰富的交互效果。本文将带你深入了解:常见网页特效的实现原理;如何使用原生JavaScript实现经典特效;每个案例附带完
- 总结自适应网站的标准尺寸
scuter_yu
web前端
转载字自"深蓝的镰刀"偶然翻阅国外标准模板,总结一下在使用css3的mediaquery做自适应网站时究竟min-width和max-width设多少是最好的。PC机时:[css]viewplaincopy@mediaonlyscreenand(min-width:960px){*{color:red;}}平板横放时:[css]viewplaincopy@mediaonlyscreenand(mi
- vue中css使用data中的变量
console.log( )
#vuevue.jscssjavascript
封装一个ui组件,组件的样式一般是多种多样的我们可以通过组件传值的方式将ui属性传递给组件,但是我们属性是在js中可以拿到,vue3之前css是无法直接获取的(vue3中已经可以直接获取,可以去学习一下)通过vars那么在vue2中,我们要借助setProperty函数写一个简单的例子helloworldexportdefault{data(){return{color:'red'}},mount
- 视频云平台HTML5播放器使用文档(CuPlayer平台)
阿酷tony
酷播云(免费云存储)音视频html5前端
视频云平台HTML5播放器使用文档(CuPlayer平台)varplayer=polyvPlayer({wrap:'#player',width:800,height:533,vid:'88083abbf5535a4d7b4d8614427559e0_8',});选项参数类型默认值说明wrapstring/HTMLElement-页面上存在需要载入播放器的DOM元素或css选择器widthnumb
- v-if、display、visibility、opacity隐藏元素的区别
甘露寺
前端vuereact
前端元素隐藏与条件渲染完全指南(Vuevs.Reactvs.CSS)本文对比v-if、v-show、display:none、opacity:0、visibility:hidden以及React条件渲染的差异,帮你彻底掌握它们的适用场景!核心概念1.DOM树vs.渲染树DOM树:完整的HTML节点结构(无论是否隐藏)。渲染树:浏览器实际绘制到屏幕上的内容(隐藏元素可能被跳过)。2.关键差异特性是否
- 一个 CSS 属性如何彻底解决布局难题
@大迁世界
css前端
设计稿中的组件常常精致、规整,但一旦进入开发阶段,尤其是响应式场景中,部分UI就容易失控。例如:一个包含图片、视频或需保持固定比例的卡片网格组件。表面看似简单,实则暗藏大量布局陷阱。为了解决这些问题,许多项目中采用了监听resize事件、手动计算宽高比、动态注入style属性等方式。虽然功能实现了,但代码臃肿、可维护性差、兼容性问题频出。直到一个CSS属性出现:aspect-ratio。结果令人惊
- CSS 与 JavaScript 加载优化
甘露寺
cssjavascript前端
CSS与JavaScript加载优化指南:位置、阻塞与性能让你的网页飞起来!本文详细解析CSS和JavaScript标签的放置位置如何影响页面性能,涵盖阻塞原理、浏览器机制和最佳实践。掌握这些知识可显著提升用户体验和SEO排名!一、核心问题:为什么位置很重要?浏览器渲染页面时需经历:解析HTML→2.下载资源→3.执行脚本→4.渲染页面错误的位置会阻塞关键路径,导致:⚠️长时间白屏(脚本阻塞)样式
- Tailwind CSS工作原理
TE-茶叶蛋
csscsstensorflow前端
文章目录前言1.指令解析与AST操作**核心处理流程****具体流程说明**2.**配置驱动的样式生成**3.**JIT模式(Just-In-Time)的核心逻辑**4.**插件与自定义扩展**5.**与PostCSS管道的协同**6.**优化与TreeShaking**关键源码逻辑(简化)关键技术细节(底层机制总结)前言TailwindCSS本质上是一个PostCSS插件,其底层工作原理可以拆解
- react快速开始项目模板
飞鸟malred
前端react.js前端前端框架
代码仓库gitee创建项目首先保证安装了node,然后使用vite创建项目vitenpmcreatevitereact-learncdreact-learnnpmi目录结构一个完整的前端项目需要:状态管理在全局维护共有的状态(数据),让页面组件之间共享数据,我们使用pinia路由路由让页面之间可以进行跳转,我们使用vue-router样式样式让页面更美观,我们使用tailwindcss网络请求前端
- 2013年EI 新目录中新增的期刊
h_liuage
投稿期刊论文投稿
**【转载】2013年EI新目录中新增的期刊**斜体样式3DResearch2092673020926731ACSSustainableChemistryandEngineering21680485ActaInformatica0001590314320525AdvancesinOpticsandPhotonics19438206AdvancesinRadioScience168499651684
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d