- 在 MySQL 中,删除数据库和表后,自动递增的值通常会被重置为初始值,一般是 1。但如果自动递增不为零,可能有以下原因及解决办法:
无聊大侠hello world
数据库mysql
在MySQL中,删除数据库和表后,自动递增的值通常会被重置为初始值,一般是1。但如果自动递增不为零,可能有以下原因及解决办法:原因数据文件残留:MySQL的数据存储在数据文件中,虽然删除了数据库或表,但相关的数据文件可能没有被完全清理,其中可能保留了之前自动递增列的最大值记录等信息。当重新创建相同结构的表时,MySQL可能会根据这些残留信息来设置自动递增的起始值。缓存或元数据问题:MySQL的缓存
- JS获取时间戳的五种方法
暴怒的代码
#JavaScriptjavascript开发语言ecmascript
一、JavasCRIPT时间转时间戳JavaScript获得时间戳的方法有五种,后四种都是通过实例化时间对象newDate()来进一步获取当前的时间戳,JavaScript处理时间主要使用时间对象Date。方法一:Date.now()Date.now()可以获得当前的时间戳:console.log(Date.now())//1642471441587方法二:Date.parse()Date.par
- 基础篇——数据库与表操作
暴怒的代码
oracle数据库
引言在掌握MySQL环境搭建后,数据库与表的操作是开发者必须精通的核心技能。本文系统讲解数据库与表的创建、数据类型选择、约束设计以及表结构修改四大模块,特别标注20+个新手高频踩坑点,帮助读者避开90%的常见错误。一、数据库与表的基础操作1.1创建/删除数据库标准语法:--创建数据库(必须指定字符集)CREATEDATABASEshop_dbDEFAULTCHARACTERSETutf8mb4CO
- 打印pdf itext 的多个pdf合并并删除旧的pdf文件
aoxiang94
jfinal
有时候我们打印pdf时需要生成多个pdf文件,最后合成一个新的pdf来打印,我们又嫌这么多pdf占内存所以合并后把之前的pdf删除掉。/***打印出库单(导出pdf文件)**@throwsIOException*@method:printChuku()*@TODO:void*/publicvoidprintChuku(){try{//刊的状态0常用,1不常用Integerpub_state=get
- TCP 三次握手与四次挥手
FHKHH
tcp/ip网络服务器
TCP三次握手与四次挥手知识总结一、TCP连接与断开的核心机制1.三次握手(建立连接)目的:建立客户端与服务端之间的双向传输通道,确保双方都能确认对方的接收和发送能力,为后续的数据传输奠定可靠基础。流程:客户端发送SYN客户端发送SYN报文,请求建立连接,并包含初始序列号(SEQ),此时客户端进入SYN_SENT状态。服务端回应SYN-ACK服务端收到SYN后,回应SYN-ACK,其中ACK为客户
- C进阶 自定义类型
一只自律的鸡
C进阶c语言开发语言
目录前言一结构体二结构体的存储三位段四枚举五联合体总结前言我们之前学习的intchardouble......都是内置类型,但是我们今天所学习的是自定义类型,比如联合体,结构体,枚举一结构体结构体是一些值的集合,这些值统称为成员变量,每个成员都是可以用不同的的基本数据类型结构体的使用场景:结构体的意义在于可以进行封装一个整体的所有变量,这个是十分便捷的,这样就可以不用重复的操作进行重复的定义相同的
- 【MySQL | 四、 表的基本查询(增删查改)】
ヾ慈城
mysqlandroidadb
目录表的增删查改Create(创建)表数据的插入替换Retrieve(读取)1.全列查询2.指定列查询3.表达式查询4.为查询结果指定别名5.去重查询WHERE条件查询排序筛选分页查询Update(更新)Delete(删除)删除整张表数据插入查询结果聚合函数groupbyhaving和where的区别1.作用范围不同2.执行顺序不同查询语句执行顺序分析1.**`SELECT`查询语句**2.**`
- 【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽黑客鹏哥
web安全CTF网络安全大赛pythonLinux
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- javaweb将上传的图片保存在项目文件webapp下的upload文件夹下
yuren_xia
后端技术前端技术webappjavatomcateclipse
前端HTML表单(upload.html)首先,创建一个HTML页面,允许用户选择并上传图片。图片上传上传图片注意:表单的method设置为"post",enctype需设置成"multipart/form-data"2.后端Servlet(UploadServlet.java)接下来,创建一个Servlet来处理文件上传请求,并将上传的图片保存到webapp/load目录下。packagecom
- 【C++】:STL详解 —— list类
-元清-
重制C++版c++开发语言
目录list的概念list的构造函数list的大小size()resize()empty()list的插入push_front()和emplace_front()push_back()和emplace_back()insert()和emplace()list的删除pop_front()pop_back()erase()remove()remove_if()unique()clear()list的拼
- Cuppa CMS任意文件读取漏洞(CVE-2022-25401)
风中追风-fzzf
#文件读取安全web安全
一、漏洞概述CuppaCMSv1.0中文件管理器的复制功能允许将任何文件复制到当前目录,从而授予攻击者对任意文件得读取权限,/templates/default/html/windows/right.php文件存在任意文件读取漏洞。二、影响范围v1.0三、访问页面四、漏洞复现1、访问接口POST接口/templates/default/html/windows/right.phpPOST/temp
- 深入剖析 Weblogic、ThinkPHP、Jboss、Struct2 历史漏洞
阿贾克斯的黎明
网络安全web安全
目录深入剖析Weblogic、ThinkPHP、Jboss、Struct2历史漏洞一、Weblogic漏洞(一)漏洞原理(二)漏洞利用代码(Python示例)(三)防范措施二、ThinkPHP漏洞(一)漏洞原理(二)漏洞利用代码(示例,假设存在漏洞的代码片段)(三)防范措施三、Jboss漏洞(一)漏洞原理(二)漏洞利用代码(Java示例,用于构造恶意序列化数据)(三)防范措施四、Struct2漏洞
- 【数组】- 如何在C++的数组中插入元素?
小鹏编程
C++c++数组
数组逆序数组是C++语言重要的数据结构,对它的一些基本操作要熟练掌握。今天,我们就来讨论,如何在数组中插入元素?案例题目描述在一个数组的第x个位置插入一个新的数y。输入有四行第一行有一个整数n(5usingnamespacestd;intmain(){inta[11],i,n,x,y;cin>>n;for(i=0;i>a[i];}cin>>x;//插入的位置cin>>y;//插入的元素x--;//
- 文心一言产品拆解调研报告
Charlues.k
AI产品经理文心一言ai
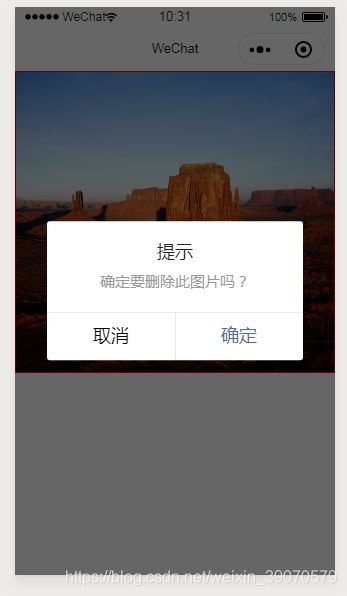
目录一、产品概述二、目标用户与市场定位三、核心功能分析1.功能列表2.功能使用流程3.交互体验四、用户体验评估1.用户视角1.1学习曲线1.2操作流畅度1.3用户心理预期满足程度2.情感设计2.1细节设计与用户情感体验2.2界面与交互符合用户预期3.使用场景3.1高频场景下的操作体验3.2低频或紧急场景下的操作便利性总结五、数据和技术分析1.技术架构1.1技术架构概述1.2核心功能支持与稳定性1.
- 记录更换电脑硬盘并克隆数据
鱼干~
电脑
1.傲梅安装在c盘2.删除旧机械硬盘里无用的软件以及数据3.删除新固态硬盘里的无用数据,并备份数据到其他电脑硬盘或存储设备4.打开傲梅==》克隆硬盘==>选择源旧机械硬盘》目标新固态硬盘》弹窗提示点击是==》设置里选中“让分区适应整个硬盘大小”》点击保存》提交里点击执行即可5.执行完毕后关机,拆掉旧机械硬盘,换上新固态硬盘6.开机后,在计算机管理–》存储==》磁盘管理==》更改新固态硬盘的驱动器号
- RPC 服务分组:优化分布式系统架构的关键策略与代码实践
阿贾克斯的黎明
qt开发语言
目录RPC服务分组:优化分布式系统架构的关键策略与代码实践一、RPC服务分组的概念与作用二、实现RPC服务分组的步骤与代码示例(一)项目结构规划(二)编写proto文件(三)生成代码(四)编写服务逻辑(五)配置服务(六)启动服务组(七)服务调用在构建复杂的分布式系统时,RPC服务分组是一种有效的管理和组织方式,有助于提高系统的可维护性和扩展性。本文将详细介绍RPC服务分组的概念、作用,并通过实际步
- 【四】3D Object Model之测量Features——area_object_model_3d()/distance_object_model_3d()算子
cqy阳
#【四】3DObjectModel3d
欢迎来到本博客Halcon算子太多,学习查找都没有系统的学习查找路径,本专栏主要分享Halcon各类算子含义及用法,有时间会更新具体案例。具体食用方式:可以点击本专栏【Halcon算子快速查找】–>搜索你要查询的算子名称;或者点击Halcon算子汇总博客,即可食用。支持:如果觉得博主的文章还不错或者您用得到的话,可以悄悄关注一下博主哈,如果三连收藏支持就更好啦!这就是给予我最大的支持!文章目录学习
- 【四】3D Object Model之测量Features——get_object_model_3d_params()算子
cqy阳
#【四】3DObjectModel3d图像处理计算机视觉halcon
欢迎来到本博客Halcon算子太多,学习查找都没有系统的学习查找路径,本专栏主要分享Halcon各类算子含义及用法,有时间会更新具体案例。具体食用方式:可以点击本专栏【Halcon算子快速查找】–>搜索你要查询的算子名称;或者点击Halcon算子汇总博客,即可食用。支持:如果觉得博主的文章还不错或者您用得到的话,可以悄悄关注一下博主哈,如果三连收藏支持就更好啦!这就是给予我最大的支持!文章目录学习
- 一个基于 React + SpringBoot 的在线多功能问卷系统(附源码)
程序员-李旭亮
Java项目源码react.jsspringboot前端
简介:一个基于React+SpringBoot的在线多功能问卷系统前端技术栈:React、React-Router、Webpack、Antd、Zustand、Echarts、DnDKit后端技术栈:SpringBoot、MySQL、MyBatisPlus、Redis项目源码下载链接:https://pan.quark.cn/s/2e32786e0c61部分页面静态预览:主要前端业务需求与技术突破:
- halcon三维点云数据处理(二十八)reconstruct_3d_object_model_for_matching
mm_exploration
Halcon3dhalcon图像处理点云处理
目录一、reconstruct_3d_object_model_for_matching代码第一部分二、reconstruct_3d_object_model_for_matching代码第二部分三、reconstruct_3d_object_model_for_matching代码第三部分四、reconstruct_3d_object_model_for_matching代码第四部分五、reco
- 带你探索CA和SSL证书
白开水~不加糖
服务器运维
目录一、什么是CA?二、什么是SSL证书?三、SSL证书分类和文件种类?3.1证书的分类:3.2证书格式:四、SSL和TSL五、PSK介绍六、nginx配置介绍一、什么是CA?CA是证书的签发机构,它是公钥基础设施(PublicKeyInfrastructure,PKI)的核心。CA是负责签发证书、认证证书、管理已颁发证书的机关。CA拥有一个证书(内含公钥和私钥)。网上的公众用户通过验证CA的签字
- Day5 --- Flask-RESTful请求响应与SQLAlchemy基础
laufing
问题flaskrestfulpython
文章目录昨日回顾今日内容1.请求解析1.1RequestParser处理请求1.2参数详解1.3处理请求案例2.返回响应2.1序列化数据:2.2返回JSON格式3.ORM与Flask-SQLAlchemy3.1ORM介绍ORM框架3.2Flask-SQLAlchemy扩展3.3定义模型类3.4数据库迁移操作4.数据增删改查4.1新增数据4.2简单查询4.3更新数据4.4删除数据5.数据操作案例昨日
- 实现设备认证功能鸿蒙示例代码
介绍本示例使用鸿蒙ohos.distributedDeviceManager模块,实现设备间相互认证的能力。实现设备认证功能源码链接效果预览使用说明进入应用会出现是否允许应用发现和连接附近设备的弹窗,点击允许,会获取当前设备的信息并显示在应用首页。点击“搜索周边设备”按钮,会搜索周边未绑定设备,并显示结果。点击“查看已绑定设备”按钮,会以列表形式显示所有可信设备。实现思路发现和连接附近设备弹窗向用
- nginx 在线预览与强制下载
勤不了一点
nginxnginx运维
环境如下:nginxversion:nginx/1.14.1nginxversion:nginx/1.16.1Chrome:102.0.5005.63(正式版本)(64位)CentOSLinuxrelease7.5.1804(Core)将任意类型文件设置成在线预览或者直接下载以.log和.txt文件为例,nginx默认配置下.txt是可以在线打开,而.log会有弹窗,也就是下载。使用是nginx,
- 指定的服务已标记为删除
勤不了一点
windowswindows
同时也适合xampp下的apache、mysql等各个服务转发:https://www.iteye.com/blog/inexus-1608761想重新在windows里部署svn服务,所以第一步删除svn服务:管理员权限下运行cmd:“scdeletesvnserver”之后再部署svn的服务:“sccreatesvnserverbinpath="C:\ProgramFiles\Tortoise
- linux 查看进程启动方式
勤不了一点
系统linux运维服务器
目录如果是systemd管理的服务怎么快速找到对应的服务器呢什么是CGroup查找进程对应的systemd服务方法一:查看/proc//cgroup文件方法二:使用ps命令结合--cgroup选项方法三:systemd-cgls关于system.slice与user.slice方法四:查看文件查找非system服务进程步骤1-判断是否是system服务进程步骤2-判断服务所在目录,查找启动脚本步骤
- 微前端无法接入子应用,ip自动重复拼接,无法正确嵌入解决方案
luopeng207663436
前端
最近在开发过程中,前端接入微应用时一直报错,项目接入了多个子应用,但其中有一个子应用一直报错,主要体现为,访问子应用的路径会自动变成http://ip:port/'http://子应用ip:port'排查很久,发现是由于在子应用配置文件中引号外多加入了一个空格,导致解析失败注意env环境变量中删除所有行尾的空格即可解决问题
- The Rust Programming Language 学习 (四)
rust结构体c编程语言
结构体struct,或者structure,是一个自定义数据类型,允许你命名和包装多个相关的值,从而形成一个有意义的组合。如果你熟悉一门面向对象语言,struct就像对象中的数据属性。定义并实例化结构体和元组一样,结构体的每一部分可以是不同类型。但不同于元组,结构体需要命名各部分数据以便能清楚的表明其值的意义。由于有了这些名字,结构体比元组更灵活:不需要依赖顺序来指定或访问实例中的值。定义结构体,
- 《RabbitMQ系列教程-第四章-07-RabbitMQ工作模式之Publisher Confirms 模式》_rabbitmq publisher confirms
2401_84264727
程序员rabbitmq分布式
写在最后在结束之际,我想重申的是,学习并非如攀登险峻高峰,而是如滴水穿石般的持久累积。尤其当我们步入工作岗位之后,持之以恒的学习变得愈发不易,如同在茫茫大海中独自划舟,稍有松懈便可能被巨浪吞噬。然而,对于我们程序员而言,学习是生存之本,是我们在激烈市场竞争中立于不败之地的关键。一旦停止学习,我们便如同逆水行舟,不进则退,终将被时代的洪流所淘汰。因此,不断汲取新知识,不仅是对自己的提升,更是对自己的
- python操作kafka
您懂我意思吧
python开发kafka分布式python
一、参考阿里云的官方链接:使用PythonSDK接入Kafka收发消息_云消息队列Kafka版(Kafka)-阿里云帮助中心二、安装python环境三、添加python依赖库pipinstallconfluent-kafka==1.9.2四、新建一个setting.py文件配置信息kafka_setting={'sasl_plain_username':'XXX',#如果是默认接入点实例,请删除该
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_