Django实战:如何使用django-crispy-forms美化Bootstrap 4表单
这是一个快速教程,可帮助您开始使用django-crispy-forms, 并且永不回头。Django-crispy-forms是一个很棒的第三方包,可让您控制渲染Django表单的方式,而不会破坏默认行为。本教程将针对Bootstrap 4进行量身定制,但也可以与较旧的Bootstrap版本使用。
我喜欢在我的项目上使用它的主要原因是因为您可以使用它来简单地渲染Django表单,并且可以通过Bootstrap 4很好地渲染它,并且设置非常简单。
安装
使用pip安装它:
pip install django-crispy-forms
将其添加到您的文件中,INSTALLED_APPS然后选择要使用的样式:
settings.py
INSTALLED_APPS = [ ... 'crispy_forms',]CRISPY_TEMPLATE_PACK = 'bootstrap4'
设置引导程序
您可以从getbootstrap.com下载最新的Bootstrap 4版本。在这种情况下,请转到下载页面并获得Compiled CSS and JS版本。或者您可以使用托管的Bootstrap CDN:
为简单起见,我将使用CDN版本。这是我的base.html模板,将在以下示例中引用:
base.html
Django People
Django People
{% block content %}
{% endblock %}
我只添加了CSS文件,因为我们不会使用任何JavaScript功能。
基本用法
假设我们有一个名为Person如下的模型:
models.py
from django.db import models
class Person(models.Model):
name = models.CharField(max_length=130)
email = models.EmailField(blank=True)
job_title = models.CharField(max_length=30, blank=True)
bio = models.TextField(blank=True)
假设我们要创建一个视图以添加新Person对象。在这种情况下,我们可以使用内置的CreateView:
views.py
from django.views.generic import CreateView
from .models import Person
class PersonCreateView(CreateView):
model = Person
fields = ('name', 'email', 'job_title', 'bio')
无需进行任何进一步的更改,Django将尝试使用名为的模板people/person_form.html。在这种情况下,“ people”是我的Django应用的名称:
people / person_form.html
{% extends 'base.html' %}
{% block content %}
{% endblock %}
这是一个非常基本的表单呈现方式,Django会这样渲染它,没有样式,只是普通的表单字段,一点也不美观:
要使用Bootstrap 4 CSS类呈现相同的表单,您可以执行以下操作,使用form|crispy模板标签即可,不过在使用前得先在模板中载入crispy_forms_tags。
people / person_form.html
{% extends 'base.html' %}
{% load crispy_forms_tags %}
{% block content %}
{% endblock %}
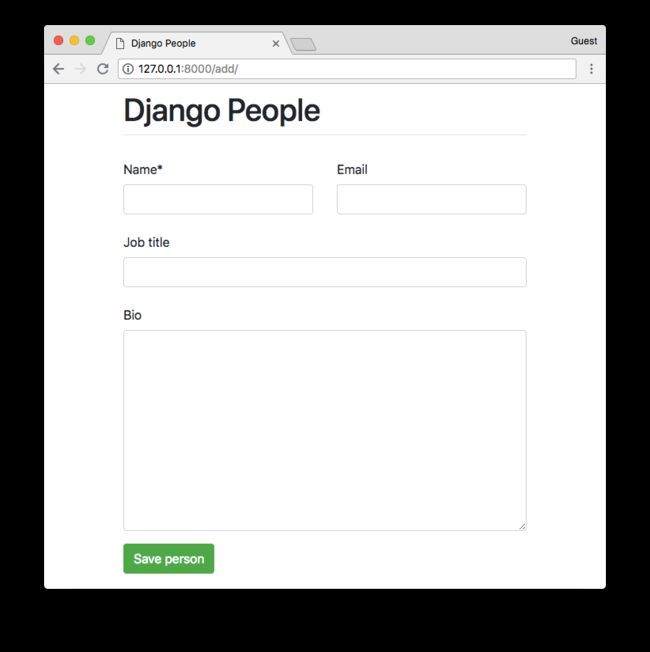
现在的结果更好了:
在某些情况下,您可能需要更多自由来呈现字段。您可以通过手动呈现字段并使用as_crispy_field模板过滤器来实现:
{% extends 'base.html' %}
{% load crispy_forms_tags %}
**people/person_form.html**
{% block content %}
{% endblock %}
结果类似于下面的屏幕截图:
表单助手(FormHelpler)
django-crispy-forms应用程序具有一个特殊的类,该类名为FormHelper,可以使您的生活更轻松,并让您完全控制想要呈现表单的方式。
这是更新表单的示例:
forms.py
from django import forms
from crispy_forms.helper import FormHelper
from crispy_forms.layout import Submit
from people.models import Person
class PersonForm(forms.ModelForm):
class Meta:
model = Person
fields = ('name', 'email', 'job_title', 'bio')
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.helper = FormHelper()
self.helper.form_method = 'post'
self.helper.add_input(Submit('submit', 'Save person'))
该工作在__init__()方法内部完成,其余只是常规的Django模型形式。在这里,我定义此表单应使用POST方法处理请求,并且在表单定义了具有带有“保存人”标签的提交按钮。(小编注:这样你就不用在template里单独手写提交方法和提交button了。)
现在我们来看,只是常规的Django代码:
views.py
from django.views.generic import UpdateView
from people.models import Person
from people.forms import PersonForm
class PersonUpdateView(UpdateView):
model = Person
form_class = PersonForm
template_name = 'people/person_update_form.html'
然后在我们的模板中:
people / person_update_form.html
{% extends 'base.html' %}
{% load crispy_forms_tags %}
{% block content %}
{% crispy form %}
{% endblock %}
在这里,{% crispy form %}这就是呈现Bootstrap 4表单所需的全部:
结论
基本来说就差不多了。老实说,这就是我经常使用django-crispy-form的全部。通常我不去使用 FormHelper这种东西,但是还有其它有意思的东西。如果您有兴趣,可以查看其官方文档:django-crispy-forms.readthedocs.io。
如果您不确定应该在哪里创建某个文件,可以在GitHub.github.com/sibtc/bootstrap-forms-example上获取示例代码。
原文地址:
https://simpleisbetterthancomplex.com/tutorial/2018/08/13/how-to-use-bootstrap-4-forms-with-django.html
翻译:大江狗
相关阅读
Django限制表单中ForeignKey对应下拉菜单选项数量的两种经典方法
Django基础(11): 表单集合Formset的高级用法
Django基础(9): 表单Forms的高级使用技巧
![]()