ArcGIS 发布服务的那些事儿——(6)要素服务之在线编辑(A1篇)
个人认为要素服务在整个ArcGIS Enterprise中占据比较大的分量,因为其与数据库的结合,使得能够发挥更多的功能。接下来小编带你揭开要素服务的神秘面纱。
注:本文以10.7.1为例,不同版本在界面或者是功能上会有不同。因我不是专业研究数据库的人员,有些措辞不准确的位置还请各位指正。
能够满足发布要素服务的基本软件:ArcGIS Desktop产品(ArcMap 或ArcGIS Pro)+ArcGIS Server+数据库(企业级地理数据库、地理数据库、托管数据库)+Portal for ArcGIS
不同的产品会组合出支持不同功能的要素服务
基本概念介绍:
地理数据库:是ArcGIS的原生数据结构,用来做数据编辑和数据管理,可存储多个地理信息系统的文件格式,如shapefile、TIN、格网、CAD 数据、影像、地理标记语言 (GML) 文件和大量其他 GIS 数据源等。支持SQL语句进行增、删、改、查,支持拓扑、网络或版本化编辑,具有一个管理 GIS 数据工作流的事务模型。
企业级地理数据库:企业级地理数据库是存储在数据库管理系统中并通过 ArcGIS Enterprise 或 ArcGIS GIS Server Basic(企业版)获得许可的多用户地理数据库。
托管数据库:配置了ArcGIS Enterprise的基本部署,datastore中的关系库就是托管数据库。
预期功能一:数据存在自己企业级地理数据库中,要在前端实现对某个图层的新增、更新、删除操作。
所需软件:ArcGIS Desktop、ArcGIS Server、企业级地理数据库
A: ArcMap中发布要素服务
发布过程如下,需要注意的点有:
1、数据源来自数据库
2、该数据库注册到了Server
3、发布服务时勾选FeatureAccess
注:有的用户发现,当数据源位于数据库时,开启编辑数据会提示无可编辑的图层,有两种解决方式:1、这是因为没有注册版本的原因,需要在catalog中找到该数据,然后右键–管理–注册为版本即可。
2、在edit工具条中找到options,切换到Versioning中,取消勾选Edit a verson of the database with the ablility to undo and redo。
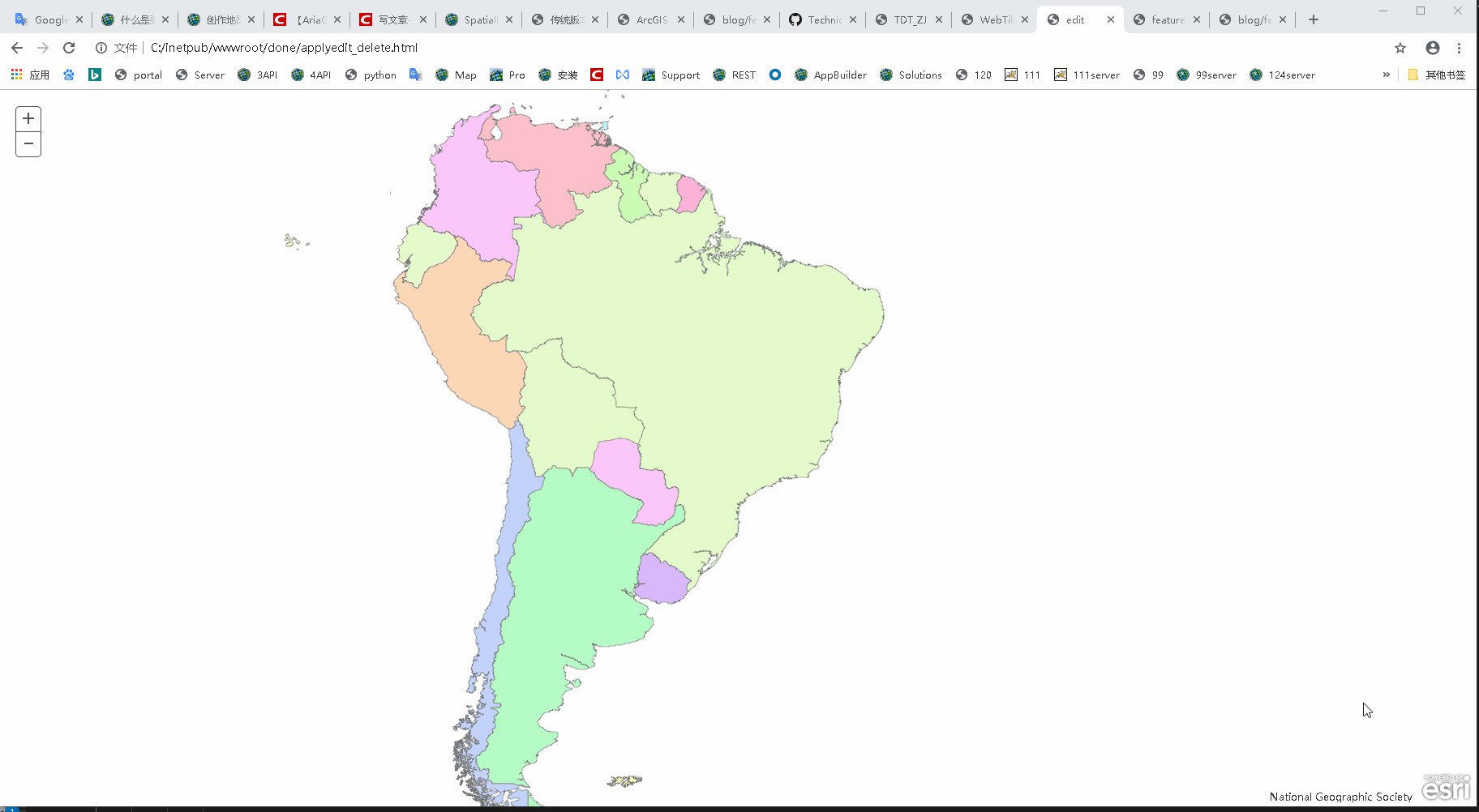
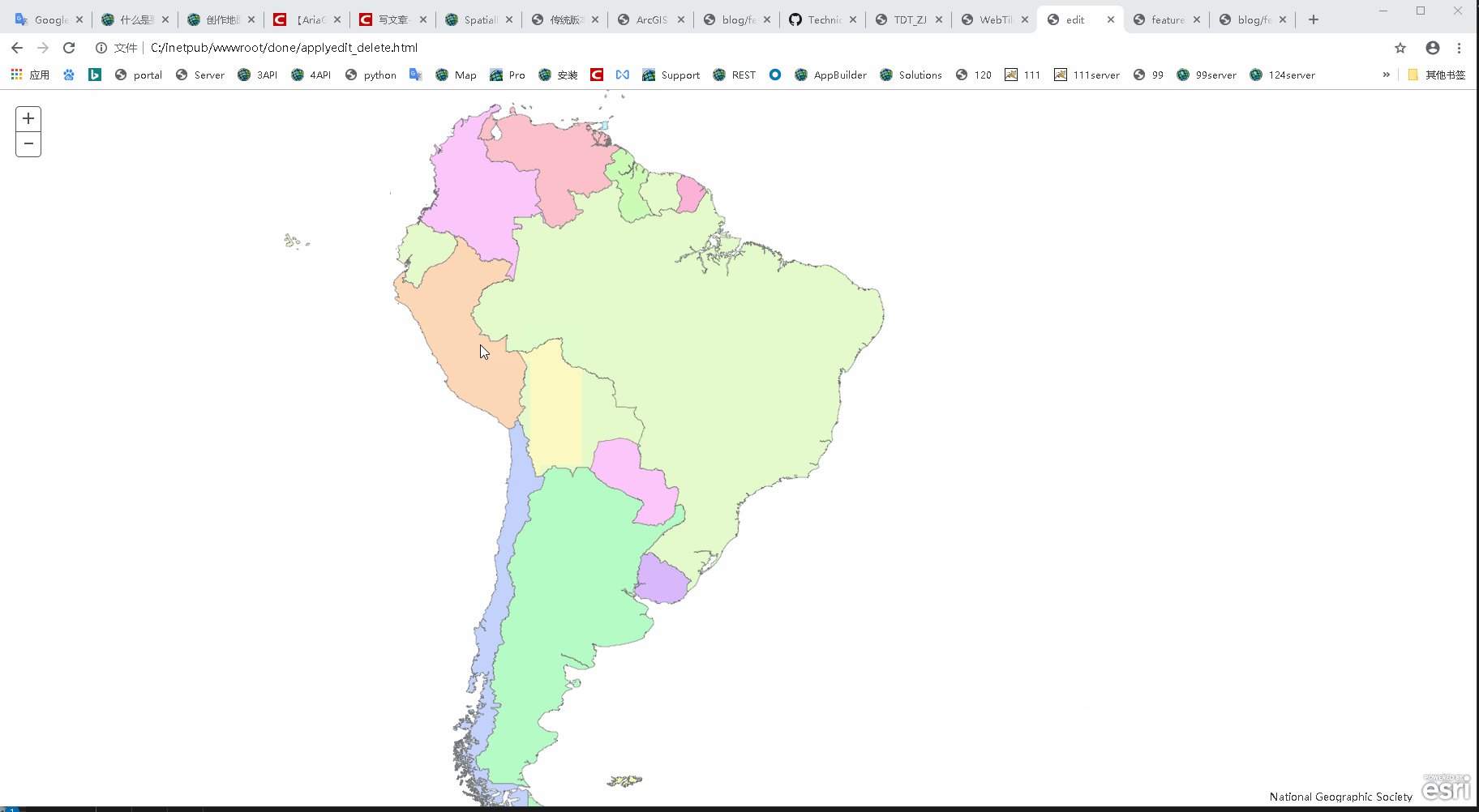
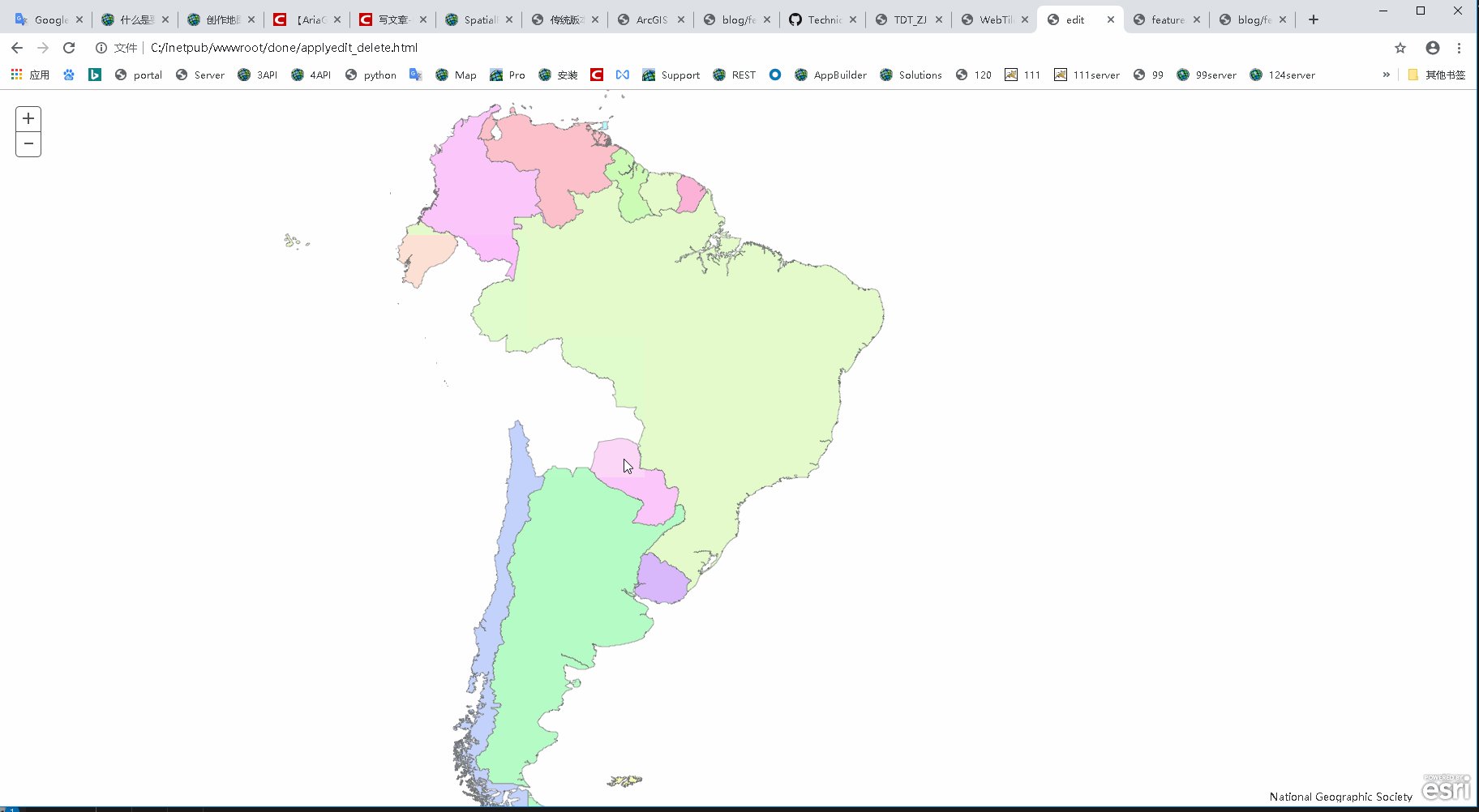
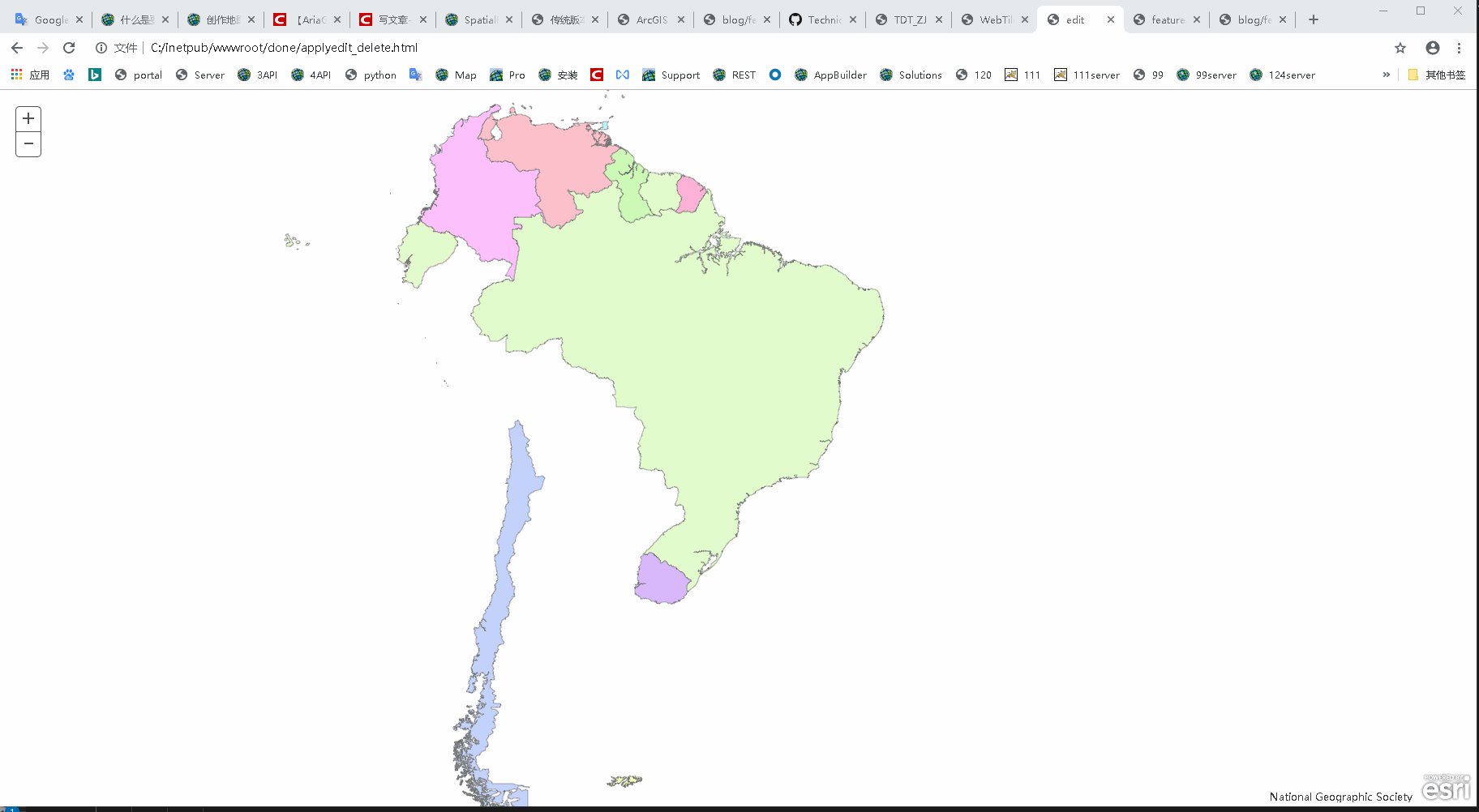
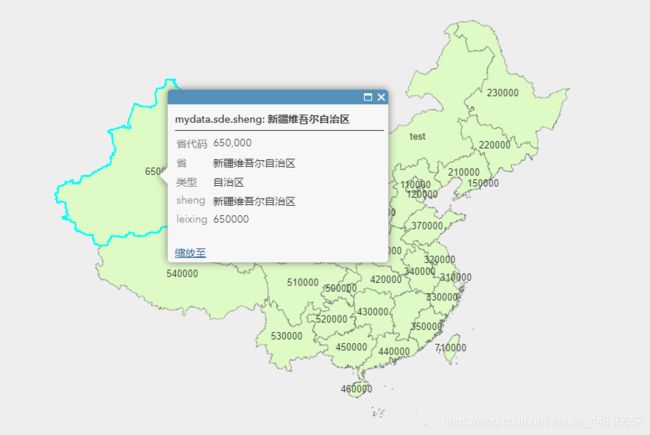
前端调用效果(实现的是要素服务的前端编辑功能之一:删除)

代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>edit</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.29/esri/css/esri.css">
<style>
html,
body,
#map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
</style>
<script src="https://js.arcgis.com/3.29/"></script>
<script>
require([
"dojo/dom-construct",
"esri/map",
"esri/layers/FeatureLayer",
"esri/geometry/Extent",
"esri/InfoTemplate",
"esri/graphic",
"esri/geometry/Polygon",
"dojo/domReady!"
], function (
domConstruct,Map,FeatureLayer, Extent,
InfoTemplate, Graphic, Polygon
) {
var bounds = new Extent({
"xmin": -117.09180766612269,
"ymin": -40.45013111600945,
"xmax": -9.36297192907923,
"ymax": 18.408694391368222,
"spatialReference": { "wkid": 4326 }
});
var map = new Map("map", {
extent: bounds
});
var url2 = "https://aj.enterprise.cn/serverwa/rest/services/blog/featureAccess2/FeatureServer/0";
var template = new InfoTemplate();
var fl = new FeatureLayer(url2, {
id: "world-regions"
});
map.addLayer(fl);
map.on("click", function (evt) {
if (evt.graphic.attributes) {
selectFeature = evt.graphic;
fl.applyEdits(null, null, [selectFeature])
}
});
}
);
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
0509更新 要素服务的前端编辑功能:编辑属性和删除
代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>edit</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.29/esri/css/esri.css">
<style>
html,
body,
#map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
#info {
bottom: 20px;
color: #444;
height: auto;
font-family: arial;
left: 20px;
margin: 5px;
padding: 10px;
position: absolute;
width: 200px;
z-index: 40;
}
</style>
<script src="https://js.arcgis.com/3.29/"></script>
<script>
require([
"dojo/dom-construct",
"esri/map",
"esri/layers/FeatureLayer",
"esri/geometry/Extent",
"esri/InfoTemplate",
"esri/graphic",
"esri/geometry/Polygon",
"dijit/registry",
"dojo/on",
"dojo/dom",
"dojo/domReady!"
], function (
domConstruct, Map, FeatureLayer, Extent,
InfoTemplate, Graphic, Polygon, registry, on, dom
) {
var map = new Map("map");
var url2 = "https://aoj.esrichina.com/server/rest/services/featureService/FeatureServer/0";
var template = new InfoTemplate();
var fl = new FeatureLayer(url2);
map.addLayer(fl);
on(dom.byId("deletePolygon"), "click", function () {
console.log("删除要素");
map.on("click", function (evt) {
console.log(evt);
selectFeature = evt.graphic;
fl.applyEdits(null, null, [selectFeature])
})
});
on(dom.byId("editPolygon"), "click", function () {
console.log("编辑要素");
map.on("click", function (evt) {
var changeSelectFeature = new Graphic({
attributes: {
objectid: evt.graphic.attributes.objectid,
省代码: "20200509",
省: "test",
类型: "test",
sheng: "test",
leixing: "test"
}
});
fl.applyEdits(null, [changeSelectFeature], null)
})
});
}
);
</script>
</head>
<body>
<div id="map"></div>
<div id="info" class="esriSimpleSlider">
<button id="editPolygon" data-dojo-type="dijit.form.Button">editPolygon</button>
<button id="deletePolygon" data-dojo-type="dijit.form.Button">deletePolygon</button>
</div>
</body>
</html>
修改前

修改后

要点:更新属性,要将所有字段都写上(即使不修改),缺少任意一个都会更新失败

加objectid共6个字段
0509更新结束
B: ArcGIS Pro中发布要素服务
原理是相同的,只不过界面有些许不同,直接看图即可
预期功能二:数据存在自己托管数据库中,要在前端实现对某个图层的新增、更新、删除操作。
所需软件:ArcGIS Desktop、ArcGIS Enterprise
C: 通过Portal发布托管要素服务
首先需要将shp数据打包成zip,然后通过portal上传,默认托管服务是不开启编辑功能的,因此需要手动开启后才能编辑,在server端显示是有applyEdits接口
D:通过ArcMap发布托管要素服务
需要在ArcGIS Administrator中设置Enterprise的连接,在ArcMap中登录之后,需要该连接即可,具体步骤如下:
E:通过ArcGIS Pro发布托管要素服务
步骤与方法B类似,只有一个小点需要注意,方法B中,数据源必须是在自己的企业级地理数据库中,才能发布普通的要素服务,而在本方法中,因为要发布托管要素服务,即意味着,发布前数据源不论在哪,发布后的数据源一定是在托管库中的,因为在选择功能的时候,只需要选择拷贝数据、要素即可,便会发布成为托管要素服务。

本篇就介绍到这里,下一篇讲要素服务之离线编辑,欢迎围观