Flex布局-容器属性
在了解Flex布局前我们先了解一下盒模型的分类
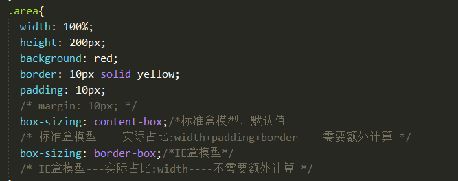
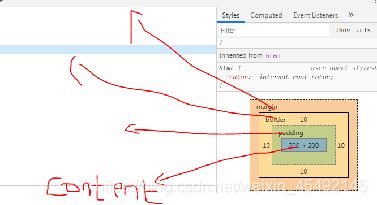
盒模型分类
盒模型分类:IE盒模型,标准盒模型,本质区别:宽高计算方式
场景
Flex布局的应用场景
场景:
在小程序开发中,需要考虑各种尺寸终端设备上的适配。
在传统网页开发,用的是盒模型,通过display:inline | block | inline-block、 position、float来实现布局,缺乏灵活性且有些适配效果难以实现
比如下面常见的信息列表,要求内容高度不确定情况下,保持垂直居中

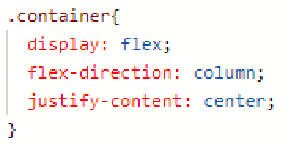
在不固定高度信息的例子中,只需要在容器中设置以下两个属性即可实现内容不确定下的垂直居中。
微信小程序 View视图标签支持两种布局方式:Block 和 Flex
注意:
所有 View 默认都是 block浮动布局,所以如果要使用 flex 布局的话需要进行显式声明
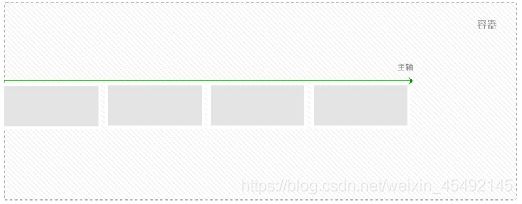
主轴与交叉轴
在介绍各个属性之前,需要先明确一个坐标轴
水平方向的是主轴(main axis),垂直方向的是交叉轴(cross axis

容器与项目元素
简称:
日常开发中,采用flex布局的元素,一般简称为“容器”
容器内的元素简称为“项目”或者“元素”
布局属性:
容器属性:flex-flow、flex-direction、flex-wrap、justify-content、align-items、align-content
元素/项目属性:order、flex-grow、flex-shrink、flex-basis、flex、align-self
概念:
flex的概念最早是在2009年被提出,目的是提供一种更灵活的布局模型,使容器能通过改变里面项目的高宽、顺序,来对可用空间实现最佳的填充,方便适配不同大小的内容区域。
flex不单是一个属性,还包含了一套新的属性集
属性集包括设置容器和项目两部分
容器属性
①弹性盒模型display:flex;
②元素的排列方向flex-direction:row(默认值) | row-reverse | column |column-reverse
③元素是否换行flex-wrap:nowrap(默认值) | wrap | wrap-reverse
④项目元素在主轴上的对齐方式justify-content:flex-start(默认值) | flex-end | center |space-between | space-around | space-evenly
⑤元素在交叉轴的对齐方式align-items:stretch(默认值) | center | flex-end | baseline | flex-start
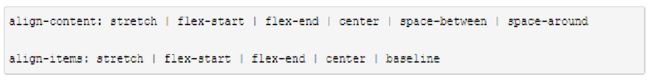
⑥多行元素在交叉轴的对齐方式align-content:stretch(默认值) | flex-start | center |flex-end | space-between | space-around | space-evenly
项目元素属性
①多余空间时元素放大比例flex-grow:0(默认值) |
②空间不足时元素缩小比例flex-shrink:1(默认值) |
③元素在主轴上占据空间flex-basis:auto(默认值) |
④flex 是grow、shrink 、basis的简写
⑤元素的排列顺序order:0(默认值) |
⑥单独对某个元素设置交叉轴对齐方式align-self:auto(默认值) | flex-start | flex-end |center | baseline| stretch
flex-direction 属性
作用:设置项目排列方向
值:
①row(默认值):主轴横向,项目沿主轴排列,从左到右排列

②row-reverse:row的反方向,从右到左排列

③column:主轴纵向,项目沿主轴排列,从上到下排列
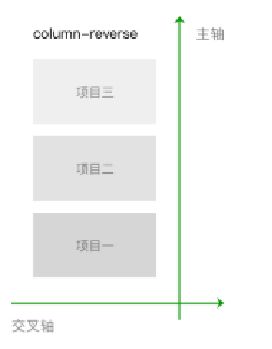
④column-reverse:column的反方向,从下到上排列
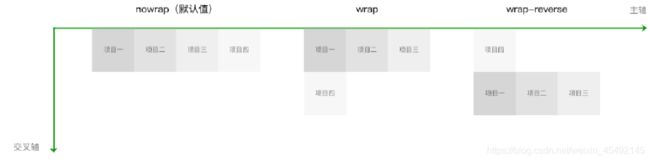
flex-wrap 属性
作用:设置是否允许项目多行排列,以及多行排列时换行的方向
值:
①nowrap(默认值):不换行。如果单行内容过多,则溢出容器
②wrap:容器单行容不下所有项目时,换行排列。
③wrap-reverse:容器单行容不下所有项目时,换行排列。换行方向为wrap时的反方向。

flex-flow 属性
相当于direction和wrap的集合
flex-flow: row nowrap;/* 顺序排列且不换行 /
flex-flow:row-reverse wrap;/ 反序排列且自动换行 */
justify-content 属性
作用:设置项目在主轴方向上对齐方式,以及分配项目之间及其周围多余的空间。
值:
①flex-start(默认值):项目对齐主轴起点,项目间不留空隙

②center:项目在主轴上居中排列,项目间不留空隙。主轴上第一个项目离主轴起点距离等于最后一个项目离主轴终点距离
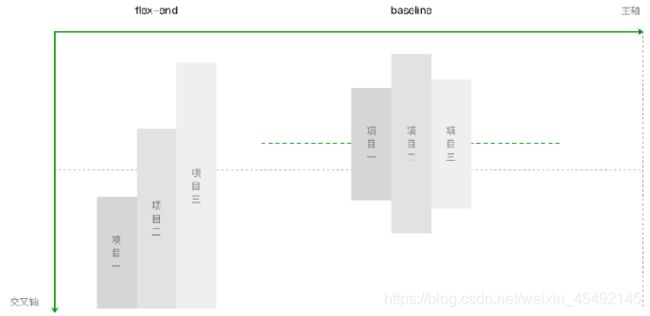
③flex-end:项目对齐主轴终点,项目间不留空隙
④space-between:项目间间距相等,第一个项目离主轴起点和最后一个项目离主轴终点距离为0。

⑤space-around:与space-between相似。
不同点为,第一个项目离主轴起点和最后一个项目离主轴终点距离为中间项目间间距的一半。

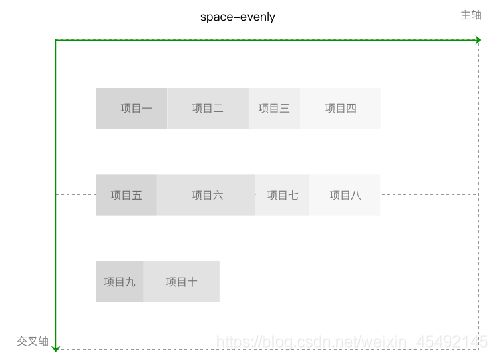
⑥space-evenly:项目间间距、第一个项目离主轴起点和最后一个项目离主轴终点距离等于项目间间距。
align-items属性
作用:元素在交叉轴的对齐方式
值:
①stretch(默认值):当未设置项目尺寸,项目拉伸至填满行高。
②flex-start:项目顶部与行起点对齐。
③center:项目在行中居中对齐。
④flex-end:项目底部与行终点对齐。
⑤baseline:项目的第一行文字的基线对齐,以子元素的第一行文字对齐。
align-content 属性
作用:多行元素在交叉轴的对齐方式
值:
①stretch(默认值):当未设置项目尺寸,项目拉伸至填满交叉轴。当设置了项目尺寸,项目尺寸不变,项目行拉伸至填满交叉轴。
②flex-start:首行在交叉轴起点开始排列,行间不留间距
③center:行在交叉轴中点排列,行间不留间距,首行离交叉轴起点和尾行离交叉轴终点距离相等

④flex-end:尾行在交叉轴终点开始排列,行间不留间距
⑤space-between:行与行间距相等,首行离交叉轴起点和尾行离交叉轴终点距离为0
⑥space-around:行与行间距相等,首行离交叉轴起点和尾行离交叉轴终点距离为行与行间间距的一半

⑦space-evenly:行间间距、以及首行离交叉轴起点和尾行离交叉轴终点距离相等
通过flex-wrap: wrap使得元素在一行放不下时进行换行。
在这种场景下就会在交叉轴上出现多行,多行情况下,flex布局提供了align-content属性设置对齐。
重点:
align-content与align-items比较类似,同时也比较容易迷糊。下面会将两者对比着来看它们的异同。
首先明确一点:align-content会以多行作为整体进行对齐,容器必须开启换行。
对比:
区别:
在属性值上,align-content比align-items多了两个值:space-between和space-around
项目属性
项目属性:
设置容器内项目相关样式,用于设置项目的尺寸、位置,以及对项目的对齐方式做特殊设置。
项目元素属性集合:
order、flex-grow、flex-shrink、flex-basis、flex、align-self
项目属性:
①沿主轴方向上的排列顺序order: 0(默认值) |
②项目的收缩因子flex-shrink: 1(默认值) |
③项目的扩张因子flex-grow: 0(默认值) |
④项目width属性替代品flex-basis: auto(默认值) |
⑤flex-grow、flex-shrink、flex-basis的简写方式:flex 属性
⑥项目在行中交叉轴方向上的对齐方式align-self: auto(默认值) | flex-start | center | flex-end | baseline |stretch
order属性
作用:
设置项目沿主轴方向上的排列顺序,数值越小,排列越靠前,属性值为整数。
flex-shrink属性
作用:
时当项目在主轴方向上溢出,通过设置项目收缩因子来压缩项目适应容器。属性值为项目的收缩因子,属性值取非负数
未设置flex-shrink时,默认flex-shrink值为1
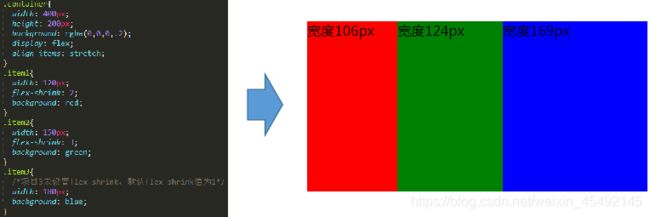
flex-shrink属性案例:
一个宽度为400px的容器,里面的三个项目width分别为120px,150px,180px。分别对这项目1和项目2设置flex-shrink值为2和3。
在这个例子中,项目溢出 400 - (120 + 150 + 180) = -50px。计算压缩量时总权重为各个项目的宽度乘以flex-shrink的总和,这个例子压缩总权重为120 * 2 + 150 * 3+ 180 * 1 = 870。各个项目压缩空间大小为总溢出空间乘以项目宽度乘以flex-shrink除以总权重:
①item1的最终宽度为:120 - 50 * 120 * 2 / 870 ≈ 106px
②item2的最终宽度为:150 - 50 * 150 * 3 / 870 ≈ 124px
③item3的最终宽度为:180 - 50 * 180 * 1 / 870 ≈ 169px

注意:其中计算时候值如果为小数,则向下取整。
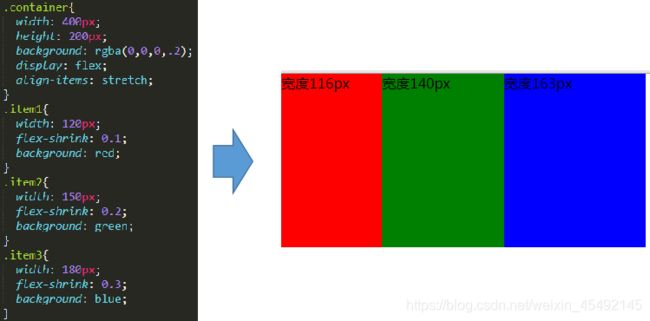
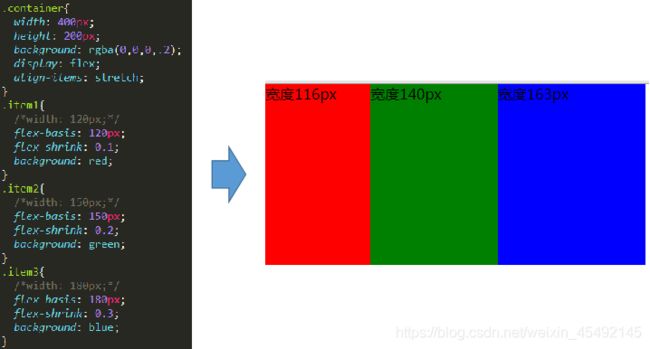
当项目压缩因子相加小于1时,参与计算的溢出空间不等于完整溢出空间

总权重为:120 * 0.1 + 150 * 0.2 + 180 * 0.3 = 96。参与计算的溢出空间不再是50px,而是50 * (0.1 + 0.2 + 0.3) / 1 =30:
①item1的最终宽度为:120 - 30 * 120 * 0.1 / 96 ≈ 116px
②item2的最终宽度为:150 - 30 * 150 * 0.2 / 96 ≈ 140px
③item3的最终宽度为:180 - 30 * 180 * 0.3 / 96 ≈ 163px
扩张因子flex-grow: 0(默认值) |
场景:grow英文意思是<扩大,扩展,增加>,这就代表当父元素的宽度大于子元素宽度之和时,并且父元素有剩余,此时flex-grow就可以使得子元素扩张,分享父元素的空间。
取值:flex-grow的默认值为0,意思是该元素不索取父元素的剩余空间,如果值大于0,表示索取。
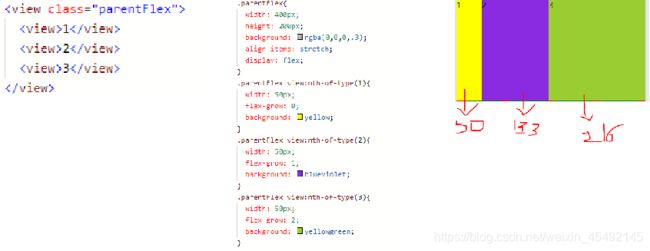
案例:

分析:
项目1:扩张因子为0默认值,则不会索取父级多余空间
项目2:扩张因子为1,会索取剩余空间,最终大小为
自身宽度(50px)+获取的剩余空间宽度250*(1/(1+2))=133.33px
项目3:扩张因子为2,会索取剩余空间,最终大小为
自身宽度(50px)+获取的剩余空间宽度250*(2/(1+2))=216.67px
flex-basis属性
当容器设置flex-direction为row或row-reverse,flex-basis和width同时存在,flex-basis优先级高于width,也就是此时flex-basis代替width属性。
当容器设置flex-direction为column或column-reverse,flex-basis和height同时存在,flex-basis优先级高于height,就是此时flex-basis代替height属性。
需要注意的是,当flex-basis和width(或height),其中一个属性值为auto时,非auto的优先级更高。

案例

flex 属性
本质:
flex-grow,flex-shrink,flex-basis的简写方式。
值设置为none,等价于00 auto。值设置为auto,等价于1 1 auto。
align-self属性
设置项目在行中交叉轴方向上的对齐方式,用于覆盖容器的align-items,可以对项目的对齐方式做特殊处理。
默认属性值为auto,继承容器的align-items值,当容器没有设置align-items时,属性值为stretch。
align-self: auto(默认值) | flex-start | center | flex-end | baseline |stretch