Django的初学者指南 - 第1部分 - python3,Virtualenv,Django的安装以及开始第一个项目
介绍
今天我要开始一个关于Django基础知识的新教程。这是开始学习Django的完整初学者指南。材料分为七个部分。我们将详细探讨所有基本概念,从安装,开发环境的准备,模型,视图,模板,URL到更高级的主题,如迁移,测试和部署。
为何选择Django?
Django有什么特别之处呢?对于初学者来说,它是一个Python Web框架,这意味着您可以从众多开源库中受益。
Django是用Python编写的最流行的Web框架之一。它绝对是最完整的,提供开箱即用的各种功能,例如用于开发和测试的独立Web服务器,缓存,中间件系统,ORM,模板引擎,表单处理,与Python的单元测试工具的接口。Django还附带电池,提供内置应用程序,如身份验证系统,自动生成CRUD操作页面的管理界面,生成联合供稿(RSS / Atom),站点地图。甚至还有一个在Django中构建的地理信息系统(GIS)框架。
安装
我们需要做的第一件事是在我们的机器上安装一些程序,以便能够开始使用Django。基本设置包括安装Python,Virtualenv和Django。
使用虚拟环境不是强制性的,但强烈建议使用。使用Django开发Web站点或Web项目时,必须安装外部库以支持开发。使用虚拟环境,您开发的每个项目都将具有独立的环境。所以依赖关系不会发生冲突。它还允许您维护在不同Django版本上运行的本地计算机项目。
安装Python
访问www.python.org点击下载页面,向下滚动
根据您的Windows发行版选择正确的版本。如果您不确定哪一个适合您,则可能需要下载Windows x86-64可执行安装程序版本。
转到“下载”目录,右键单击安装程序,然后单击“以管理员身份运行”。
确保选中安装界面下方的“ Add Python 3.7 to PATH ”选项,然后单击“ 立即安装”选项
现在搜索命令提示符程序并打开它:
要测试到目前为止一切是否正常工作,
请键入以下命令:
python --version安装Virtualenv
下一步,我们将使用pip(一种管理和安装Python包的工具)来安装virtualenv。
在命令提示符中,执行以下命令:
pip install virtualenv到目前为止,我们执行的安装是系统范围的。从现在开始,我们安装的所有内容(包括Django本身)都将安装在虚拟环境中。
可以这样想:对于你开始的每个Django项目,你将首先为它创建一个虚拟环境。所以你所做的安装包,卸载包不会破坏任何东西。
我喜欢在我的个人计算机上创建一个名为Development的文件夹。然后,我用它来组织我的所有项目和网站。但您可以按照以下步骤创建适合您的目录。
通常,我首先在Development文件夹中创建一个包含项目名称的新文件夹。由于这将是我们的第一个项目,我们不需要选择一个奇特的名称或任何东西。现在,我们可以称之为myproject。
mkdir myproject
cd myproject让我们首先创建我们的第一个虚拟环境并安装Django。
在myproject文件夹中:
virtualenv venv我们的虚拟环境已创建。在我们开始使用它之前,我们需要激活:
venv\Scripts\activate让我们试着去理解这里发生的事情。我们创建了一个名为venv的特殊文件夹。它包含此文件夹中的Python副本。在我们激活venv环境之后,当我们运行python命令时,它将使用我们的本地副本,存储在venv中,而不是我们之前安装的另一个。
另一个重要的事情是,PIP程序已装好,当我们用它来安装Python包,像Django,它将被安装到VENV环境。
顺便说一句,要停用venv运行以下命令:
venv\Scripts\deactivate.bat安装Django
因为刚才我们已经激活了venv,运行以下命令来安装Django:
pip install django现在一切准备就绪!
开始第一个项目
要启动一个新的Django项目,请运行以下命令:
django-admin startproject myproject命令行实用程序django-admin随Django自动安装。
运行上面的命令后,它将为Django项目生成基本文件夹结构。
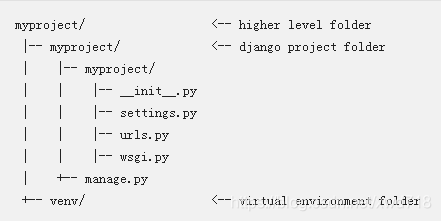
现在,我们的myproject目录如下所示:
我们的初始项目结构由五个文件组成:
- manage.py:使用django-admin命令行实用程序的快捷方式。它用于运行与我们项目相关的管理命令。我们将使用它来运行开发服务器,运行测试,创建迁移等等。
- __init__.py:这个空文件告诉Python这个文件夹是一个Python包。
- settings.py:此文件包含所有项目的配置。我们会一直参考这个文件!
- urls.py:此文件负责映射项目中的路由和路径。例如,如果要在URL中显示某些内容,则
/about/必须先将其映射到此处。 - wsgi.py:此文件是用于部署的简单网关接口。
Django附带一个简单的Web服务器。在开发过程中非常方便,因此我们不必安装任何其他东西来在本地运行项目。我们可以通过执行命令来测试它:
python manage.py runserver现在在Web浏览器中打开以下URL:http://127.0.0.1:8000,您应该看到成功的火箭页面。
按CTRL + BREAK停止开发服务器。
Django应用程序
在Django哲学中,我们有两个重要的概念:
- app:是一个做某事的Web应用程序。应用程序通常由一组模型(数据库表),视图,模板,测试组成。
- project:是配置和应用程序的集合。一个项目可以由多个应用程序或单个应用程序组成。
重要的是要注意,如果没有项目,就无法运行Django 应用程序。像博客这样的简单网站可以完全写在一个应用程序中,例如可以命名为blog或weblog。
这是组织源代码的一种方式。在开始时,确定什么是应用程序或什么不是应用程序并不是非常简单。如何组织代码等。但是现在不用担心这个问题!让我们首先熟悉Django的API和基础知识。
好的!因此,为了说明让我们创建一个简单的Web论坛或讨论板。要创建我们的第一个应用程序,请转到manage.py文件所在的目录并执行以下命令:
django-admin startapp boards请注意,我们这次使用了命令startapp。
这将为我们提供以下目录结构:
那么,让我们首先探讨每个文件的作用:
- migrations /:这里Django存储一些文件来跟踪你在models.py文件中创建的更改,以便保持数据库和models.py同步。
- admin.py:这是一个名为Django Admin的内置Django应用程序的配置文件。
- apps.py:这是应用程序本身的配置文件。
- models.py:这里是我们定义Web应用程序实体的地方。这些模型由Django自动转换为数据库表。
- tests.py:此文件用于为应用程序编写单元测试。
- views.py:这是我们处理Web应用程序的请求/响应周期的文件。
现在我们创建了第一个应用程序,让我们配置我们的项目来使用它。
为此,请打开settings.py并尝试查找INSTALLED_APPS变量:
settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]如您所见,Django已经安装了6个内置应用程序。它们提供了大多数Web应用程序所需的常用功能,如身份验证,会话,静态文件管理(图像,javascripts,css等)等。
随着本系列教程的进展,我们将探索这些应用程序。但就目前而言,让他们成为并将我们的board应用添加到以下列表INSTALLED_APPS:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'boards',
]
Hello, World!
让我们写下我们的第一个view。我们将在下一个教程中详细探讨它。但是现在,让我们试一下用Django创建一个新页面的样子。
打开board app中的views.py文件,并添加以下代码:
views.py
from django.http import HttpResponse
def home(request):
return HttpResponse('Hello, World!')视图是接收HttpRequest对象并返回HttpResponse对象的Python函数。接收request作为参数并返回httpResponse作为结果。这是你必须记住的流程!
所以,在这里我们定义了一个名为home的简单视图,它只返回一条消息,上面写着Hello,World!。
现在我们必须告诉Django 提供此视图。它在urls.py文件中完成:
urls.py
from django.conf.urls import url
from django.contrib import admin
from boards import views
urlpatterns = [
url(r'^$', views.home, name='home'),
url(r'^admin/', admin.site.urls),
]如果您将上面的代码段与urls.py文件进行比较,您会注意到我添加了以下新行:url(r'^$', views.home, name='home')并使用我们的应用程序boards导入了views模块。from boards import views
正如我之前提到的,我们稍后会详细探讨这些概念。
但就目前而言,Django使用正则表达式来匹配请求的URL。对于我们的视图,我正在使用^$正则表达式,它将匹配一个空路径,即主页(此URL:http://127.0.0.1:8000)。如果我想匹配URL http://127.0.0.1:8000/homepage/,我的网址将是:url(r'^homepage/$', views.home, name='home')。
让我们看看会发生什么:
python manage.py runserver在Web浏览器中,打开 http://127.0.0.1:8000
您刚刚创建了第一个视图。
结论
这是本系列教程的第一部分。在本教程中,我们学习了如何安装最新的Python版本以及如何设置开发环境。我们还介绍了虚拟环境并开始了我们的第一个Django项目,并且已经创建了我们的初始应用程序。
我希望你喜欢第一部分!第二部分将涉及模型,视图,模板和URL。我们将一起探讨所有Django基础知识!