从零搭建Vue基于Intellij IDEA的开发环境
目录
步骤
安装Node.js
安装Vue脚手架
选择镜像
方法一:从淘宝镜像源安装
方法二:安装nrm,切换到淘宝镜像源安装
安装vue-cli
构建项目
命令行构建项目
构建项目
导入IDEA
IDEA构建项目
安装Vue.js插件
创建项目
运行项目
命令行运行项目
IDEA运行项目
效果预览
参考
步骤
- 安装Node.js
- 安装Vue脚手架(vue-cli)
- 构建项目
- 运行项目
- 预览效果
安装Node.js
Node.js是一个Javascript运行环境(runtime),发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好。V8引擎执行Javascript的速度非常快,性能非常好。 Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞I/O模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。总结一下,node,js提供了javascript在浏览器以外的一个执行环境,满足一些特定的场景需求。
npm 是 nodejs 的包管理和分发工具。它可以让 javascript 开发者能够更加轻松的共享代码和共用代码片段,并且通过 npm 管理你分享的代码也很方便快捷和简单。通过npm可以更方便的引用和分析基于nodejs开发的类库和插件。
下载地址:https://nodejs.org/en/,像普通软件一样,下一步安装即可。
node -v //查看Node.js版本
npm -v //查看Npm版本
安装Vue脚手架
选择镜像
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,所以可以选择国内镜像源来替代。
方法一:从淘宝镜像源安装
npm i -g cnpm --registry=https://registry.npm.taobao.org方法二:安装nrm,切换到淘宝镜像源安装
nrm是一个方便的npm的镜像仓库管理工具,可以便捷的在各个镜像仓库之间切换。输如下命令
npm i -g nrm --registry=https://registry.npm.taobao.org //从淘宝镜像下全局安装nrm下图是因为已经安装过了,只是更新
nrm相关命令
nrm ls //列出可选nrm镜像
nrm use taobao //使用淘宝镜像,taobao可以换成别的镜像如下图框,表示切换成功
安装vue-cli
vue-cli是官方提供的脚手架,提供了快速Vue.js开发的完整系统。输入如下命令安装
npm i -g vue-cli //安装vue-cli
vue -V //显示版本号,表示安装成功
至此,准备工作完成,下面开始构建项目。
构建项目
构建项目的方式有两种,一种是使用命令行创建,另一种是使用IDEA创建。命令创建可以使用Win+R,输入cmd进行,也可以在IDEA的Terminal中执行,如果安装npm完成,idea的terminal命令行却显示不是内部命令,重启IDEA后尝试。使用命令行需要切换到你要创建工程的目录,默认会创建到C盘Users中了。
命令行构建项目
构建项目
输入以下命令
vue init webpack vue_demo //vue_demo是要创建的工程名称,这里可以换成自己的如下问题,根据需要选择即可。
问题说明
?Project name ---- 项目名称,init命令时也填了个project-name,如果无需更改,直接回车即可;
?Project description ---- 项目描述,按需填写。无需填写可以直接回车;
?Author ---- 作者
?Vue build ---- 构建模式,一般默认第一个;
?Install vue-router? ---- 是否安装vue-router。选Y。后边构建项目会用到。
?Use ESLint to lint yout code? ---- 格式校验,按需;
?Set up unit tests ---- 测试相关,按需;
?Setup e2e tests with Nightwatch? ---- 测试相关,按需;
?Should we run ‘npm install’ for you after the project has been created? ---- 按需,如果选No,后续自己在目标目录下执行npm install即可。
最后回车,类似如下信息,表示项目构建成功,npm run lint是因为在上述问题中选择了Yes,如果选择No,则不会有该选项。依次输入这些命令,可以成功运行项目。
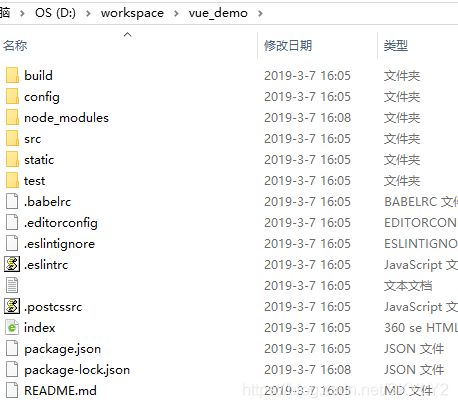
工程目录如下
导入IDEA
如下图所示
添加run配置
创建npm命令
填写相关信息,点击Apply->Ok,运行即可
IDEA构建项目
安装Vue.js插件
步骤:File->Settings...->Plugins,搜索vue,安装完重启IDEA即可。
创建项目
步骤:File->New->Project...->Static Web->Vue.js,如图
填写工程名称以及存放路径,其他默认就可以了。
一路Next下去,中间的问题和命令行的问题一样,根据情况选择,最后Finish如下
运行项目
运行项目同样有命令行和IDEA两种方式,如下。
命令行运行项目
依次输入完命令以后,在浏览器中输入http://localhost:8080,可以看到如效果预览那样的界面。
IDEA运行项目
在上一步创建项目一切ok后,点击nmp start运行,如下图所示
运行成功后如下所示
效果预览
在浏览器输入提示的地址http://localhost:8081,如下图表示成功。
参考
特别感谢以下小伙伴。
1. 从0开始使用vue-element-admin
https://blog.csdn.net/brucelpt/article/details/82994332
2. Intellij IDEA搭建vue-cli项目
https://www.jianshu.com/p/dc087bf01475
3. 基于Idea从零搭建一个最简单的vue项目
https://www.jianshu.com/p/9c1d4f8ed068
4. 如何使用NPM?CNPM又是什么?
https://www.jianshu.com/p/f581cf9360a2