vue开发项目微信公众号授权支付开发
一、注册微信公众号服务号并填写企业信息(个人订阅号没有开发微信支付的权限)
链接: https://mp.weixin.qq.com/
二、在微信公众号内进行微信认证(3-5个工作日)
三、在微信公众号内开通微信支付功能(3-5个工作日)
四、在微信商户平台上配置相关信息(回调域名等)
链接:https://pay.weixin.qq.com/index.php/public/cms/content_detail?lang=zh&id=37000
五、开始正式开发
1.微信公众号配置
链接: https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1472017492_58YV5
2.页面开发
页面开发部分可以分为四个步骤;(可以全部由后台去完成,也可以由前端去完成第一步,后台去完成后三部)
步骤一:绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
备注:登录后可在“开发者中心”查看对应的接口权限。
步骤二:引入JS文件
在index.html页面引入js文件:
步骤三:微信code获取js
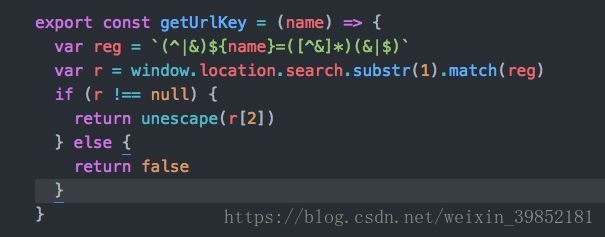
1、自定义截取code方法
在由公众号进入项目首页面时候进行微信授权判断是否需要去授权
// 授权 进入公众号后判断是否授权、是否登录
const APPID = '11111111111111111111' // APPID是已知的公众号里有
redirect_uri 为重定向的回调地址(公众号配的域名)
main.js 入口文件授权代码
router.beforeEach((to, from, next) => {/**
* 检测当前是否需要登录验证
* 1. 确定当前页面是否需要登录
*/
if (!__getItem('isOauth')) {
// 微信授权
if (!getUrlKey('code') || !getUrlKey('state')) { // 没有code 去授权获取code
// 去授权
// const URI = encodeURIComponent(window.location.href)
let URI = ''
if (window.location.href.indexOf('FriendsCertification?') > 0) {
URI = encodeURIComponent(window.location.href)
} else {
URI = encodeURIComponent(window.location.href.split('?')[0])
}
var url = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=' + APPID + '&redirect_uri=' + URI + '&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect'
window.location.href = url
} else { // 有code通过code调后台接口去获取用户信息(uid、oppind等)
__setItem('isOauth', true)
axios.get('/api/fe/mobile/wx/authorization',
{
code: getUrlKey('code')
}
).then((res) => {
__setItem('openId', res.data.data.openid)
__setItem('unionId', res.data.data.unionid)
if (res.data.data.user) {
if (res.data.data.user.token) {
__setItem('auth', res.data.data.user.token)
}
if (res.data.data.user.phone) {
__setItem('phone', res.data.data.user.phone)
}
if (res.data.data.user.name) {
__setItem('name', res.data.data.user.name)
}
}
})
next({name: 'Station'})
return false
}
} else {
next()
}
})
步骤四:微信支付
1、首先需要授权拿到的openid 去调取支付接口 (接口调通唤起微信支付)
this.$axios.post(
'/api/fe/mobile/charge/payment',
{
'type': '1',
'reservation': reservation,
'dep': this.child.addresName,
'depAddress': this.depAddress,
'arr': this.child.backAddresname,
'arrAddress': this.arrAddress,
'passenger': this.busUserCode, // this.loginName,
'slat': this.slat,
'slng': this.slng,
'elat': this.elat,
'elng': this.elng,
'time': this.child.selectDate,
'uct': this.uct,
'openId': __getItem('openId')
}).then((response) => {
console.log(response)
let json = JSON.parse(response.data.data.payParm)
console.log('22222' + json)
if (response.data.code === 200) {
if (typeof WeixinJSBridge === 'undefined') {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', this.onBridgeReady(json), false)
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', this.onBridgeReady(json))
document.attachEvent('onWeixinJSBridgeReady', this.onBridgeReady(json))
}
} else {
this.onBridgeReady(json)
}
} else if (response.data.code === 4009) {
Toast('请设置用户名')
this.$router.push({name: 'LoginName'})
}
}).catch(function (err) {
console.log(err)
})
微信支付方法
// 微信支付
onBridgeReady (json) {
let that = this
window.WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
'appId': json.appId, // 公众号名称,由商户传入
'timeStamp': json.timeStamp, // 时间戳,自1970年以来的秒数
'nonceStr': json.nonceStr, // 随机串
'package': json.package,
'signType': json.signType, // 微信签名方式:
'paySign': json.paySign// 微信签名
}, function (res) {
if (res.err_msg === 'get_brand_wcpay_request:ok') {
Toast('支付成功')
// 使用以上方式判断前端返回,微信团队郑重提示:res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。
let params = {
carName: that.dataPrice[that.activeIndex].lev,
date: that.child.selectDate,
price: that.dataPrice[that.activeIndex].price,
depAddress: that.child.addresName,
arrAddress: that.child.backAddresname}
that.$router.push({name: 'orderpay', params: params})
} else {
// 失败
Toast('支付失败, 请稍后重试')
}
})
},