- Vue.js 3 的设计思路:从声明式UI到高效渲染机制
前端 贾公子
vue.jsuiflutter
目录一、声明式UI与虚拟DOM的灵活性二、渲染器:虚拟DOM到真实DOM的桥梁三、组件的本质与实现四、编译与运行时的协同优化五、性能与可维护性的权衡总结Vue.js3作为新一代前端框架,其设计理念在声明式UI描述、虚拟DOM优化、组件化架构以及编译与运行时协作等方面实现了显著突破。本文将从多个角度深入探讨其设计思路。一、声明式UI与虚拟DOM的灵活性Vue.js3的核心特性之一是声明式UI描述,开
- 深入解析:构建高效单页应用(SPA)的最佳实践与示例
布兰妮甜
#Vue单页应用SPAVue.js前端
文章目录前言一、单页应用(SPA)的介绍二、单页应用(SPA)的优势三、构建单页应用(SPA)的基本步骤四、使用Vue.js构建一个简易的单页应用(SPA):任务管理器结语前言随着互联网技术的发展,用户对于网页应用的交互性和响应速度提出了更高的要求。传统的多页面应用(MPA)在每次用户交互时需要重新加载整个页面,这不仅增加了服务器的负担,也降低了用户体验。而单页应用(SinglePageAppli
- 10分钟速通【uniapp面试题】
2501_91133311
uni-app
写在前面:铁子们,我有个长期项目,想搞点外快的宝子可以看看我GitHub!https://github.com/yuhan-9527/coder2retire1.什么是UniApp?它有什么特点?答案:UniApp是一个基于Vue.js的跨平台应用开发框架,可以使用Vue.js的开发语法编写一次代码,然后通过编译生成可以在多个平台(包括iOS、Android、H5等)上运行的应用。UniApp具有
- Python, Springboot 开发基于人类指令生成机器人3D可视化动态模型app
Geeker-2025
pythonspringboot
开发一个基于人类指令生成机器人3D可视化动态模型的APP是一个复杂且多层次的项目,涉及前端和后端的多个技术栈。以下是一个高层次的设计概述,涵盖主要的技术栈和功能模块,并提供使用Python和SpringBoot进行联合开发的示例。##技术栈概述###前端-**框架**:React.js或Vue.js(用于构建用户界面)-**3D可视化**:Three.js或React-Three-Fiber(用于
- Vue3开发 vue-router的使用
CV菜鸟#
前端开发vue.jsjavascript前端
1、vue-router简介官方介绍:VueRouter是Vue.js(opensnewwindow)官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:嵌套的路由/视图表模块化的、基于组件的路由配置路由参数、查询、通配符基于Vue.js过渡系统的视图过渡效果细粒度的导航控制带有自动激活的CSSclass的链接HTML5历史模式或hash模式,在IE9中自
- vue3+ts+vite+pinia+element-plus搭建一个项目
貂蝉空大
vueaxiostypescriptvitepiniavue前端
创建一个基于Vue3、TypeScript、Vite、Pinia和ElementPlus的项目是一个现代化的前端开发流程,这种配置通常用于构建轻量级、快速和模块化的单页应用程序(SPA)。下面是一个简单的介绍:1.Vue3是Vue.js的最新主要版本,提供了CompositionAPI、更好的TypeScript支持、自定义渲染器等功能。2.TypeScript是JavaScript的一个超集,添
- express+ bootstrap/vue.js+mongodb 开发综合学生管理WEB项目系统
鱼弦
前端expressbootstrap
该WEB项目要求如下:整个系统要有比较完整的功能,有前端网页数据示,也要有后台管理功能,具有一定的实用性。网页前端展示页面设计可以采用bootstrap框架,也可以使用vue.js实现,前端网页数据均要来自于后端从数据库中查询出来的数据。下面是利用Express后端+Bootstrap前端+MongoDB数据库的代码示例,用于实现一个综合的学生管理系统:1.安装所需模块在终端中输入以下命令,安装所
- Vue.Js 是一个渐进式的 JavaScript 框架,专为构建用户界面而生,尤其擅长打造单页应用(SPA)。其核心设计理念在于组件化,即将用户界面拆解为独立且可复用的组件单元。以下是 Vue.Js
一一代码
pythonvue.js
1.创建Vue.Js组件在Vue.js中,组件是一个Vue实例,可以包含模板、数据、方法、生命周期钩子等。1.1全局组件全局组件可以在任何Vue实例中使用。```javascript//定义一个全局组件Vue.component('my-component',{template:'这是一个全局组件'});//创建Vue实例newVue({el:'#app'});```在HTML中使用:```htm
- UniApp与React的比较:移动应用开发框架的对比
TechInk
uni-appreact.js前端编程
移动应用的开发过程中,选择合适的开发框架是非常重要的。在这篇文章中,我们将比较UniApp和React这两种常用的移动应用开发框架。我们将讨论它们的特点、优势和劣势,并提供一些示例代码来说明它们的用法。UniApp是一个基于Vue.js的跨平台应用开发框架,它使用了一种称为"编译运行时"的技术,允许开发者使用Vue语法编写一次代码,然后将其编译为多个平台的应用。相比之下,React是一个基于Jav
- Vue组件化开发:如何将一个大型应用拆分成多个小组件
码说数字化
码说VUEvue.js前端javascript
在现代前端开发中,组件化开发已经成为一种主流的开发模式。Vue.js作为一款流行的前端框架,提供了强大的组件化支持,使得开发者能够将复杂的应用拆分成多个可复用、易维护的小组件。本文将详细介绍如何利用Vue的组件化开发思想,将一个大型应用拆分成多个小组件进行开发。1.什么是组件化开发?组件化开发是一种将用户界面拆分为独立、可复用的组件的开发方式。每个组件负责特定的功能或视图部分,组件之间通过prop
- Vue.js 基础入门:从零开始构建你的第一个 Vue 应用
vvilkim
vuevue.js前端javascript
Vue.js是一个轻量级、易上手的渐进式JavaScript框架,广泛用于构建现代化的用户界面。无论你是前端新手还是有一定经验的开发者,Vue.js都能帮助你快速构建高效、可维护的Web应用。本文将带你从零开始学习Vue.js的基础知识,并完成一个简单的Vue应用。1.什么是Vue.js?Vue.js是一个用于构建用户界面的渐进式框架。它的核心库专注于视图层,易于与其他库或现有项目集成。Vue的主
- vue脚手架
码上跑步
vue.js前端javascript
Vue脚手架脚手架是官方提供的标准化开发工具。下载配置//全局安装vue的脚手架npminstall@vue/cli-g//在项目目录下开启一个脚手架vuecreate‘项目名’//进入项目目录,直接运行npmrunserve1.vue.js与vue.runtime.xxx.js的区别:(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。(2).vue.runtime.xxx.js是
- 【推荐项目】 043-停车管理系统
蜗牛 | ICU
推荐项目springbootvue.jsjava前端框架
043-停车管理系统介绍使用springbootvuejsmysql技术搭建框架。智能停车管理系统描述后端框架:采用SpringBoot与MySQL的强强联合,为系统提供稳健、高效的服务支撑。前端框架:前端选用Vue.js,打造流畅、美观的用户交互界面。管理员功能:用户信息管理:轻松管理用户信息,包括新增、编辑、删除及查询用户。界面清晰,操作便捷,确保用户数据的安全与准确。车位信息管理:实时查看车
- Vue3 基础教程:从入门到实践 (保姆级教学)
前段技术人
学习前端vue.jsvue
一、Vue3简介Vue.js是一款用于构建用户界面的JavaScript框架,而Vue3作为其最新的主要版本,带来了诸多令人瞩目的改进与新特性,使其在前端开发领域备受青睐。(一)Vue3的优势性能提升:Vue3重写了虚拟DOM算法,显著提高了挂载、更新和渲染的速度。在处理大型列表或频繁数据更新的场景时,Vue3的表现更为出色,能够为用户带来更流畅的交互体验。例如,一个包含大量商品信息的电商产品列表
- Vue懒加载YouTube视频组件指南
解银旦Fannie
Vue懒加载YouTube视频组件指南vue-lazy-youtube-videoVue.jscomponentforlazyloadingYouTubevideos.项目地址:https://gitcode.com/gh_mirrors/vu/vue-lazy-youtube-video项目介绍Vue.js库vue-lazy-youtube-video是一个专门为Vue应用程序设计的组件,旨在优
- 程序员如何玩转DeepSeek?这些实战技巧让你少走三年弯路
后端
最近路过公司茶水间,总能听见同事在聊DeepSeek。这个让两会代表们CPU烧掉的AI新贵,不仅被王毅部长点名表扬,更在程序员圈子里掀起了技术狂欢。记得上周帮朋友调试代码时,他神秘兮兮地说:"现在不搞DeepSeek,就像三年前没学Vue.js,要被时代抛弃喽!"要说DeepSeek最让人惊艳的,还得数它开源的那套"全家桶"。去年给某创业公司做技术咨询时,他们光买英伟达H100就花了七位数预算。现
- 《踩坑与填坑:细数早期 Vue2 项目那些事儿,附一手优化经验》
内向的小农
vue.js
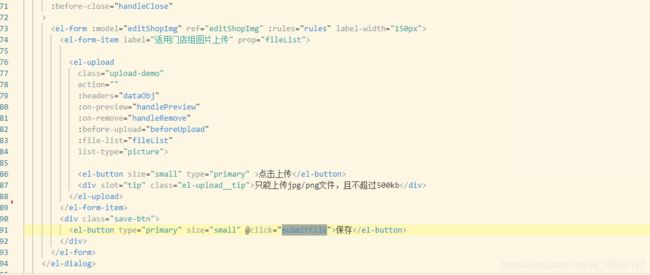
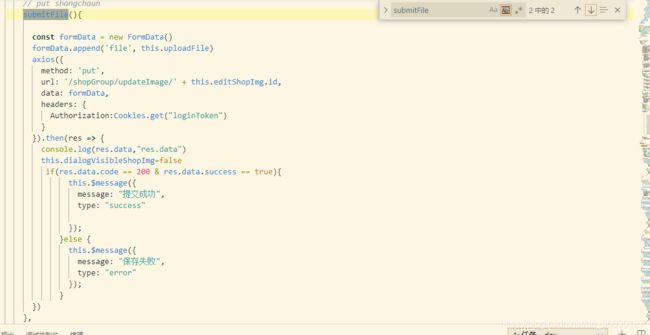
前端实现导入文件的步骤(运用vue.js—导入)1,利用inputtype=file原生属性绑定change事件2,为触发按钮绑定事件导入3、按钮绑定的事件中触发inputchange事件```javascript//导入表格`在这里插入代码片`asyncimportData(){this.$refs.userImport.click()},4,清空inputflie文件(element.oute
- SpringBoot+Vue前后端分离项目的搭建及简单开发(这次保证看明白~)
m0_67265464
前端htmljavascript开发语言ecmascript
文章目录概述一、搭建SpringBoot后端1.sql脚本2.新建SpringBoot项目3.MP代码生成4.编写Controller二、搭建Vue前端1.IDEA安装Vue.js插件2.IDEA启动Vue项目3.编写Vue代码4.接收后端数据三、ElementUI使用1.简单的数据展示2.Element-ui更多…参看:https://www.bilibili.com/video/BV13741
- Vue 组件化开发指南:构建高效、可维护的前端应用
m0_73523460
前端vue.jsjavascript
在现代前端开发中,组件化开发已经成为一种主流的开发模式。Vue.js作为一款流行的前端框架,提供了强大的组件化支持,使得开发者能够轻松构建可复用、可维护的应用程序。本文将深入探讨Vue组件化开发的核心概念、最佳实践以及如何通过组件化提升开发效率。1.什么是组件化开发?组件化开发是一种将用户界面拆分为独立、可复用的模块的开发方式。每个组件负责特定的功能或UI部分,并且可以独立开发、测试和维护。通过组
- 关于Vue2&3的$emit和$on发布订阅模式
星光菌子
前端面试题vue.jsjavascript前端
关于Vue2&3的$emit和$on发布订阅模式Vue2中$emit和$on的使用Vue3中$emit和$on的使用1.$emit2.$on$emit和$on是Vue.js中用于实现组件间通信的方法,不过它们在Vue2和Vue3中的使用场景和方式略有不同,下面分别进行介绍Vue2中$emit和$on的使用emit作用:emit主要用于子组件向父组件传递数据子组件通过触发自定义事件,并携带数据,父组
- Vuex的使用
布鲁斯的快乐小屋
vue前端
1.VuexVuex是Vue.js应用的状态管理库,用于集中管理所有组件的状态【数据】。是专门在Vue中实现集中管理共享数据的vue插件,适用于任意组件间的通信,尤其是跨组件通信,如果只依赖于全局事件总线,代码就会很冗余,且在大型项目中难以维护。那么什么时候使用Vuex呢,官网说法如下:多个组件依赖于统一状态。来自不同的组件行为需要变更同一状态。VueX的核心流程总结如下:State:存储应用状态
- Vue.js:构建现代动态用户界面的强大工具
KBkongbaiKB
vue.jsuiflutter
在当今数字化时代,前端开发领域蓬勃发展,而Vue.js作为其中一颗耀眼的明星,正引领着一场关于高效、灵活和创新的前端开发革命。它以其独特的设计理念和卓越的性能表现,为开发者提供了一种全新的开发范式,使得构建交互性强、用户体验佳的网页应用变得更加便捷且富有创造力。一、Vue.js的核心概念与架构渐进式框架理念Vue.js秉持渐进式框架的理念,这一特性使其在各类项目中都具有极高的适应性。无论是简单的个
- Vue _总结
北执南念
工作中开发总结Vuevue.js前端javascript
文章目录一Vue介绍1什么是Vue.js2MVVM二第一个例子1引入vue2html中用法3创建vue实例对象三Vue基本语法1v-text2v-bind3v-on4v-model5v-if6v-for7计算属性8组件化全局注册本地注册9生命周期10员工程序使用vue.js重构list.htmladd.htmlupdate.html四使用vue-cli搭建Vue项目1node.js的安装设置npm
- 深入理解Vue中的Component:构建灵活且可复用的前端模块
Earth explosion
前端vue.jsjavascript
在前端开发的世界里,随着应用程序的规模和复杂度不断增加,如何有效地组织和管理代码成为了一个关键问题。Vue.js作为一款流行的前端框架,通过其强大的组件系统为开发者提供了一种优雅且高效的解决方案。本文将深入探讨Vue中的Component(组件),包括其基本概念、创建方式、通信机制以及实际应用场景,帮助开发者更好地理解和运用这一核心特性。一、什么是Vue组件在Vue.js中,组件是可复用的Vue实
- 深入理解Vue Router:构建单页应用的导航利器
Earth explosion
vue.jsflutter前端
在现代前端开发中,单页应用(SinglePageApplication,SPA)因其流畅的用户体验和高效的性能而备受青睐。Vue.js作为一款流行的前端框架,提供了强大的工具来构建SPA,其中VueRouter就是专门用于处理路由管理的核心插件。本文将深入探讨VueRouter的基本概念、核心功能以及实际应用场景,帮助开发者更好地理解和运用这一强大的工具。一、VueRouter简介VueRoute
- Vue打包后生成的文件及编程细节
心之飞翼
vue.js前端javascript编程
Vue.js是一种流行的JavaScript框架,用于构建现代化的单页应用程序。当我们开发一个Vue应用并准备将其部署到生产环境时,我们需要对应用进行打包,以便生成最终的可执行文件。在这篇文章中,我们将详细讨论Vue打包后生成的文件,以及与之相关的编程细节。1.打包工具:Webpack在Vue项目中,常用的打包工具是Webpack。Webpack提供了强大的模块打包能力,能够将Vue应用中的各种资
- 使用 Spring Boot 实现前后端分离的海康威视 SDK 视频监控
William Dawson
springboot
使用SpringBoot实现前后端分离的海康威视SDK视频监控系统,可以分为以下几个步骤:1.系统架构设计前端:使用Vue.js、React或Angular等前端框架实现用户界面。后端:使用SpringBoot提供RESTfulAPI,负责与海康威视SDK交互。通信:前后端通过HTTP/WebSocket进行通信。视频流:通过海康威视SDK获取视频流,并使用RTSP/RTMP/HLS等协议推送到前
- Vue.js 开发入门指南
2401_89793006
热门话题vue.jsflutter前端
Vue.js开发入门指南Vue.js是一款流行的前端框架,它轻量、高效且易于上手,非常适合构建交互式Web应用。本文将介绍Vue.js的基础概念,并带你实现一个简单的Vue应用。1.Vue.js简介Vue.js是一个渐进式JavaScript框架,核心库专注于视图层,并且易于与其他库或现有项目集成。它的主要特点包括:双向数据绑定:数据和视图保持同步。组件化开发:方便代码复用,提高开发效率。虚拟DO
- 动态彗星流转边框按钮
J丶S丶Q
动画
引言在网页设计中,动态效果总能吸引用户的注意力。本文将介绍如何使用Canvas和Vue.js实现一个带有动态彗星流转边框的按钮。这个按钮不仅美观,而且可以根据用户的需要调整动画的速度、粗细和轨迹长度。不会动自己脑补下吧Q_Q效果图:技术栈Vue.js:用于构建用户界面和组件化开发。Canvas:用于绘制动态边框效果。实现步骤创建Vue组件首先,我们需要创建一个Vue组件,命名为Animat
- vue计算属性源码解读
新茶十九
#vue3学习路程vue.js前端javascript
在Vue.js中,计算属性是一个非常实用的特性,它允许你根据其他数据动态计算出新的值,并且会缓存计算结果,只有当依赖的数据发生变化时才会重新计算。下面我们来深入解读Vue计算属性的源码实现。整体思路Vue的计算属性实现主要涉及到以下几个关键步骤:初始化计算属性:在Vue实例初始化过程中,对计算属性进行配置和初始化。创建计算属性的watcher:为每个计算属性创建一个Watcher实例,用于监听依赖
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f