CSS:线性渐变——背景渐变、文字渐变、边框渐变、鼠标移入背景色向上切换、浏览器内核、渐变色彩搭配
好的颜色搭配加渐变其实是非常网站加分的,你还在用纯色背景吗?快来感受一下渐变的带来的快乐吧~
现在就让我们先来熟悉一下语法吧!
线性渐变:
为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
从上到下的线性渐变:
#grad { background-image: linear-gradient(#e66465, #9198e5); }从左到右的线性渐变:
#grad { height: 200px; background-image: linear-gradient(to right, red , yellow); }从左上角到右下角的线性渐变:
#grad { height: 200px; background-image: linear-gradient(to bottom right, red, yellow); }带有指定的角度的线性渐变:
#grad { background-image: linear-gradient(-90deg, red, yellow); }带有多个颜色结点的从上到下的线性渐变:
#grad { background-image: linear-gradient(red, yellow, green); }从左到右的线性渐变,带有透明度:
#grad { background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); }一个重复的线性渐变:
#grad { /* 标准的语法 */ background-image: repeating-linear-gradient(red, yellow 10%, green 20%); }语法学得差不多了,就让我们看看渐变在实际上的运用吧~
实际运用:
1.背景渐变
.bg {
width: auto;
padding: 0 8px;
height: 30px;
background-color: rgba(246,79,109,0.8);
line-height: 30px;
background-image: linear-gradient(45deg,rgba(246,79,109,0.8)0%,rgba(254, 119, 96, 0.8)100%);
text-align: center;
border-radius: 5px;
font-size: 12px;
}2.文字渐变
.verificationTitle {
background: -webkit-gradient(linear,left top,right top,from(#7fb6f7),to(#9000FF));
-webkit-background-clip: text;/*规定背景的绘制区域*/
-webkit-text-fill-color: transparent;/*指定文字的填充颜色*/
}只有文字的填充色为透明,设置的渐变背景色才会显示出来
3.边框渐变
.border{
width: 380px;
height: 60px;
background: #fff;
border: 1px transparent solid;
border-image: linear-gradient(to right,#59a5ff,#6e6bff) 1 10;
border-radius: 5px;
}border-image括号后两个参数为必写参数,原为四个参数,也可写作两个
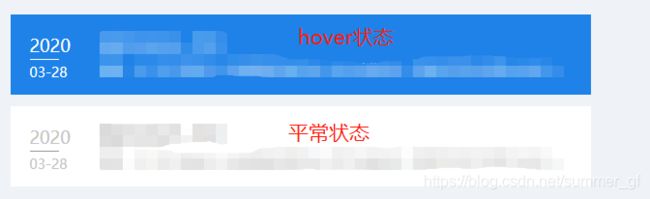
4.背景色滚动切换
.item {
height: 43px;
width: 560px;
background: linear-gradient(#ffffff 50%, #1e82e8 50%);/*哪个颜色在前就先显示哪个颜色*/
background-size: 100% 200%;/*铺满白色,隐藏蓝色*/
background-position: 0 0%;/*隐藏蓝色*/
}
.item:hover {
background-position: 0 100%;/*显示蓝色,隐藏白色*/
cursor: pointer;
}
此效果为鼠标移入蓝色从底下往上铺满,因为渐变方向默认为从上到下
提示:为了更好的兼容浏览器,渐变第一个参数最好带上浏览器内核(如-webkit-)
| * , ie6,ie7可以识别 |
| _和- , ie6可以识别 |
| !important ,表示高优先级,ie7及以上,firefox都支持,ie6认识带!important的样式属性,但不认识!important的优先级 |
| -webkit- ,针对safari,chrome浏览器的内核CSS写法 |
| -moz-,针对firefox浏览器的内核CSS写法 |
| -ms-,针对ie内核的CSS写法 |
| -o-,针对Opera内核的CSS写法 |
这篇主题围绕线性渐变展开,那当然少不了颜色搭配啦~
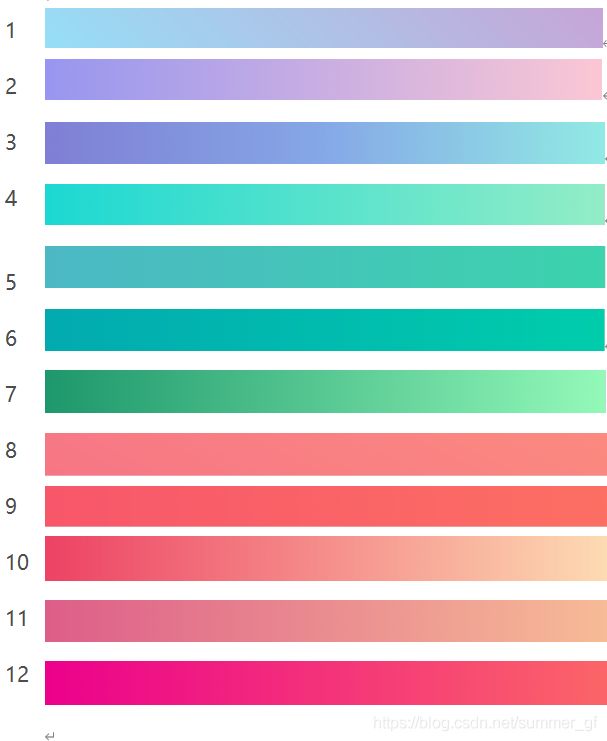
渐变色彩搭配:
| 1.background-image: linear-gradient(45deg, rgba(0,200,255, 0.4) 0%, rgba(132, 43, 171, 0.4) 100%); |
| 2. background: linear-gradient(to right, rgb(151, 150, 240), rgb(251, 199, 212)) |
| 3.background: linear-gradient(to right, rgb(127, 127, 213), rgb(134, 168, 231), rgb(145, 234, 228)) |
| 4.background: linear-gradient(to right, rgb(28, 216, 210), rgb(147, 237, 199)) |
| 5.background: linear-gradient(to right, rgb(76, 184, 196), rgb(60, 211, 173)) |
| 6.background: linear-gradient(to right, rgb(2, 170, 176), rgb(0, 205, 172)) |
| 7.background: linear-gradient(to right, rgb(29, 151, 108), rgb(147, 249, 185)) |
| 8.background-image:linear-gradient(45deg,rgba(246,79,109,0.8)0%,rgba(254, 119, 96, 0.8)100%) |
| 9.background-image: linear-gradient(90deg,#f64f6d,#fe7760);background-color: #f95e68; |
| 10.background: linear-gradient(to right, rgb(237, 66, 100), rgb(255, 237, 188) |
| 11.background: linear-gradient(to right, rgb(221, 94, 137), rgb(247, 187, 151)) |
| 12.background: linear-gradient(to right, rgb(236, 0, 140), rgb(252, 103, 103)) |
更多配色方法自行搭配或见色彩搭配网站。
此文章仅作为学习交流使用,如有更好的想法请在下方评论~