欢迎使用CSDN-markdown编辑器
深入分析js中的constructor 和prototype
在javascript的使用过程中,constructor 和prototype这两个概念是相当重要的,深入的理解这两个概念对理解js的一些核心概念非常的重要。
我们在定义函数的时候,函数定义的时候函数本身就会默认有一个prototype的属性,而我们如果用new 运算符来生成一个对象的时候就没有prototype属性。我们来看一个例子,来说明这个
function a(c){
this.b = c;
this.d =function(){
alert(this.b);
}
}
var obj = new a('test');
alert(typeof obj.prototype);//undefine
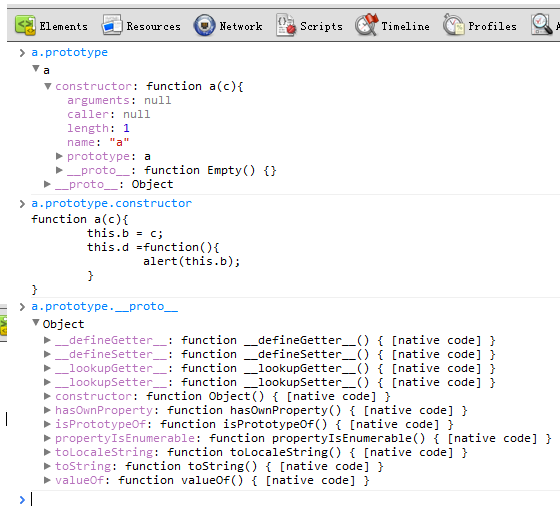
alert(typeof a.prototype);//object从上面的例子可以看出函数的prototype 属性又指向了一个对象,这个对象就是prototype对象,请看下图
a.prototype 包含了2个属性,一个是constructor ,另外一个是_proto_
这个constructor 就是我们的构造函数a,这个也很容易理解。
那么proto 是什么呢?
这个就涉及到了原型链的概念:
每个对象都会在其内部初始化一个属性,就是proto,当我们访问一个对象的属性 时,如果这个对象内部不存在这个属性,那么他就会去proto里找这个属性,这个proto又会有自己的proto,于是就这样 一直找下去。
请看mozzlia 对它对它的描述
When an object is created, its proto property is set to constructing function’s prototype property. For example var fred = new Employee(); will cause fred.proto = Employee.prototype;.
This is used at runtime to look up properties which are not declared in the object directly. E.g. when fred.doSomething() is executed and fred does not contain adoSomething, fred.proto is checked, which points to Employee.prototype, which contains a doSomething, i.e. fred.proto.doSomething() is invoked.
Note that proto is a property of the instances, whereas prototype is a property of their constructor functions.
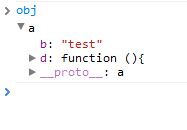
不管你信不信,我们来看图
在后面如果加上 alert(obj.proto === a.prototype) //true
同理,在这里我们来分析出new 运算符做了那些事情
var obj={}; 也就是说,初始化一个对象obj。
obj._proto_=a.prototype;
a.call(obj);也就是说构造obj,也可以称之为初始化obj。
我们将这个例子改造一些,变得复杂一点。
function a(c){
this.b = c;
this.d =function(){
alert(this.b);
}
}
a.prototype.test = function(){
alert(this.b);
}
var obj = function (){}
obj.prototype = new a('test');
obj.prototype.test1 =function(){
alert(22222);
}
var t = new obj('test');
t.test();//alert('test');我们来分析下这个过程
由 var t = new obj(‘test’); 我们可以得到 t.proto = obj.prototype,但是上面指定obj.prototype =new a(‘test’); 可以这样来看下
obj.prototype = p, p = new a(‘test’); p.proto = a.prototype;
那么obj.prototype.proto = a.prototype,由 t.proto = obj.prototype 可以得出 t.proto.proto = a.prototype,
所以对象t先去找本身是的prototype 是否有test函数,发现没有,结果再往上级找,即 t.proto ,亦即obj.prototype 寻找test函数 ,但是obj.prototype 也没有这个函数,然后再往上找。即
t.proto.proto 找,由于t.proto.proto = a.prototype 在 a.prototype 中找到了这个方法,输出了alert(‘test’)
从这里可以分析得出一个结论,js中原形链的本质在于 _proto_
再看看一个列子
function a(c){
this.b = c;
this.d =function(){
alert(this.b);
}
}
var obj = new a('test');
alert(obj.constructor);//function a(){}
alert(a.prototype.constructor);//function a(){}根据上面讲到的proto 我们来分析下,首先obj是没有constructor 这个属性的,但是 obj.proto = a.prototype;就从
a.prototype中寻找,而 a.prototype.constructor 是就a,所有两者的结果是一一样的.