xss源代码练习(一)
Xss练习代码
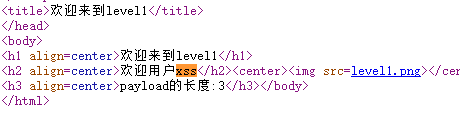
1.
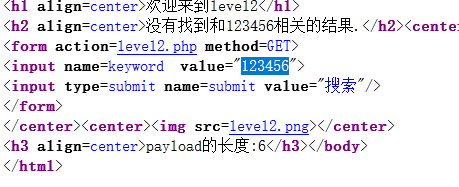
2.
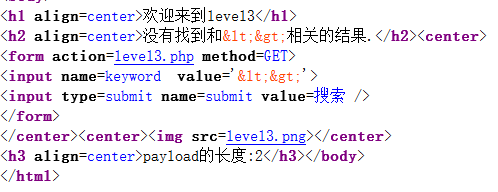
有两个地方输出,第一个是php中的恶臭,做了过滤,第二个是input标签中没有过滤,于是在input标签中插入payload
(1)还在input里面,添加事件
移动下鼠标即可触发payload为: " οnmοuseοver="alert(/xss/)
点击输入框即可触发payload为: " οnclick="alert(/xss/)
点击输入框即可触发payload为: " οnfοcus="alert(/xss/)
(2)将input标签闭合
用标签payload为: ">
用标签payload为:">
//浏览器可能会过滤这个
用标签payload为:xss // 移动鼠标至框内
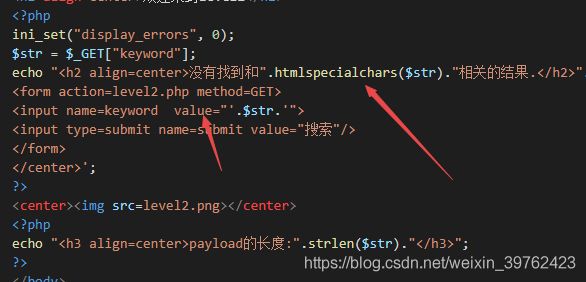
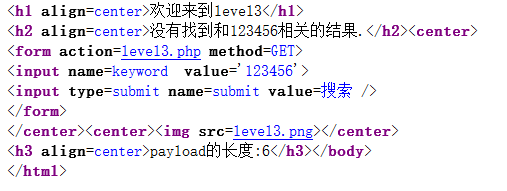
3.
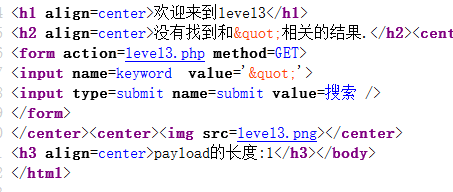
两个地方都做了过滤,htmlspecialchars就是把预定义的字符转换为 HTML 实体。
双引号和尖括号都没有用了,但是单引号在这个函数中没有特殊的改动,并且源码中的value也是用的单引号,所以
' οnmοuseοver='alert(/xss/) //第一个单引号闭合前面value后面的引号,第二个单引号闭合value后面的第二个单引号
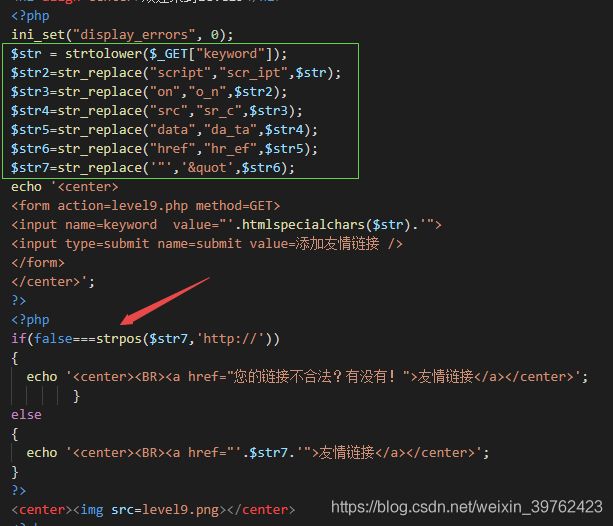
4.
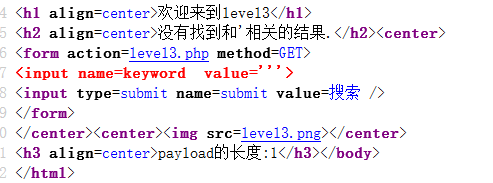
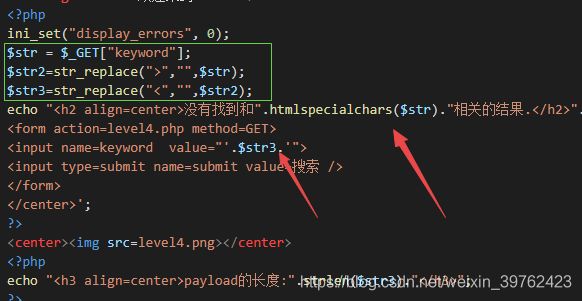
可以看到第一处还是转义,第二处做了一些处理,方框里的处理,str_replace函数是替换,用法是 str_replace(find,replace,string,count) 第一个参数是被替换的,第二个参数是要替换成什么,第三个参数是被使用的字符串,前三个参数是必须的,第四个参数是可选的,对替换数进行计数的变量。这里就是将尖括号换成空。所以不能闭合标签就还在标签里触发xss
所以 " οnfοcus="alert(/xss/) //鼠标点击输入框出发,这里value是双引号所以payload也是双引号,
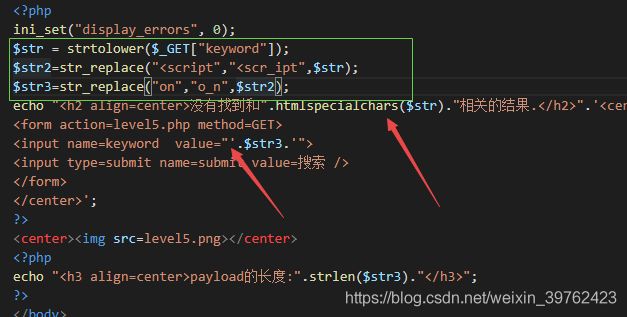
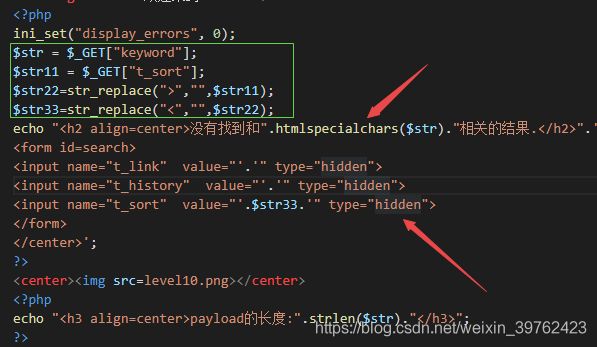
5.
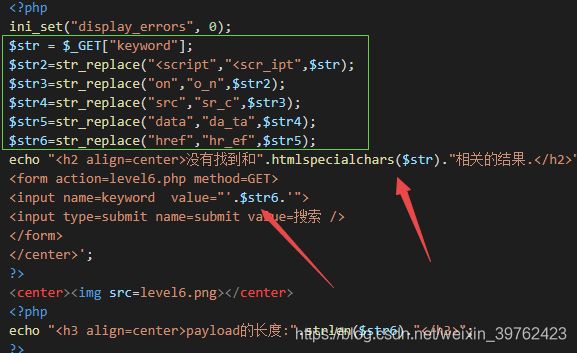
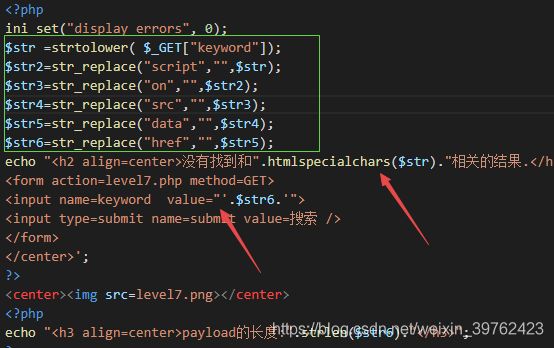
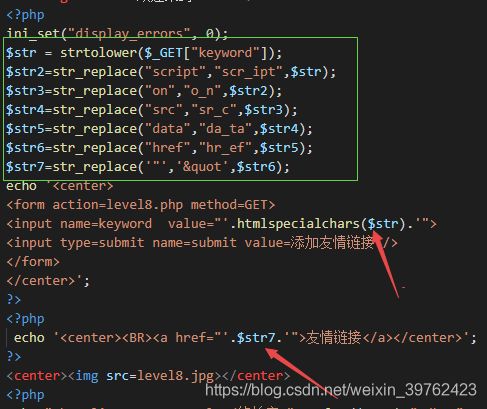
还是有两个点,第一个点进行了转义,第二个点进行了方框里的处理,strtolower函数会把所有的字母都换成小写,然后再把 ">xss 6. 过滤的敏感词更多了,但是没有了strtolower函数了,所以可以用大小写还是有两种思路,在input标签里面,跳出input (1)在input里面 " Onclick=alert(1)> (2)跳出input "> 7. 过滤了大写,将关键字符替换成空格。我们可以利用这个空格,比如说我们需要on,但是会被过滤成空格,于是用oonn,中间的两个字母就是on变成了空格,于是最终就是on。格外注意这里的src和script是过滤了两个。 还是两种思路 (1)在input里面 " oonnclick=alert(1)> (2)跳出input "> 8. 先是把字符都转换成小写,然后将关键词进行替换,包括双引号,最后还用htmlspecialchars进行转义,但是看到下面是一个添加友情链接。在input框中输入字符提交之后,在友情链接处会载入一个拼接后的a标签,因为javascript被过滤对其进行编码绕过再点击友情链接即可。 javascript:alert(/xss/) // t的ascii值为116,用t表示,因为在href中的是对字符串进行替换之后的,所以需要改动 在网页中&#开头的是HTML实体。&#+ASCII+; javascript:alert(/xss/) 9. strpos(string,find,start) ,第一个参数string是必须的,规定了要搜索的字符串,第二个参数find是必须的,规定了要查找的字符串,第三个参数start是可选的,规定在何处开始搜索。 这个地方就是对str7进行搜索,要找字符串 http:// ,所以if语句就是如果str7中没有要找的字符串,就执行if语句,如果找到了就会返回效应的位置比如2,就不会等于false,就可以绕过。 javascript:alert(/xss/)//http:// 10. 插入点在一个有hidden 属性的input 标签,但是这里由于该input 未在页面中显示,常用的onclick 方法无法使用(点不到这个标签怎么触发onclick…),不过在浏览器中还有一个好玩的属性叫accesskey。accesskey 属性规定激活(使元素获得焦点)元素的快捷键,以下元素支持 accesskey 属性:, ,