- 【业务场景实战】JWT实现用户登录
仰望-星空~~
java
在我们平时登录注册的过程中,我们的信息都会由浏览器发送给后端进行处理,然后再插入到数据库中,下次我们进行登录的时候,只需要输入用户名和密码就可以登录成功进入网站进行操作了。但个人信息暴露在大众面前这是极其不安全的,对于我们的隐私,我们并不希望被别人知道。所以我们在登录的时候,浏览器中进行传递的数据有些是会脱敏、有些是需要进行加密之后才能进行传递的。一、JWT简介JWT(全称JSONWEBToken
- 从原理到实践:Go 语言内存优化策略深度解析
叶间清风1998
服务器linux网络
目录一、引言二、Go语言内存管理基础原理2.1栈与堆内存分配2.2垃圾回收机制剖析三、内存优化策略与实践3.1合理使用指针传递3.2避免不必要的内存分配3.3优化切片与映射的使用3.4控制变量作用域3.5减少闭包导致的变量逃逸四、内存优化工具与性能分析4.1pprof工具的使用4.2其他性能分析辅助手段五、不同场景下的内存优化案例分析5.1高并发Web服务场景5.2大数据处理与分析场景六、总结与展
- IPv6网络的可操作安全考虑——RFC9099解析(四)
黑带架构湿
IPv6安全网络安全安全
2.6记录和监控为了在发生安全事件或检测到异常行为的情况下进行取证(forensic)研究,网络运营商应记录多个信息片段。在某些情况下,这需要通过网络管理站对设备进行频繁的轮询。日志包括但不限于:在可用时,使用网络的所有应用程序(包括用户空间和内核空间)的日志(例如,网络运营商管理的web服务器;IPFIX数据【RFC7011】;SNMPMIBs或来自RESTCONF/NETCONF的YANG数据
- Systemd 是 Linux 系统的 核心服务管理工具,负责管理系统的启动、服务生命周期和资源分配
潇锐killer
linux运维服务器
Systemd是Linux系统的核心服务管理工具,负责管理系统的启动、服务生命周期和资源分配。它替代了传统的SysVinit系统,提供更高效、统一的服务管理方式。以下是它的核心作用:一、核心功能功能作用说明服务生命周期管理启动、停止、重启服务(如Nginx/MySQL)依赖关系管理自动处理服务之间的依赖关系(例如:先启动数据库再启动Web服务)开机自启管理通过enable/
- 入门 Canvas:Web 绘图的强大工具
Hopebearer_
前端es6javascriptcanva可画
文章目录入门Canvas:Web绘图的强大工具一、Canvas简介二、Canvas的基本用法(一)绘制基本图形(二)绘制文本三、Canvas的应用场景(一)数据可视化(二)游戏开发(三)图像编辑四、Canvas的动画效果五、Canvas的优势与局限性(一)优势(二)局限性六、总结入门Canvas:Web绘图的强大工具在Web开发的广阔天地中,为了满足用户对丰富、交互性强的体验的不断追求,前端技术持
- TinyMCE插件是否支持Word图片的直接复制与web上传?
2501_90694782
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:TinyMCE前端:vue,vue2-cli,vue3-cli后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux
- 【JavaWeb学习Day25】
quo-te
JavaWebvue黑马
Web前端实战ElementPlus什么是ElementPlusElementPlus:是饿了么团队研发的,基于Vue3,面向设计师和开发者的组件库。组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。官网:一个Vue3UI框架|ElementPlus快速入门准备工作:1.创建vue项目2.参照官方文档,安装ElementPlus组件库(在当前工程的目录下):npminstall
- javaweb学习Day10
乐一粒学编程
学习java开发语言
来源:尚硅谷2022版javaweb今日内容:1.日期和字符串之间的格式化//String->java.util.DateStringdateStr1="2021-12-3012:59:59";SimpleDateFormatsdf=newSimpleDateFormat("yyyy-MM-ddHH:mm:ss");try{Datedate1=sdf.parse(dateStr1);}catch(
- 自动跳动滑动门html,CSS如何实现滑动门效果_html/css_WEB-ITnose
空谷幽兰月影寒
自动跳动滑动门html
CSS如何实现滑动门效果:所谓的滑动门和tab选项卡其实是一个意思,下面就通过实例介绍一下如何实现此功能,代码实例如下:以上代码实现了最基本的滑动门效果,这也是在引用的网络上的一个例子。下面就简单介绍一下如何实现的此功能:一.在头部使用四个p元素制作导航标题,并且使用左浮动让四个p元素在一行排列,同时设置了后面三个的默认CSS属性。二.在轮换内容方面,直接就是罗列显示了几个span元素而已,大家可
- Java复习路线
Code good g
面试准备javamysql数据库
Java复习1、Java基础2、Java多线程3、Javaweb的复习4、MySql复习数据库常用的代码:思维导图:5、计算机组成原理6、网络编程7、Java注解和反射8、计算机网络9、html/css/js10、ssm11、spring12、springmvc13、springboot14、vue15、springcloud16、jvm17、Juc18、mybatis-plus学习19、git2
- SvelteKit 最新中文文档教程(8)—— 部署 Node 服务端
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- 02自动化测试常用函数
不会算法的笨小孩
测试前端javascripthtml测试
一、元素定位1、查找元素①find_element(方式,"元素")//查找一个元素②find_elements(方式,"元素")//查找多个元素code:find_elements的使用,返回值是一个列表importtimefromseleniumimportwebdriverfromselenium.webdriver.chrome.serviceimportServicefromseleni
- Tinyflow AI 工作流编排框架 v0.0.7 发布
自不量力的A同学
人工智能
目前没有关于TinyflowAI工作流编排框架v0.0.7发布的相关具体信息。Tinyflow是一个轻量的AI智能体流程编排解决方案,其设计理念是“简单、灵活、无侵入性”。它基于WebComponent开发,前端支持与React、Vue等任何框架集成,后端支持Java、Node.js、Python等语言,助力传统应用快速AI转型。该框架代码库轻量,学习成本低,能轻松应对简单任务编排和复杂多模态推理
- 【自学笔记】Web3基础知识点总览-持续更新
Long_poem
笔记web3
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web3基础知识点总览(Markdown格式)1.引言2.区块链基础3.智能合约4.去中心化应用(DApps)5.数字货币与钱包6.跨链技术7.Web3生态与工具代码块示例(Solidity智能合约)总结Web3基础知识点总览(Markdown格式)1.引言Web3,也称为第三代互联网或去中心化互联网,旨在通过区块链技术实现更
- tomcat部署war包会先找什么
哥谭居民0001
tomcatjava
当Tomcat部署一个WAR包时,它会按照一定的顺序和规则来处理和加载应用。以下是Tomcat部署WAR包时的主要步骤和查找顺序:1.检查webapps目录Tomcat会定期检查webapps目录,寻找新的WAR文件或目录。如果发现新的WAR文件或目录,Tomcat会尝试部署它们。2.解压WAR文件如果发现一个新的WAR文件,Tomcat会自动解压该文件到webapps目录下的一个同名文件夹中。例
- Tomcat从入门到精通:全方位深度解析与实战教程
墨瑾轩
一起学学Java【一】运维tomcatjava
一、Tomcat入门1.Tomcat简介ApacheTomcat,简称Tomcat,是一个开源的轻量级应用服务器,专为运行JavaServlet和JavaServerPages(JSP)技术设计。它是JavaWeb开发中最常用的Servlet容器之一,遵循JavaServlet和JavaServerPages规范,为开发者提供了一个稳定的、易于使用的部署环境。2.安装与启动安装下载最新版Tomca
- Apache Tomcat 远程代码执行漏洞复现(CVE-2025-24813)(附脚本)
iSee857
漏洞复现apachetomcatjavaweb安全安全
免责申明:本文所描述的漏洞及其复现步骤仅供网络安全研究与教育目的使用。任何人不得将本文提供的信息用于非法目的或未经授权的系统测试。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。0x01产品描述:ApacheTomcat是一个开源的JavaServlet容器和Web服务器,支持运行JavaServlet、JavaServerP
- Spring Boot 与 Couchbase 整合教程
嘵奇
提升自己springboot后端java
精心整理了最新的面试资料和简历模板,有需要的可以自行获取点击前往百度网盘获取点击前往夸克网盘获取SpringBoot与Couchbase整合教程环境要求JDK8+SpringBoot2.7.xCouchbaseServer7.xMaven/Gradle步骤1:创建SpringBoot项目使用start.spring.io创建项目,添加以下依赖:SpringWeb(可选,用于RESTAPI)Spri
- 本地部署deepseek-r1:14b 批量调用 Python调用本地deepseek-r1:14b实现对本地数据库的AI管理
朴拙Python交易猿
python数据库开发语言
这篇文章主要为大家详细介绍了Python如何基于DeepSeek模型,调用本地deepseek-r1:14b实现对本地数据库的AI管理场景描述基于DeepSeek模型,实现对本地数据库的AI管理。实现思路1、本地python+flask搭建个WEB,配置数据源。2、通过DeepSeek模型根据用户输入的文字需求,自动生成SQL语句。3、通过SQL执行按钮,实现对数据库的增删改查。模型服务方法1启动
- Qt for WebAssembly程序中文乱码问题处理过程
muren
Qtc++qtwasm开发语言
一、环境操作系统DeepinV23Qt版本6.8.2编程语言C++二、问题现象QtforWebAssembly应用在浏览器页面上英文字母显示正常,中文显示为乱码。经测试分析原因为默认字体不能正常显示汉字。三、处理过程1.准备中文字体文件从Windows下复制宋体简体字体文件。C:\Windows\Fonts\simsun.ttc2.添加资源文件resources.qrcsimsun.ttc3.Qt
- Deepseek-r1:14b+ScraperAPI实现联网本地大模型回答
FuWen_Hao
python人工智能
文章目录前言一、Deekseek本地部署二、SerpAPI1.什么是SerpAPI?2.如何使用SerpAPI进行Web搜索三、实现Deepseek-r1:14b+ScraperAPI实现联网本地大模型回答1.Code前言我需要对本地的Deepseek-r1:14b进行提问,我发现它对于实时的问题,或者不知道的问题,会不回答或者乱回答。基于这点我想通过WebAPI传输更多的信息给到Deekseek
- 使用浏览器原生API实现录屏功能
会说法语的猪
javascriptjavascript开发语言ecmascript
好早之前写了个小deme,本来都忘了,现在无意中又翻出来了,所以也来记录一下吧!废话不说了,直接上代码了:webRTCconstcontrol=document.querySelector('.control')control.addEventListener('click',start)asyncfunctionstart(){co
- 鸿蒙Next开发实战教程-使用WebSocket实现即时聊天
幽蓝计划
harmonyos鸿蒙
鸿蒙系统提供了WebSocket库,使用它可以很方面的实现即时聊天功能,今天就使用WebSocket来实现一个完整的聊天功能。首先创建一个WebSocket实例:letws=webSocket.createWebSocket()然后创建WebSocket连接,我找到一个简单的ws地址,它直接返回我们发送的消息:leturl='ws://124.222.224.186:8800'this.ws.co
- Web端驱动的综合打印方案与场景
#六脉神剑
Web打印myBuilder产品运营
随着Web技术的快速发展,基于Web端的打印方案逐渐成为主流,它能够满足多样化的打印需求,并提供更便捷、高效的打印体验。以下是一些常见的Web端驱动综合打印方案与应用场景:一、方案概述浏览器直接打印原理:利用浏览器自带的打印功能,调用操作系统打印接口,直接打印网页内容。优点:简单易用,无需额外开发。缺点:打印样式控制有限,兼容性差,无法满足复杂打印需求。适用场景:打印简单的网页内容,例如文章、表格
- B端安全网关的简单实现
#六脉神剑
javajava网络安全springboot
安全网关中的DMZ内网穿透是一种结合网络安全隔离与穿透技术的解决方案,主要用于实现外部网络对内网资源的安全访问。其核心逻辑如下:一、DMZ区的安全隔离作用网络分区机制:DMZ(非军事区)是安全网关设置的中间隔离区域,用于部署对外提供服务的设备(如Web服务器、邮件服务器),与内网核心数据区域物理隔离。访问控制:外网用户仅能访问DMZ区资源,无法直接触及内网敏感数据,即使DMZ区设备被攻破,内
- 6,Kotlin代码案例,并按照要求对变量、类、方法等进行了改写
淮山2
kotlin
//使用Kotlin1.3.11编译器//不需要包声明(package语句)//定义类A1,类似一个简单的控制器类,用于处理Web请求相关操作classA1{//定义静态变量BBB,这里模拟一个可能的全局配置相关的静态变量companionobject{varBBB:Int=0}//实例方法CCC,模拟处理"/helloworld"和"/"路径的请求funCCC():Any{//返回一个字符串,模
- HTML 写一个计算器
瑞晟技术服务中心-耿瑞
htmlcsscss3
Calculatordiv,span{margin:0;padding:0;font-weight:bold;font:bold16pxArial,sans-serif;/*禁止选中文本*/-moz-user-select:none;-webkit-user-select:none;-o-user-select:none;user-select:none;}body{background:radi
- 一篇文带你了解Go 1.24最新版本有趣的变化
磐基Stack专业服务团队
golangspring后端
#作者:曹付江文章目录前言1.语言特性更新1.1泛型类型别名:你的代码终于不再「绕口」了!2.工具链更新2.1引入tool指令,goget终于知道哪些是工具了2.2构建缓存优化,gorun变聪明了,不再瞎忙活2.3JSON输出改进,gobuild-json:构建日志终于能「看懂」了3.性能优化3.1运行时性能提升3.2cgo优化,cgo更快了,调用C代码更流畅3.3WebAssembly(Wasm
- 《颠覆传统,用Web3.0技术手撸一个去中心化微博(含完整代码)》
煜bart
web3人工智能区块链
一、为什么你的下一个项目必须拥抱Web3.0?传统互联网正面临三大致命伤:-用户数据被巨头垄断(某浪删帖事件频发)-单点故障导致服务瘫痪(某云宕机损失过亿)-创作者收益被平台榨取(某音抽成高达70%)**Web3.0的破局方案:**-✅数据永久存储在IPFS/Arweave-✅智能合约自动分配收益-✅抗审查的链上内容存证---###二、核心技术栈揭秘(附对比图表)|技术|传统方案|Web3.0方案
- Netty基础—7.Netty实现消息推送服务一
东阳马生架构
Netty应用与源码Netty消息推送WebSocket
大纲1.Netty实现HTTP服务器2.Netty实现WebSocket3.Netty实现的消息推送系统(1)基于WebSocket的消息推送系统说明(2)消息推送系统的PushServer(3)消息推送系统的连接管理封装(4)消息推送系统的ping-pong探测(5)消息推送系统的全连接推送(6)消息推送系统的HTTP响应和握手(7)消息推送系统的运营客户端(8)运营客户端连接PushServe
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
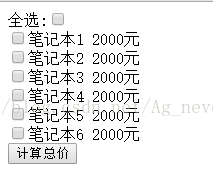
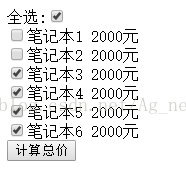
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的