Flutter之读取本地json,使用ListView展示
此贴为最近学习Flutter的练习笔记,也希望能为后学者提供一些绵薄之力!
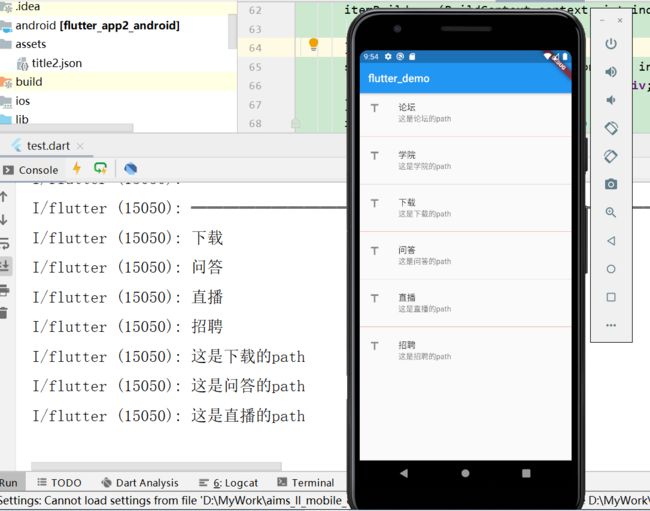
实现的效果:从assets中读取Json解析,ListView展示并添加分割线。
开发工具 Studio。
Bean生成工具:FlutterJsonBeanFactory插件可在 Studio File-Settings-Plugins-MarktPlace中安装。
首先来看下JSON数据。
{
"data": [
{
"titleName": "论坛",
"path":"这是论坛的path"
},
{
"titleName": "学院",
"path":"这是学院的path"
},
{
"titleName": "下载",
"path":"这是下载的path"
},
{
"titleName": "问答",
"path":"这是问答的path"
},
{
"titleName": "直播",
"path":"这是直播的path"
},
{
"titleName": "招聘",
"path":"这是招聘的path"
}
]
}在我们工程中新建文件夹assets 并且将title2.json放入。
然后再pubspec.yaml中配置路径,这样的话我们的json就可以在代码中引入了。
生成对应的Bean对象 右键lib
生成工具:FlutterJsonBeanFactory插件可在settings中安装。
生成后的bean文件
import 'package:flutter_app2/generated/json/base/json_convert_content.dart';
import 'package:flutter/services.dart';
import 'dart:convert';
class TitleBarData with JsonConvert {
List data;
}
class TitleBarDataData with JsonConvert {
String code;
String isChecked;
String order;
String path;
String state;
String titleName;
String visible;
}
//这是后加的
Future getTitleData() async{
//通过rootBundle.loadString();解析并返回
String jsonData = await rootBundle.loadString("assets/title2.json");
final jsonresult = json.decode(jsonData);
return new TitleBarData().fromJson(jsonresult);
}
添加程序入口
void main() => runApp(MyApp());StatelessWidget
StatelessWidget :状态不可变,类似于java中的 final;
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: homeContent(),
);
}
}
Scaffold(脚手架)
通常一个页面分为:
AppBar 标题栏
body 内容
bottomNavigationBar 底部导航栏
这三部分都在Scaffold(脚手架)中实现。
class homeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("flutter_demo"),
),
body: JsonData(),
);
}
}StatefulWidget
StatefulWidget : 状态可变,一般配合state使用;
class JsonData extends StatefulWidget {
@override
_JsonDataState createState() => _JsonDataState();
}cclass _JsonDataState extends State {
Divider greyDiv = Divider(
color: Colors.grey,
);
Divider redDiv = Divider(
color: Colors.red,
);
String message;
TitleBarData title_data;
@override
void initState() {
super.initState();
/*获取本地解析的json*/
getTitleData().then((value) => {
//赋值刷新必须放入setState中
setState(() => {this.title_data = value})
});
}
@override
Widget build(BuildContext context) {
return DividerListView();
}
/**
* ListView添加点击事件and分割线
*/
ListView DividerListView() {
return ListView.separated(
itemBuilder: (BuildContext context, int index) {
return itemControl(index);
},
separatorBuilder: (BuildContext context, int index) {
return index % 2 == 0 ? redDiv : greyDiv;
},
itemCount: title_data.data.length);
}
/*item控制器*/
itemControl(int index) {
return GestureDetector(
child: Container(
child: ListTile(
title: Text(title_data.data[index].titleName),
subtitle: Text(title_data.data[index].path),
leading: Icon(Icons.title),
),
),
onTap: (){//item点击事件
print(title_data.data[index].titleName);
},
onLongPress: (){//item长按事件
print(title_data.data[index].path);
},
);
}
}