总结解决跨域的三种方法
方法1.通过PHP设置响应头允许跨域(CORS方式)
CORS(跨域资源共享,Cross-Origin Resource Sharing)定义一种跨域访问的机制,可以让AJAX实现跨域访问。CORS 允许一个域上的网络应用向另一个域提交跨域 AJAX 请求。实现此功能非常简单,只需由服务器发送一个响应头即可
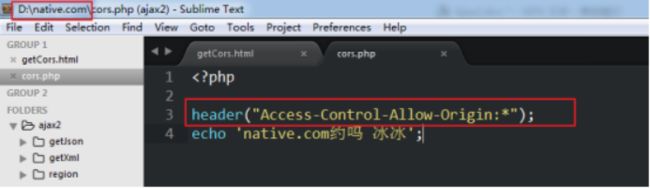
header(“Access-Control-Allow-Origin:*”); // 允许任何来源
header(“Access-Control-Allow-Origin:http://local.com”); //只允许来自域名http://local.com的请求
代码如下:
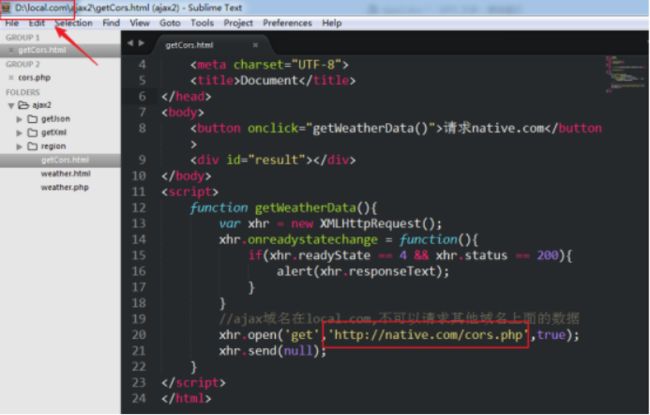
local.com域名文件:

请求其他域名native.com:

请求的结果:成功

方法2.使用php做代理去请求第三方api接口
php是可以跨域的,我们利用ajax请求本域名中的php文件,php再去请求第三方接口文件,从而达到跨域目的。

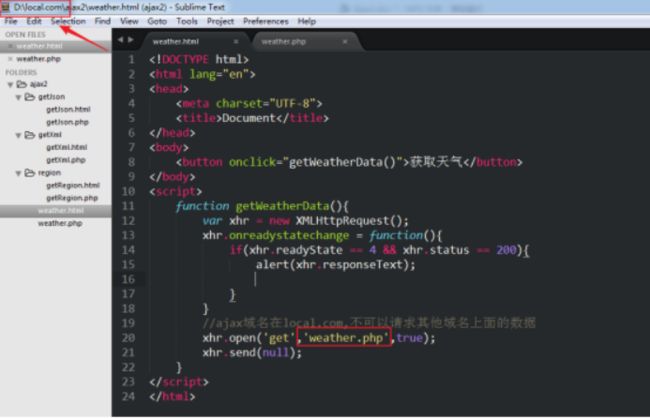
php做代理请求:

ajax请求本域名php代理文件:

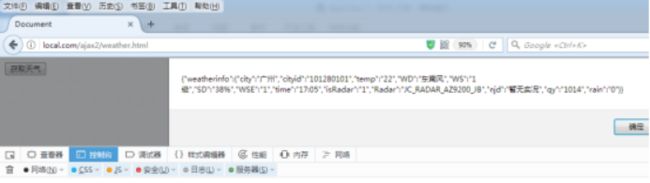
请求结果:成功

将数据取出:

结果:

方法3.jsonp方法 只能get
浏览器只对XHR(XMLHttpRequest)请求有同源请求限制,而对script标签src属性、link标签ref属性和img标签src属性没有这这种限制,利用这个“漏洞”就可以很好的解决跨域请求。JSONP就是利用了script标签无同源限制的特点来实现的,当向第三方站点请求时,我们可以将此请求放在
JSONP实现跨域请求的原理简单的说,
就是动态创建
你可能感兴趣的:(ajax)
- $.ajax()方法详解
小二爱编程·
ajaxjavascriptjquery
jquery中的ajax方法参数总是记不住,这里记录一下。目录1.url2.type3.timeout4.async5.cache6.data7.dataType8.beforeSend9.complete10.success11.error12.contentType13.dataFilter14.dataFilter15.global16.ifModified17.jsonp18.userna
- 01.AJAX 概念和 axios 使用
Lv547
#AJAXajax前端javascript
01.AJAX概念和axios使用1.什么是AJAX?使用浏览器的XMLHttpRequest对象与服务器通信浏览器网页中,使用AJAX技术(XHR对象)发起获取省份列表数据的请求,服务器代码响应准备好的省份列表数据给前端,前端拿到数据数组以后,展示到网页2.什么是服务器?可以暂时理解为提供数据的一台电脑3.为何学AJAX?以前我们的数据都是写在代码里固定的,无法随时变化现在我们的数据可以从服务器
- 深入理解Ajax原理
lfsf802
前端技术ajaxxmlhttprequestjavascript服务器asynchronous
1.概念ajax的全称是AsynchronousJavaScriptandXML,其中,Asynchronous是异步的意思,它有别于传统web开发中采用的同步的方式。2.理解同步异步异步传输是面向字符的传输,它的单位是字符;而同步传输是面向比特的传输,它的单位是桢,它传输的时候要求接受方和发送方的时钟是保持一致的。举个例子来说同步和异步,同步就好像我们买楼一次性支付,而异步就是买楼分期付款。所以
- JQ实现异步请求的几种方法
CsharpDev-奶豆哥
开发语言javascript
在jQuery中,实现异步请求(AJAX)有多种方法。以下是几种常见的实现方式及其示例代码。1.$.ajax()方法$.ajax()是jQuery中最通用的AJAX方法,支持高度定制化。示例$.ajax({url:'你的请求地址',//请求URLmethod:'GET',//请求方法dataType:'json',//预期返回的数据类型success:function(response){cons
- Promise 原理与实战:从基础到高级的完整教程
D.eL
前端工程化从无-通前端javascript
一、前言:为什么会出现Promise?Promise的重要性我认为没有必要多说,概括起来就是五个字:必!须!得!掌!握!。而且还要掌握透彻,在实际的使用中,有非常多的应用场景我们不能立即知道应该如何继续往下执行。最常见的一个场景就是ajax请求,通俗来说,由于网速的不同,可能你得到返回值的时间也是不同的,这个时候我们就需要等待,结果出来了之后才知道怎么样继续下去。letxhr=newXMLHttp
- deepseek 对于 Web 前端过去,现在,未来的看法!称未来可能不叫前端工程师...
CoderBin_
与deepseek的对话前端
一、你对于过去的web前端有什么看法?对早期的Web前端开发(大致在2000年代至2010年代初),可以总结出以下几个关键看法:1.技术原始,但充满探索精神基础技术简单:主要依赖HTML、CSS和原生JavaScript,缺乏现代框架和工具链的支持。兼容性噩梦:不同浏览器(尤其是IE6/7)的渲染差异极大,开发者需要大量Hack代码(如条件注释、CSS滤镜)来适配。创新萌芽:AJAX(2005年)
- Axios和ajax的异同点详解以及在express后端使用redirect重定向对ajax无效的原因!
char56789
javascriptnode.jsreactjs
问题描述:在express中使用redirect进行重定向时,页面显示是301状态码,页面不跳转!(说明在express中不能使用redirect进行重定向)究其原因:使用ajax后,后端无法直接让前端进行页面跳转。需要前端进行状态码和后端返回的数据的判断,然后前端自己进行跳转页面。因为ajax(axios只是对ajax进行了封装,ajax在此处的特性对axios也适用)是一个完整的请求和回掉的过
- 前端面试:ajax 和 xhr 是什么关系?
returnShitBoy
前端面试ajax
在前端开发中,AJAX(AsynchronousJavaScriptandXML)和XHR(XMLHttpRequest)是两个密切相关但有些不同的概念。以下是对这两者的详细解释及其关系:1.AJAX定义:AJAX是一个用于创建异步web应用程序的技术。它允许网页在不完全重新加载整页的情况下,与服务器交换数据并更新部分网页内容。主要特征:异步操作:AJAX使得页面可以在后台与服务器进行数据交换,用
- Ajax原理笔记
小鱼ccd
前端
1.后端如何把数据传给前端?后端通常通过HTTP接口(API)把数据传给前端,一般流程如下:(1)后端提供API接口后端使用SpringBoot开发API,通常返回JSON数据。例如,在Controller层定义一个接口,返回商品列表:@RestController@RequestMapping("/api/products")publicclassProductController{@GetMa
- 深入探索Ajax技术与应用实践
Javen Fang
本文还有配套的精品资源,点击获取简介:Ajax技术允许在不刷新整个页面的情况下进行网页内容的局部更新,大大提升了用户体验。文章详细解析了Ajax的核心组件和工作流程,并强调了其在Web开发中的重要性。此外,还探讨了Ajax的优点、应用场景以及在实际开发中需要注意的问题。通过学习Ajax,开发者可以设计出更加动态和高效的网页应用。1.Ajax技术概述和定义Ajax技术概述Ajax技术的核心在于其异步
- AJAX PHP:深入理解与实际应用
wjs2024
开发语言
AJAXPHP:深入理解与实际应用引言随着互联网技术的不断发展,前端与后端交互变得更加频繁。AJAX(AsynchronousJavaScriptandXML)和PHP(HypertextPreprocessor)作为两种流行的技术,在实现动态网页和应用程序方面扮演着重要角色。本文将深入探讨AJAXPHP的工作原理、应用场景以及实际开发中的注意事项。AJAXPHP概述AJAXAJAX是一种基于Ja
- selenium 等待ajax,如何等待Selenium IDE中的所有ajax请求完成?
华西怀
selenium等待ajax
我有一阵子没用过IDE。这是我用于WebDriver的。但算法翻译;JavaScript是JavaScript。这就是说,这取决于你的框架。对于角度,我用这个:publicbooleanwaitForAngularToLoad(WebDriverdriver,intwaitTimeInSeconds){WebDriverWaitwait=newWebDriverWait(driver,waitTi
- JavaEE系统架构师学习路线(基础篇)
淘小五
大纲:第1阶段(Java程序员)-Java语言基础第2阶段(Java初级软件工程师)-JSP、Servlet、HTML、CSS、JS、Bootstrap、XML、AJAX、MySQL、SQLServer、Oracle第3阶段(Java中级软件工程师)-Struts2、Spring、Hibernate、SpringMVC、Mybatis、Shiro、JVM第4阶段(Java高级软件工程师)-WebS
- XMLHttpRequest、Fetch、Axios和AJAX的关系
冰镇屎壳郎
前端#JavaScriptajax前端javascript
一、基于http协议用于前后端通信的工具1、XMLHttpRequest(原生JS对象)XMLHttpRequest(XHR)是原生JavaScript对象。通过XMLHttpRequest可以在不刷新页面的情况下请求特定URL,获取数据。特性:浏览器广泛支持功能丰富:可以跟踪请求的状态、支持进度事件、文件上传、同步请求等可同步可异步不支持PromiseAPI2、Fetch(浏览器原生API)(1
- 前台实时获取数据
爱吃虾的五花肉
前端ajaxwebsocketjavascript前端
实现网站实时通信·四种方式,第二三四种方式需要服务器端做操作的写计时器进行Ajax轮询//每秒调用一次http请求setInterval(function(){varxhr=newXMLHttpRequest();xhr.open('POST','url',true);xhr.setRequestHeader('Content-Type','application/json');xhr.send(
- 前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例
软件工匠师
前端ajaxjavascript
前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解
- 前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例
二进制忍者
前端ajaxjavascript
前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解
- 使用 AJAX 前后端传递数据
学c真好玩
ajaxspring
使用异步操作(ajax)前后端传递数据1、传递对象1.1、jsp文件--%>//创建userinfo对象,具备两个属性username,passwordfunctionuserinfo(username,password){this.username=username;this.password=password;}functionsendAjax1(){//创建对象实例,初始化数据varuser
- 封装AJAX(带详细注释)
Rverdoser
okhttp
封装AJAX请求是前端开发中常见的需求,可以帮助我们简化代码,提高可重用性。下面我将通过JavaScript(使用XMLHttpRequest对象)和现代JavaScript(使用FetchAPI)两种方式来展示如何封装AJAX请求。1.使用XMLHttpRequest封装AJAXfunctionajax(method,url,data,callback){//创建XMLHttpRequest对象
- 基于springboot的旅游出行指南
超级无敌暴龙战士塔塔开
Java课设与毕设资源springboot旅游后端
文章目录项目介绍主要功能截图:部分代码展示设计总结项目获取方式作者主页:超级无敌暴龙战士塔塔开简介:Java领域优质创作者、简历模板、学习资料、面试题库【关注我,都给你】文末获取源码联系项目介绍基于springboot的旅游出行指南,java项目。eclipse和idea都能打开运行。推荐环境配置:eclipse/ideajdk1.8mavenmysql前端技术:vue,Ajax,Json后端技术
- Struts 2.0核心架构详解与实战应用
赵阿萌
本文还有配套的精品资源,点击获取简介:Struts2.0是一个广泛使用的JavaWeb框架,基于MVC设计模式,简化了Web应用开发流程。它包含多个关键组件,如Action类、配置文件、拦截器、OGNL表达式语言等,支持国际化、异常处理和Ajax集成。开发者可以通过继承ActionSupport类实现业务逻辑,并利用配置文件定义Action映射和拦截器链。Struts2.0还支持注解配置,提高了开
- Java过滤器
淋风沐雨
javajava开发语言
BWH_Steven的碎碎念javaweb体系只剩ajax和json加maven的讲解了,这段时间我会开始推送算法与数据结构结构的文章,从他们的入门知识到一些很实用的算法了解,亦或我们在java学习中留下的坑,我整理了两张A4纸,日后也打算推送一些大家需要的工具或者资源,暂时学校的事情还是比较多,每晚我都写到很晚,不过我尽最大可能给大家更新,如果你有什么想了解的也可以私信,或者发送邮件和我交流,至
- Django解析跨域问题
信阳农夫
djangopython后端
跨域问题解决CORS(跨域资源共享,Cross-OriginResourceSharing)是一种跨域访问的机制,可让Ajax实现跨域访问。其实,在服务器的responseheader中,加入“Access-Control-Allow-Origin:*”便可支持CORS,很是的简单,apache/nginx等怎么配置,见参考文档。在Django中,有人开发了CORS-header的middlewa
- AJAX请求(axios篇)
码农白衣
html前端知识JSajax前端javascript
目录一、axios介绍1.概念2.功能3.好处二、axios用法1.安装方法2.GET方法3.POST方法4.执行多个并发请求5.axiosAPI6.请求方法的别名7.async/await异步请求三、axios实例四、总结一、axios介绍1.概念AJAX是“AsynchronousJavaScriptandXML”的缩写,它是一种用于创建交互式网页应用程序的技术。AJAX允许在不重新加载整个网
- js 封装ajax方法吗,原生JS封装ajax方法
里小咸
js封装ajax方法吗
jquery框架的ajax方法固然好用,但是假如某天我们的项目不能引入jquery或项目需求很简单,没有很多交互功能,只需要ajax,这时引入jquery库会造成资源浪费,也会显得页面臃肿。这时我们就需要用原生JS写一个ajax函数了。/*封装ajax函数*@param{string}opt.typehttp连接的方式,包括POST和GET两种方式*@param{string}opt.url发送请
- ASP.NET站点配置以及VS2008下C#、JavaScript联合调试(Ajax) ----以最短路径Dijstra最短路问题为例
刘一哥GIS
《VS/C/C++/C#》ASP.NETIIS最短路径ajax
实验任务描述:用VS2008构造ASP.NET站点开发环境;用ASP.NET完成JavaScript开发调试;用Ext3.0.0完成一个简单的树显示站;WebService程序设计,Dijstra最短路Web服务;JavaScript通过Ajax技术调用WebService;一、Windows下WEB共享设置打开你的WINDOWS,鼠标点开“我的电脑”,寻找下你机器的WINDOWS版本信息,如果你
- Ajax 封装Ajax函数(含注释)
夏沐_lk
jqueryAjax封装函数
封装好的Ajax函数/***发送一个AJAX请求*@param{String}method请求方法*@param{String}url请求地址*@param{Object}params请求参数*@param{Function}done请求完成过后需要做的事情(委托/回调)*/functionajax(method,url,params,done){//统一转换为大写便于后续判断method=met
- 前端(AJAX)学习笔记(CLASS 4):进阶
肥肠可耐的西西公主
前端学习笔记
1、同步代码和异步代码同步代码:浏览器按照书写代码的顺序一行一行去执行代码,逐行执行,需要原地等待结果后,才继续向下执行异步代码:调用后耗时,不阻塞代码继续执行,在将来完成后触发一个回调函数2、回调函数地狱和Promise链式调用概念:在回调函数中嵌套回调函数,从而形成回调函数地狱缺点:可读性差,异常无法捕获,耦合性严重,牵一发动全身promise-链式调用概念:依靠then()方法会返回一个新生
- sap关账+策略模式(避免大量if elseif)
宜昌李国勇
代码优化java开发语言
旧代码@Transactional(rollbackFor=Exception.class)publicAjaxResultpurchaseOrderReceiptOutSourceAfterSapCloseAccountingPeriod(Longid){SysPurorderPostingLogsysPurorderPostingLog=sysPurorderPostingLogMapper.
- JavaEE 项目常见错误解决方案
一弦一柱
JavaEE常见错误中文乱码JSP404
JavaEE项目常见错误解决方案数据库连接JavaBean获取不到数据库字段值或出现意料之外的值业务中出现null或""404NOTFOUNDGET请求中文乱码form表单提交中文乱码最近的实训中,练了一个比较基础的项目,JSP+Servlet+JavaBean,完成两张表的CRUD操作,前端使用Bootstrap和JQuery,交互使用AJAX,IDE选用Eclipse,在时间比较仓促的情况下完
- scala的option和some
矮蛋蛋
编程scala
原文地址: http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html 对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference 出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录 1.使用include()包含文件 (1):使用include()从一个被包含文档返回一个值 (2):在控制结构中使用include() include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。 在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。 SQL SELECT DISTINCT 语句 在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。 DISTINCT 关键词用于返回唯一不同的值。 SQL SELECT DISTINCT 语法 SELECT DISTINCT column_name,column_name F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm; /** * @Description 冒泡 * @author FuJianyong * 2015-1-22上午09:58:39 */ public class MaoPao { public static void main(String[] args) { int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版) 闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香! 实践了下下! 不当之处请绕过! 呵呵 网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能 数据标签主要包括: action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。 bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h" #define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}} typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称 访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。 tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。” 感觉表达的不太清楚。 感觉容易被人误解的地方主要在“用户多变的需求”上。 第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由 事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP; SYSDATE:不支持毫秒,取的是系统时间; SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。 日期转字符窜: 一、不取毫秒: TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS') 简要说明, YYYY 年 MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法 FileShuffleBlockManager中定义的类ShuffleFileGroup,定义: private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) { ... def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam) commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b Author: Jovi Zhang <[email protected]> Date: Fri Dec 2 16:19:22 2011 +0100 erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/** * Description 移位打印10进制的16进制形式 * Creation Date 15-08-2008 9:00 * @author 卢俊宇 * @version 1.0 * */ public class PrintHex { // 备选字符 static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ import java.util.ArrayList; import java.util.List; abstract class Component { public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现: 在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes) 现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作: cd D: 回车 cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明 &nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。 老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。 菜单: Options->Global Options ...->Terminal 右边有个Mouse的选项块。 Copy on Select Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。 【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql [root@stonex ~]# yum -y install mysql-server 安装结果: Installed: mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。 可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。 下面是编译jdk的具体步骤: 1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area. public class Solution { public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。 Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。 &nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件 1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。 环境变量设置如下: (1)执行vim /etc/profile (2)在文件尾部加入: export JAVA_HOME=/home/spark/jdk1.7 export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent]; /*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料: Thread Dump and Concurrency Locks Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263 去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。 jsearch的索引文件结构定义如下: 1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少