Node.js 解析request.body请求体参数
上篇文章我们完成了Node.js客户端与服务端基本交互,并通过get请求实现客户端传参,服务端相应逻辑处理数据
今天我们用post请求,客户端传参,参数类型分别为:application/json、application/x-www-form-urlencoded以及multipart/form-data格式,并且服务端处理
先创建一个json文件,通过fs模块,读取文件内容,注意设置编码格式UTF8
user.json
[
{
"userId": 1,
"userName": "小张",
"des": "我是小张"
},
{
"userId": 2,
"userName": "小明",
"des": "我是小明"
}
]
user.js
let express = require('express')
let router = express.Router()
let fs = require('fs')
// 访问/user根目录
router.get('/', (req,res) => res.send('user'))
// 访问/user/getUserList
router.post('/getUserList', (req,res) => {
fs.readFile('user.json', 'UTF8', (err, data) => {
if (err) throw err
res.send(data)
})
})
客户端调用接口 post 请求
axios({
url:'/api' + '/user/getUserList',
method:'post',
}).then(res => {console.log(res)})

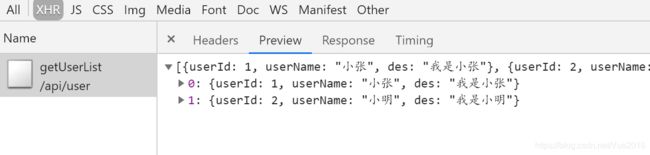
我们可以看到,完美处理请求,接下来客户端传参,服务端处理请求参数
客户端
-
Content-Type:application/json
let data = {
id:2
}
axios({
url:'/api' + '/user/getUserList',
method:'post',
data:data,
headers:{
'Content-Type':'application/json' // 指定json类型
}
}).then(res => {console.log(res)})
这里要注意了,因为post请求参数存在请求体里,我们用req.body是获取不到的
不过我们可以使用express提供的中间件 body-parser
let bodyParser = require('body-parser') // 引入中间件
let jsonParser = bodyParser.json({extended:false} // 解析json类型
// 利用jsonParser解析请求体
router.post('/getUserList', jsonParser, (req, res) => {
console.log(req.body)
let {id} = req.body
fs.readFile('user.json', 'UTF8', (err, data) => {
if (err) throw err
data = JSON.parse(data).filter(item => item.id == id)
res.send(data)
})
})
我们可以看到控制台打印req.body

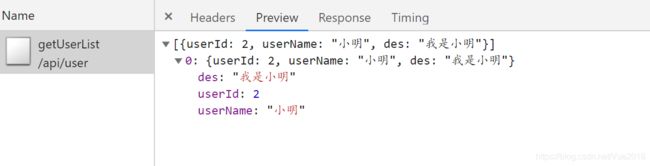
同时,我们也看到服务端返回经过处理后的数据

-
Content-Type:application/x-www-form-urlencoded
客户端
import qs from 'qs'
let data = {
id:2
}
axios({
url:'/api' + '/user/getUserList',
method:'post',
data:qs.stringify(data),
headers:{
'Content-Type':'application/x-www-form-urlencoded' // 指定x-www-form-urlencoded类型
}
}).then(res => {console.log(res)})
这里我们先用qs序列化
服务端同样用body-parser处理
let bodyParser = require('body-parser') // 引入中间件
let urlencodedParser = bodyParser.urlencoded({extended:false} // 解析urlencoded类型
// 利用urlencodedParser 解析请求体
router.post('/getUserList', urlencodedParser , (req, res) => {
console.log(req.body)
let {id} = req.body
fs.readFile('user.json', 'UTF8', (err, data) => {
if (err) throw err
data = JSON.parse(data).filter(item => item.id == id)
res.send(data)
})
})
Node.js 利用express+multer实现文件上传