Qt Quick 中的 drag and drop(拖放)
研究了一下 Qt Quick 里的 drag and drop 功能,大概讲一下。
类库
Qt Quick与 drag and drop 相关的,有这么几个类库:
- DropArea
- DragEvent
- Drag
DropArea
DropArea 其实是个方便类,它不可见,但是定义了一个可以接收拖放的区域。它的 entered 信号在有物体被拖入区域时发射,exited 信号在物体被拖出区域时发射,当物体在区域内被拖着来回移动时会不断发射 positionChanged 信号,当用户释放了物体,dropped 信号被发射。
containsDrag 属性是个布尔值,指示自己的辖区内当前是否有物体被拖动。我们可以根据这个来显示点什么来表示拖动,待会的实例会用到。
DropArea 还有一些属性,不提也罢,用到了看帮助吧。
DragEvent
DragEvent ,看名字想必也能想到它是干什么的了。没错,它就是描述一个拖动事件的相关信息的, DropArea 的 entered 、 positionChanged 、 dropped 信号的参数都是 DragEvent 。
DragEvent 属性很多,我们挑几个说说吧。
- accepted :表示是否接受事件的布尔值,如果你处理了 entered 信号,需要把它设置为 true 。
- x , y :拖动事件的位置,你可以根据它来显示点什么,我们的实例显示了一个如影随形的矩形。
- action : 拖动来源正在执行的动作的标识,有 Qt.CopyAction 、 Qt.MoveAction 、 Qt.LinkAction 、 Qt.IgnoreAction四种,望文生义即可。
- proposedActions :建议的动作集合。
- supportedActions :来源支持的动作集合
其它的属性还有 hasColor 、 hasUrls 、 hasText 、 hasHtml 等等与 MIME 相关的属性用来判断在拖动时是否携带了某种数据,对应的就有 colorData 、 urls 、 text 、 html 等属性表示实际的数据。
DragEvent 还定义了一些方法:
- accept(Action) :调用它可以接受某一个动作,比如你接受 Qt.CopyAction
- accept() :接受拖动事件,表明你处理了这个事件了。
- acceptProposedAction() : 接受被拖动物体(来源)建议的动作
- getDataAsString(format) :获取某个格式对应的数据并转换为字符串,我们的实例里用这个来提取传输的数据
Drag
Drag 这个类一般是附着在可能被拖动的 Item 上,用来设置一些拖动相关的信息。
它提供很多附加属性,挑一些解释一下:
- active :指示当前是否处在拖动状态。我们可以把这个属性和一个 MouseArea 的 drag 属性绑定,这样当用户拖动鼠标时就会产生拖动事件。当然你也可以手动设置它为 true ,那样会以被拖动 Item 的当前位置产生一个拖动进入事件。如果你设置 active 为 false ,会产生一个拖动离开事件。
- dragType :一个枚举值,表示拖动类型,可以是 Drag.None(不自动开始拖动)、Drag.Automatic(自动开始拖动)、Drag.Internal(自动开始前向兼容的拖动)。我们用到了这个,待会儿看代码就明白了。
- mimeData : 存放MIME数据以及自定义数据,可以传递给 DropArea 。Qt Quick 会把 mimeData 定义的数据打包到 DragEvent 里,带着它四处旅行,谁感兴趣都可以看看。
- supportedActions :指定支持的动作。对应 DropArea 收到的 DragEvent 的 supportedActions 。
- proposedActions : 指定推荐的动作。对应 DropArea 收到的 DragEvent 的 proposedActions 。
- source : 指定拖动的来源对象
- target :当 active 为 true (拖动处于活跃状态)时,这个属性保存被拖动物体进入的那个 DropArea ,如果被拖动物理和谁都没交集,那它就为 null 。如果拖动没被激活,那它保存最后一个接受 drop 事件的对象,要是没人招惹过被拖动物体,那 target 就为 null
Drag 还有一些附加信号,可以让我们对拖动的过程增进了解,比如 dragStarted 、 dragFinished 。
Drag 也提供了一些方法,如 cancel 、 drop 、 start 、 startDrag ,允许我们手动控制拖动。
拖放色块示例
阿猿,上代码咧。
示例逻辑及效果
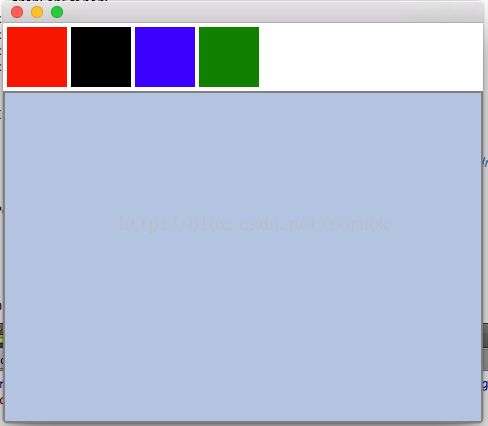
等等,先看下粗陋的界面吧。
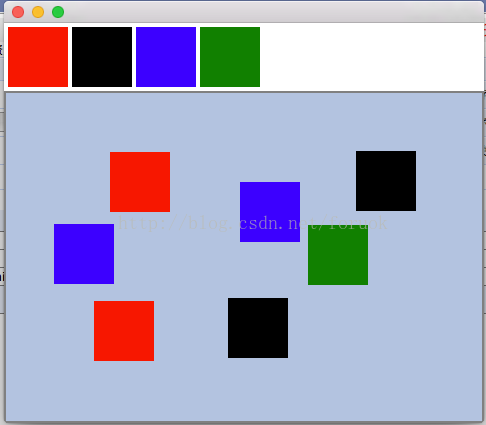
界面顶部是一些色块,只支持 Qt.CopyAction ,鼠标可以拖动,把它们拖到下面的浅蓝色区域内。下图是拖放后的效果:
一旦色块被拖放到浅蓝色区域,我会动态创建一个支持 Qt.MoveAction 的矩形,复制拖放的矩形的大小、颜色等参数。这样蓝色区域内新创建的这些 Rectangle 就可以被移动。
代码来了
import QtQuick 2.3
import QtQuick.Window 2.2
Window {
id: root;
visible: true;
width: 480;
height: 400;
//drag source item should not use anchors to layout! or drag will failed
Component {
id: dragColor;
Rectangle {
id: dragItem;
x: 0;
y: 0;
width: 60;
height: 60;
Drag.active: dragArea.drag.active;
Drag.supportedActions: Qt.CopyAction;
Drag.dragType: Drag.Automatic;
Drag.mimeData: {"color": color, "width": width, "height": height};
MouseArea {
id: dragArea;
anchors.fill: parent;
drag.target: parent;
onReleased: {
if(parent.Drag.supportedActions == Qt.CopyAction){
dragItem.x = 0;
dragItem.y = 0;
}
}
}
}
}
Row {
id: dragSource;
anchors.top: parent.top;
anchors.left: parent.left;
anchors.margins: 4;
anchors.right: parent.right;
height: 64;
spacing: 4;
z:-1;
Loader {
width: 60;
height: 60;
z: 2;
sourceComponent: dragColor;
onLoaded: item.color = "red";
}
Loader {
width: 60;
height: 60;
z: 2;
sourceComponent: dragColor;
onLoaded: item.color = "black";
}
Loader {
width: 60;
height: 60;
z: 2;
sourceComponent: dragColor;
onLoaded: item.color = "blue";
}
Loader {
width: 60;
height: 60;
z: 2;
sourceComponent: dragColor;
onLoaded: item.color = "green";
}
}
DropArea {
id: dropContainer;
anchors.top: dragSource.bottom;
anchors.left: parent.left;
anchors.right: parent.right;
anchors.bottom: parent.bottom;
z: -1;
onEntered: {
drag.accepted = true;
followArea.color = drag.getDataAsString("color");
console.log("onEntered, formats - ", drag.formats, " action - ", drag.action);
}
onPositionChanged: {
drag.accepted = true;
followArea.x = drag.x - 4;
followArea.y = drag.y - 4;
}
onDropped: {
console.log("onDropped - ", drop.proposedAction);
console.log("data - ", drop.getDataAsString("color"));
console.log("event.x - ", drop.x, " y- ", drop.y);
console.log("event class = ", drop);
if(drop.supportedActions == Qt.CopyAction){
var obj = dragColor.createObject(destArea,{
"x": drop.x,
"y": drop.y,
"width": parseInt(drop.getDataAsString("width")),
"height": parseInt(drop.getDataAsString("height")),
"color": drop.getDataAsString("color"),
"Drag.supportedActions": Qt.MoveAction,
"Drag.dragType": Drag.Internal
});
}else if(drop.supportedActions == Qt.MoveAction){
console.log("move action, drop.source - ", drop.source, " drop.source.source - ", drop.source.source);
}
drop.acceptProposedAction();
drop.accepted = true;
}
Rectangle {
id: followArea;
z: 2;
width: 68;
height: 68;
border.width: 2;
border.color: "yellow";
visible: parent.containsDrag;
}
Rectangle {
id: destArea;
anchors.fill: parent;
color: "lightsteelblue";
border.width: 2;
border.color: parent.containsDrag ? "blue" : "gray";
}
}
}代码不多,自己看看就好。
关于 MIME ,我没搞清楚在 QML 中怎么构建类型和数据……
关于 mimeData ,它实际上是一个 QVariantMap ,经过我不断地试错,发现可以用对象的字面量表示法来为其赋值,就像这样:
Drag.mimeData: {"color": color, "width": width, "height": height};而我们在 DropArea 对象的 onDropped 信号处理器内通过 DragEvent 的 getDataAsString 来获取被拖动元素传递过来的数据,就像这样:
parseInt(drop.getDataAsString("width")实际上类似 key - value 对。
好了,就这么着了,到这里吧。
回顾一下我的Qt Quick系列文章:
- Qt Quick 简介
- QML 语言基础
- Qt Quick 之 Hello World 图文详解
- Qt Quick 简单教程
- Qt Quick 事件处理之信号与槽
- Qt Quick事件处理之鼠标、键盘、定时器
- Qt Quick 事件处理之捏拉缩放与旋转
- Qt Quick 组件与对象动态创建详解
- Qt Quick 布局介绍
- Qt Quick 之 QML 与 C++ 混合编程详解
- Qt Quick 图像处理实例之美图秀秀(附源码下载)
- Qt Quick 之 PathView 详解
- Qt Quick实例之挖头像
- Qt Quick综合实例之文件查看器
- Qt Quick调试之显示代码行号
- Qt Quick实现的涂鸦程序
- Qt Quick播放GIF动画