切图需求
假设有一张大的UI的图集,我们想把它里面的小图一张一张地切割出来,如果有plist文件,请查阅我的另一篇文章《还原TexturePacker plist 文件 切开各小图片》
今天我们使用 Unity4.3或更高版本自带的 Sprite Editor 来导出切片精灵
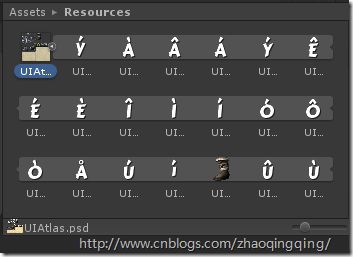
切图效果
步骤
1、准备一张大的图集,导入Unity的Asset/Resources/XXX/文件夹下(注意:图集文件一定要放在Resources文件下)
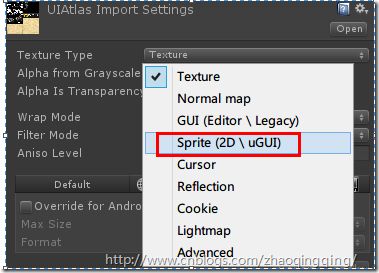
2、该图集默认是Texture,我们需要把它的Type修改成Sprite
3、接着修改Sprite Mode为Multiple,应用。然后点击 Sprite Editor
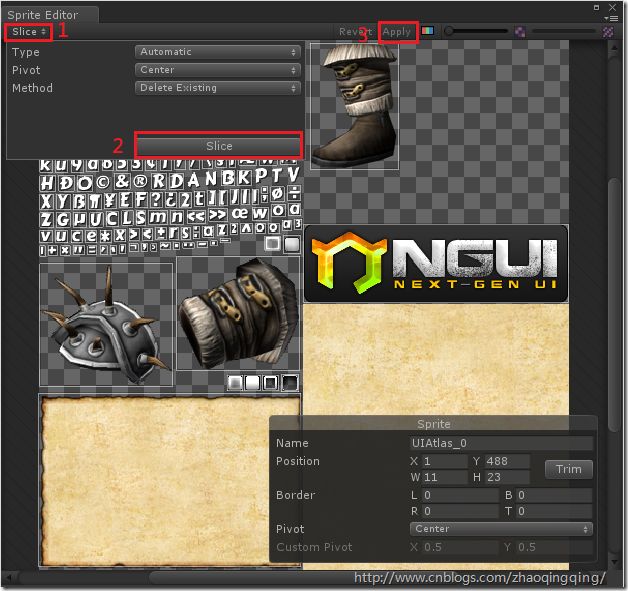
4、在打开的Sprite Edirot 窗口中把图集切成多个Sprite
插件代码
5、编写TestExportSprite.cs,放在Editor目录下
using UnityEngine;
using UnityEditor;
public class TestExportSprite
{
[MenuItem("Assets/导出选中图片为单独png")]
static void ExportSelSprite()
{
string resourcesPath = "Assets/Resources/";
foreach (Object obj in Selection.objects)
{
string selectionPath = AssetDatabase.GetAssetPath(obj);
// 必须最上级是"Assets/Resources/"
if (selectionPath.StartsWith(resourcesPath))
{
string selectionExt = System.IO.Path.GetExtension(selectionPath);
if (selectionExt.Length == 0)
{
continue;
}
// 得到导出路径
string loadPath = selectionPath.Remove(selectionPath.Length - selectionExt.Length);
loadPath = loadPath.Substring(resourcesPath.Length);
// 加载此文件下的所有资源
Sprite[] sprites = Resources.LoadAll(loadPath);
if (sprites.Length > 0)
{
// 创建导出文件夹
string outPath = Application.dataPath + "/outSprite/" + loadPath;
System.IO.Directory.CreateDirectory(outPath);
foreach (Sprite sprite in sprites)
{
// 创建单独的纹理
Texture2D tex = new Texture2D((int)sprite.rect.width, (int)sprite.rect.height, sprite.texture.format, false);
tex.SetPixels(sprite.texture.GetPixels((int)sprite.rect.xMin, (int)sprite.rect.yMin,
(int)sprite.rect.width, (int)sprite.rect.height));
tex.Apply();
// 写入成PNG文件
System.IO.File.WriteAllBytes(outPath + "/" + sprite.name + ".png", tex.EncodeToPNG());
}
Debug.Log(string.Format("Export {0} to {1}",loadPath,outPath));
}
}
}
Debug.Log("Export All Sprites Finished");
}
}
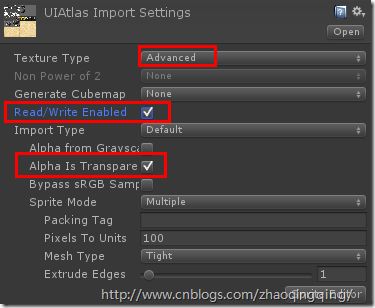
5、使用Sprite Editor把图集切割成Sprite之后,修改图集的属性为Advanced,并勾选 Read/Write Enabled 和Transpare
否则当你导出切片时会报错
UnityException: Texture 'UIAtlas' is not readable, the texture memory can not be accessed from scripts. You can make the texture readable in the Texture Import Settings. UnityEngine.Texture2D.GetPixels (Int32 x, Int32 y, Int32 blockWidth, Int32 blockHeight) (at C:/BuildAgent/work/aeedb04a1292f85a/artifacts/EditorGenerated/TextureBindings.cs:259) TestSaveSprite.SaveSprite () (at Assets/Editor/TestSaveSprite.cs:39)
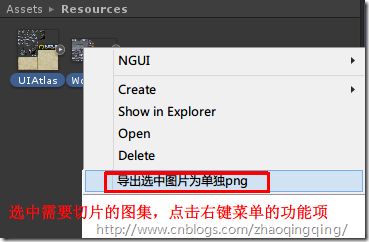
5、在Resources目录下选中UIAtlas.psd,右键,选择“导出选中图片为单独png
说明
部分内容参考自:http://blog.csdn.net/akof1314/article/details/38845933
原文链接:http://www.cnblogs.com/zhaoqingqing/p/4020667.html