利用Ajax&Json实现注册提示功能
序言
ajax技术是现在网页开发中的流行技术,是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。今天将来聊一聊如何利用ajax的和Json来实现网页注册时的提示功能。
项目概述
相关Json的jar包:点我下载,提取码:z35p
1.编写一个注册页面,设置好相应的用户名和密码。
2.利用ajax发送异步请求到findServlet页面中,查询该注册的用户名是否已存在。
4.导入相关的json.jar包,并加入相应的模块。
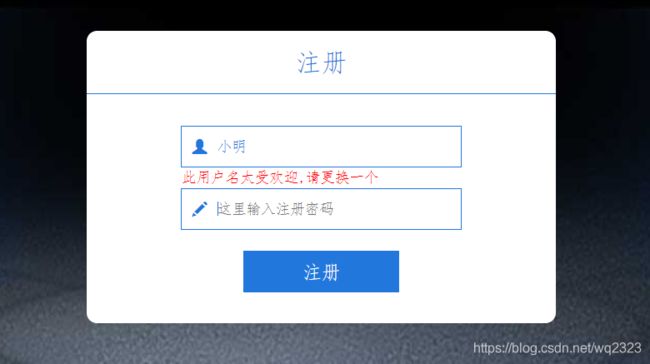
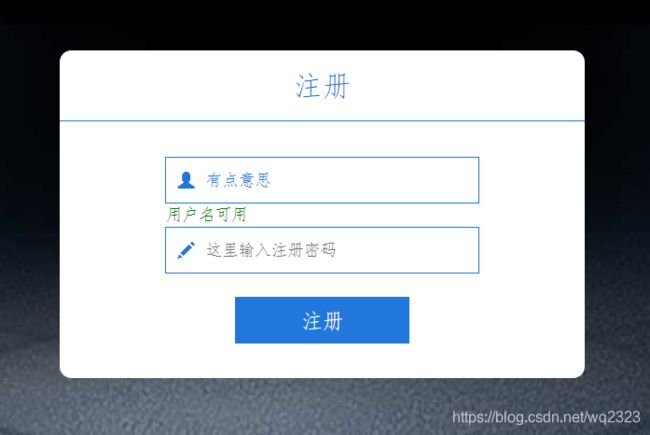
3.在findServlet中调用相应的方法查询是否有该用户名存在,如果有则提示"此用户名太受欢迎,请更换一个",如果不存在则提示"用户名可用"
知识提炼
我们先讲解在此项目中所需要的Ajax和Json的相关知识点。
同步和异步的区别
在传统web开发过程中,用户的体验并不是那么的友好,当服务器有新的资源或请求中中往往需要让整个页面刷新才能获得新的内容,这一过程显得非常的繁琐和缓慢,而ajax技术就能够解决这一缺点。那么ajax利用的技术其实就是使用异步的概念:
当用户发送请求给服务器的过程中,如果使用同步请求则在发送过程到服务器响应这一过程是无法进行任何操作的。如果用户使用的是异步请求,那么当用户发送请求到服务器响应请求这一过程不需要等待服务器端的响应。在服务器处理请求的过程中,客户端可以进行其他的操作。
就好比一个人在厨房做晚饭(煮饭、洗菜、炒菜等等),如果是使用同步请求的话,那么这个人必须等到饭煮完了才能进行洗菜、炒菜等操作,而如果是异步请求的话,那么这个人可以将米放到电饭锅里煮时就继续洗菜、炒菜,等饭好了就可以开动了。
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。就如此次案例中无须用户发送请求即可自动查询是否有存在的用户名。
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
Ajax的实现方式
正如一个技术发展是由繁至简,Ajax的实现方式也有许多种,其中利用JS的原生方式、JQuery对象方式:$.ajax()就不一一叙述,这里将介绍利用JQuer对象的get()/POST()来实现Ajax.语法如下:
$.get():发送get请求
* 语法:$.get(url, [data], [callback], [type])
* 参数:
* url:请求路径
* data:请求参数
* callback:回调函数
* type:响应结果的类型
$.post():发送post请求
* 语法:$.post(url, [data], [callback], [type])
* 参数:
* url:请求路径
* data:请求参数
* callback:回调函数
* type:响应结果的类型
Json的概念
简介:
JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。它基于 ECMAScript (欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。所以简单来说Json就是一种数据表达的形式,这种方式更利于人的阅读和编写。
正如一个类来说,一个学生类通常具有年龄、性别、学号、地址等等信息,而Json也是类似的。
优点:
json现在多用于存储和交换文本信息的语法
* 进行数据的传输
* JSON 比 XML 更小、更快,更易解析。
语法规则
1. 基本规则
* 数据在名称/值对中:json数据是由键值对构成的
* 键用引号(单双都行)引起来,也可以不使用引号
* 值得取值类型:
1. 数字(整数或浮点数)
2. 字符串(在双引号中)
3. 逻辑值(true 或 false)
4. 数组(在方括号中) {
"persons":[{
},{
}]}
5. 对象(在花括号中) {
"address":{
"province":"广东"....}}
6. null
* 数据由逗号分隔:多个键值对由逗号分隔
* 花括号保存对象:使用{
}定义json 格式
* 方括号保存数组:[]
2. 获取数据:
1. json对象.键名
2. json对象["键名"]
3. 数组对象[索引]
4. 遍历
//1.定义基本格式
var person = {
"name": "张三", age: 23, 'gender': true};
var ps = [{
"name": "张三", "age": 23, "gender": true},
{
"name": "李四", "age": 24, "gender": true},
{
"name": "王五", "age": 25, "gender": false}];
Java对象转换为Json对象
1. 使用步骤:
1. 导入jackson的相关jar包
2. 创建Jackson核心对象 ObjectMapper
3. 调用ObjectMapper的相关方法进行转换
1. 转换方法:
* writeValue(参数1,obj):
参数1:
File:将obj对象转换为JSON字符串,并保存到指定的文件中
Writer:将obj对象转换为JSON字符串,并将json数据填充到字符输出流中
OutputStream:将obj对象转换为JSON字符串,并将json数据填充到字节输出流中
* writeValueAsString(obj):将对象转为json字符串
2. 注解:
1. @JsonIgnore:排除属性。
2. @JsonFormat:属性值得格式化
* @JsonFormat(pattern = "yyyy-MM-dd")
3. 复杂java对象转换
1. List:数组
2. Map:对象格式一致
那么有关于Ajax和Json的基础知识讲解完毕,开始我们的项目吧!
编写一个注册页面index.html,并发送Ajax请求
<!DOCTYPE html >
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no">
<title>注册</title>
<link href="css/bootstrap.min.css" title="" rel="stylesheet" />
<link title="orange" href="css/login.css" rel="stylesheet" type="text/css"/>
<script src = "js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
$("#username").blur(function () {
var username = $(this).val();//获取数值
//发送异步ajax请求
$.get("findServlet",{
username:username},function (data) {
var span = $("#s_username");
if(data.userExsit){
span.css("color","red");
span.html(data.msg);
}else{
span.css("color","green");
span.html(data.msg);
}
})
});
});
</script>
</head>
<body>
<div style="height:1px;"></div>
<div class="login">
<header>
<h1>注册</h1>
</header>
<div class="sr">
<form>
<div class="name">
<label>
<i class="sublist-icon glyphicon glyphicon-user"></i>
</label>
<input type="text" id="username" name="username" placeholder="这里输入注册登录名" class="name_inp">
<span id="s_username"></span>
</div>
<div class="name">
<label>
<i class="sublist-icon glyphicon glyphicon-pencil"></i>
</label>
<input type="password" name="password" placeholder="这里输入注册密码" class="name_inp">
</div>
<button class="dl">注册</button>
</form>
</div>
</div>
<div style="text-align:center;">
</div>
</body>
</html>
编写一个FindServlet的Servlet实现查找步骤,由于代码繁多,从简便性讲解,此处并没有连接数据库。
package web.servlet;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.fasterxml.jackson.databind.util.BeanUtil;
import domian.User;
import org.apache.commons.beanutils.BeanUtils;
import service.UserService;
import service.impl.UserServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.lang.reflect.InvocationTargetException;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@WebServlet("/findServlet")
public class FindServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("application/json;charset=utf-8");
String username = request.getParameter("username");
Map<String,Object> map = new HashMap<String,Object>();
if("小明".equals(username)||"root".equals(username)||"zhangsan".equals(username)||"lisi".equals(username)){
map.put("userExsit",true);
map.put("msg","此用户名太受欢迎,请更换一个");
}else{
map.put("userExsit",false);
map.put("msg","用户名可用");
}
ObjectMapper mapper = new ObjectMapper();
mapper.writeValue(response.getWriter(),map);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
故此,整个页面的代码就结束了。