- vue+threeJS示例(001): 不断翻转的立体箱体
还是大剑师兰特
#ThreeJS综合教程200+threejs入门threejs教程threejs示例大剑师
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第001个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共88行)一、示例效果图二、示
- ThreeJS入门(001):简介、下载安装、历史、应用场景、竞品
还是大剑师兰特
#ThreeJS综合教程200+webgl大剑师ThreeJS简介
查看本专栏目录-本文是第001篇入门文章文章目录一、Three.js简介二、Three.js的历史与发展三、公司背景四、下载安装五、官方网站六、应用范围场景七、相关竞品一、Three.js简介Three.js是一个基于WebGL的JavaScript3D库,它使得在Web上创建和展示3D内容变得简单。Three.js提供了一系列抽象层,让开发者可以专注于设计和实现3D应用程序,而无需深入了解复杂的
- react中使用threejs小试牛刀
cnmone
reactjs
搭建本地开发环境安装nodejs按照CreateReactApp安装指南创建一个新的项目npxcreate-react-appreact-three-demo删除掉新项目中src/文件夹下的所有文件。(不要删除整个src文件夹,删除里面的源文件。)安装路由依赖包和threejs依赖包#tips:注意版本兼容问题npminstallreact-router@5react-router-dom@5np
- 【Threejs学习】材质灯光投影
Mae_cpski
前端学习笔记学习前端3d
一、光源分类环境光(AmbientLight):会均匀的照亮场景中的所有物体。无方向,不能投射阴影。平行光(DirectionalLight):沿特定方向散发的光,发出的光线都是平行的。例如太阳光,可投射阴影。点光源(PointLight):从一个点向各个方向发散的光源。例如火柴、灯泡,可投射阴影。聚光灯(SpotLight):光线从一个点沿一个方向射出,例如顶灯、手电筒,可投射阴影。……以下三种
- gui.js可视化插件的使用
我爱吃干果
three.jsGUIjavascript开发语言前端
gui插件是一个可以与前端界面相结合更改js对象属性值的插件,在平常的前端开发中我们可以使用控制台的打印工具看自己调试的值。但是在进行三维可视化开发时,一个好的角度和材质的取值是非常重要的,而这点用肉眼是看不出来的,最好的方法就是一点一点的在界面上去试,但是没改变一次就重启一个项目,比较麻烦,因此就需要gui.js来修改threejs中一些属性值,可以辅助我们以更快,更直观的方式对模型的材质和位置
- threejs 创建CSS3DSprite精灵标签, 可以更新位置及内容(封装)
zsd_666
Web前端css3前端css
threejs创建CSS3DSprite精灵标签,可以更新位置及内容(封装)ThreeCss3dSprite.js工具类import{CSS3DRenderer,CSS3DSprite}from"../js/three.js/examples/jsm/renderers/CSS3DRenderer.js";classThreeCss3dSprite{constructor(){this.sprit
- 若依/vue2引入threejs展示glb/gltf模型,以及画布截图功能
怎么吃不饱捏
vue.jsjavascript前端
需求背景:前端对glb/gltf模型进行线上管理,支持上传本地模型,每次上传后展示模型,在提交给后端的时候带上该模型的截图,具体效果不便展示,相关代码如下:1.安装依赖//"three":"^0.162.0",npminstallthree2.引入依赖,初始化画布并渲染模型//1.引入import*asTHREEfrom"three";import{OrbitControls}from"three
- 2022-04-19
Apbenz
12块早餐的来组成,今天早上脑子里想着,不要去吃早餐了,忍着忍着发现还有30分钟的时间才算迟到,还是去吃一点吧,来到摊前就点了一份六块钱的粉,老板问要不要辣,加一点,结果这辣椒很理想,所以加二块的水,吃着不爽,又加了一个鸡蛋,鸡蛋很好吃,又加了一个。6+2+2+2这就是十二块的早餐组成。fastadmintickwritingtickkoreastudythreejsstudy
- css pointer-events 多层鼠标点击事件
小和尚敲木头
前端css前端
threejs无法滑动视角,菜单界面覆盖threejs操作事件。pointer-events/*Keywordvalues*/pointer-events:auto;pointer-events:none;pointer-events:visiblePainted;/*SVGonly*/pointer-events:visibleFill;/*SVGonly*/pointer-events:vis
- three.js 3D可视化地图
allenjiao
threejs地图三维gis大数据webgl
threejs地图可视化地图——three.js实现this.provinceInfo=document.getElementById('provinceInfo');//渲染器this.renderer=newTHREE.WebGLRenderer({antialias:true});this.renderer.setSize(window.innerWidth,window.innerHeig
- 【Three.js】前端从零开始学习 threejs:创建第一个 threejs3D 页面
努力挣钱的小鑫
Web3d前端javascript学习
课程和学习大纲对应的课程在这里:Threejs教程、2023最新最全最详细Threejs教程、零基础Threejs最详细教程(已完结)学习知识要点思维导图:官网和文档的使用three.js官网如果无法访问,可以下载国内大佬的镜像跑起来就行threejs-code-publicnpmi下载依赖后启动npmrunstart启动就可以啦!官方编辑器直接点击,后续拿来做测试使用。创建第一个threejs3
- 从Unity到Three.js(画线组件line)
chillxiaohan
Three.js学习记录unityjavascript游戏引擎
JavaScript0基础,只是照着官方文档临摹了下,之后有时间再进行细节学习和功能封装。import*asTHREEfrom'three';//引入threejsconstrenderer=newTHREE.WebGLRenderer();//创建渲染器//设置渲染范围,当前撑满全屏,屏幕左上角是(0,0)letwidth=window.innerWidth;letheight=window.i
- WebGL:BabylonJS、Threejs、LayaboxJS、SceneJS、ThingJS比较
千汇数据的老司机
webgl数据可视化大数据
目前3d技术发展十分迅速,最初是WebGL,这是一种3d绘图协议,它将JavaScript和OpenGLES2.0结合在一起,通过增加OpenGLES2.0的一个JavaScript绑定,WebGL可以为HTML5Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。一、BabylonJS特性:Babylon
- threejs 坐标系与三角函数的实践应用
汉武大帝·
three.jsjavascript前端vue.js
有空的老铁关注一下我的抖音:效果:沿着圆弧批量创建多个小球//引入轨道控制器扩展库OrbitControls.jsimport{OrbitControls}from"three/examples/jsm/controls/OrbitControls.js";import{GLTFLoader}from"three/examples/jsm/loaders/GLTFLoader.js";//效果制作
- 13. Threejs案例-绘制3D文字
MossGrower
Threejsthreejs3d文字字体边界矩形FontLoaderTextGeometry
13.Threejs案例-绘制3D文字实现效果知识点FontLoader一个用于加载JSON格式的字体的类。返回font,返回值是表示字体的Shape类型的数组。其内部使用FileLoader来加载文件。构造器FontLoader(manager:LoadingManager)参数类型描述managerLoadingManager加载器所使用的loadingManager,默认值为THREE.De
- threejs之updateWorldMatrix的实现原理
Young soul2
threejs前端
首先我们需要定义几个额外的概念,包括表示位置、旋转、和缩放的类,以及一个用于表示4x4矩阵并执行矩阵运算的类。这个函数的目的是更新一个物体在世界空间中的位置,考虑到它的局部变换(位置、旋转、缩放)以及它的父对象的世界矩阵(如果有的话)。首先,让我们定义一些基础的数学工具类,包括Vector3,Quaternion(用于表示旋转),和Matrix4。classVector3{constructor(
- threejs之常用贴图
Young soul2
threejs前端
在三维图形和游戏开发中,高光贴图、凹凸贴图、法线贴图和环境光遮蔽贴图是常用的技术,用于增加虚拟物体表面的细节和真实感,而无需增加更多的几何体。这些技术可以帮助开发者和艺术家创造出既详细又性能高效的场景。高光贴图(SpecularMap)高光贴图用于控制物体表面的高光部分,即那些直接反射光源光线的区域。它通常是一张灰度图,其中亮部表示强反射区域,暗部表示弱反射或非反射区域。这使得材质的高光效果可以在
- vue3+threejs+koa可视化项目——模型文件上传(第四步)
yma16
threejs框架javascriptvue3node.jswebgl文件上传
文章目录⭐前言往期node系列文章threejs系列相关文章vue3+threejs系列⭐koa后端文件上传(koa-body)自动创建目录自定义目录上传apifox自测上传接口⭐vue3前端上传模型文件axios接口上传使用antdesignvue上传⭐总结后端koa前端vue3⭐结束⭐前言大家好,我是yma16,本文分享关于vue3+threejs+koa可视化项目——模型文件上传(第四步)。
- threeJS 使用 html2canvas截图为黑色的问题
MonkeyB_B
Threejsvue.jsreact.jsjavascript
实际错误是所有的webGL以及three的容器截图都为黑色的背景,其他元素无恙截图日志的报错为:在这个问题解决之前尝试的办法有:疑似跨域问题:修改`html2canvas`的配置,使用`{useCORS:true}`--无效意思元素样式问题修改dom样式为绝对值,去除百分比以及相对定位--无效求人之前先百度找到了一个网上教程,解决方法如下可以看到:preserveDrawingBuffer=fal
- Threejs 快速入门
stcaolei
现在什么都是3D,看电影3D,打游戏3D,估计3D打车,很快就会面世。那么作为前端开发的标准语言,JS和3D能不能也搞出点大新闻呢?刚好最近在做一个活动时,就遇到了需要播放3D全景视频的需求,顺便就研究了一下Threejs,一个用于在浏览器中绘制3D图像的JS库(https://github.com/mrdoob/three.js),这篇文章算是做个笔记,也希望能帮助到那些想快速入门的同学。最小环
- three.js为何如此奇妙
weixin_30527551
javascriptViewUI
WebGL是在浏览器中实现三维效果的一套规范,而最初使用WebGL原生的API来写3D程序是一件非常痛苦的事情,在辛苦的付出下WebGL开源框架出现了,其中three.js就是非常优秀的一个,它掩盖了很多麻烦的细节,那么,就让我们一起来看看,什么是three.js吧!threejs可以将它理解成three+js,three表示3D的意思,js表示javascript的意思。那么合起来,three.
- three.js 小例子分析
今天又懒得加班
这是一个官方的小例子就是分析学习下。https://threejs.org/examples/#webgl_geometry_extrude_shapes开头的引入js没什么好说//这是鼠标控制的工具接着分析代码varcamera,scene,renderer,controls;init();animate();开头简单例子就帮忙总结了一下three.js大舞台搭建camera摄像机scene场景
- Threejs 简析
英灵海东青
javascripthtml5three.js
Threejs快速入门现在什么都是3D,看电影3D,打游戏3D,估计3D打车,很快就会面世。那么作为前端开发的标准语言,JS和3D能不能也搞出点大新闻呢?刚好最近在做一个活动时,就遇到了需要播放3D全景视频的需求,顺便就研究了一下Threejs,一个用于在浏览器中绘制3D图像的JS库(https://github.com/mrdoob/three.js),这篇文章算是做个笔记,也希望能帮助到那些想
- 使用 React 和 Threejs 创建一个VR全景项目
WindyZ_34ec
最近我在学习使用React配合Three.js来搭建一个可以浏览720全景图片的项目实现的是加载一张2:1的720全景分享一下我的创建过程一、搭建框架并安装需要的插件npxcreate-react-appparano//创建一个React项目npminstall-Stypescript//安装typescript,这个是类型辅助插件,与全景项目关系不大npminstall-S@types/thre
- vue-3d-model属性介绍
喜枝儿
Vuevue.js3djavascript
vue-3d-model是一个可以解析3d模型的组件,基于threeJS和webGL;这篇文章就不介绍具体怎么引入了,可以到官网查阅一下,这里主要是记录一下这个组件的属性,方便我自己和大家查阅使用,具体支持哪些文件,我放在文章最后:配置属性:width-宽度,和高度一起才生效height-高度,和宽度一起才生效src-3d文件路径,e.g.example/models/obj/LeePerrySm
- vue-3d-model
dragonzoebai
vue3dfbxgltf
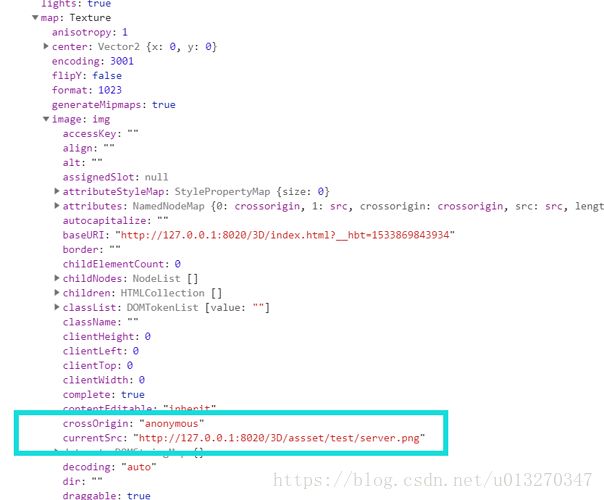
vue-3d-model-npmGitHub-hujiulong/vue-3d-model:vue.js3Dmodelviewercomponent通过该插件降低Threejs的使用难度vue项目加载三维模型,我把模型放在了服务器的tomcat里面,需要对tomcat的fbx项目文件夹设置跨域,如下:WEB-INF\web.xmlcross-originorg.apache.catalina.fi
- vue-3d-loader
dragonzoebai
vuefbxgltf3d
vue-3d-loader-npmGitHub-king2088/vue-3d-loader:VueJSandthreeJS3dviewer是对vue-3d-model的改进,降低Threejs使用难度#默认安装"vue-3d-loader":"^1.3.4",只支持vue2npmivue-3d-loader#vue3需要安装2版本,vite只建立在vue3之上的,因此vite也是需要安装2版本n
- Three.js学习3:第一个Three.js页面
stones4zd
three.js学习前端
一、一图看懂Three.js坐标这个没什么好说的,只是需要注意颜色。在Three.js提供的编辑器中,各种物体的坐标也这样的色彩:红色:x轴绿色:y轴蓝色:z轴Three.js提供的编辑器可以在本地Three.js文档中的editor目录里访问到:http://localhost:9000/editor/如果不知道怎么做,可以参考我的这篇博文:Three.js学习1:threejs简介及文档本地部
- Threejs 地图3D可视化
傲娇的koala
3d
大厂技术高级前端Node进阶点击上方程序员成长指北,关注公众号回复1,加入高级Node交流群可以直接去githubgithub.com/1023byte/3Dmap前言threejs小练习,从头实现如何加载地理数据,并将其映射到三维场景中的对象上。获取数据在开始绘制图形前,需要一份包含地理信息数据,我们可以从阿里云提供的小工具获取datav.aliyun.com/portal/school/atl
- Threejs 开发3D可视化地图
zz_jesse
3d
可以直接去githubgithub.com/1023byte/3Dmap前言threejs小练习,从头实现如何加载地理数据,并将其映射到三维场景中的对象上。获取数据在开始绘制图形前,需要一份包含地理信息数据,我们可以从阿里云提供的小工具获取datav.aliyun.com/portal/school/atlas/area_selector在范围选择器中,可以选择整个或者各个省份的地理信息数据。生成
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后