部署hexo-github个人博客(图文并茂)
我的个人博客:https://chenzhangchi.com/posts/31968.html
本文将演示如果通过mac部署hexo+github个人博客,如果你用的是windows,聪明的你一定可以类比完成
第一阶段:本地搭建
1、安装node.js
登录 https://nodejs.org/ ,下载 node.js 安装,这个安装完后 node 和 npm 就都有了
点击 LTS 版本下载

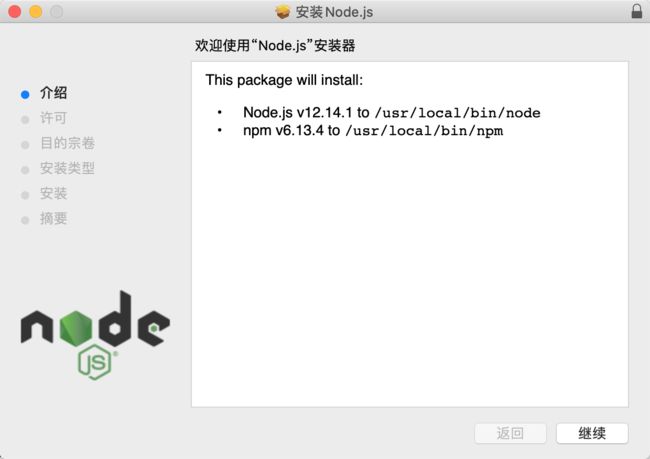
双击下载下来的 node-v12.14.1.pkg ,一直点击继续,来进行安装

使用 node -v 命令和 npm -v 命令验证

2、安装cnpm
如果不是 root 账户,必须用 sudo 提权
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
3、使用cnpm安装hexo框架
sudo cnpm install -g hexo-cli
4、创建博客目录并初始化
创建目录
mkdir ~/Dev/blog && cd ~/Dev/blog # 写给小白:~表示家目录
如果后面操作失败,直接删除 blog 目录即可
初始化目录
hexo init
初始化过程中会有几个报错和警告,不要管它,有这个提示就表示可以了

5、启动hexo,测试发布博客
在 blog 的根目录下,使用命令启动 hexo
hexo s # s是start的简写,所以可以使用命令 hexo start
系统会提示使用 http://localhost:4000 来访问博客,可以看到系统已经为我们生成了一篇博客,这篇博客已经介绍了 hexo 的常用命令
hexo new "My New Post" # 创建一篇新博客
hexo server # 启动hexo
hexo generate # 生成静态网站
hexo deploy # 部署静态网站到远端服务器
# 我觉得这个命令也挺重要的,在 hexo g 前使用
hexo clean # 删除生成的静态网页和缓存
cd ~/Dev/blog
hexo new "第一篇自己写的博客"
vim ~/Dev/blog/source/_posts/第一篇自己写的博客.md # 编辑博客
hexo clean
hexo g
hexo s
第二阶段:部署到github
首先要有一个 github 账号,这里默认你已经有了,没有的话就去 https://github.com/ 申请一个
1、创建一个仓库并发布默认网站
仓库名必须是 你的github账号名.github.io

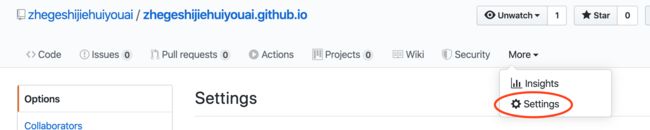
从这进入仓库的 settings

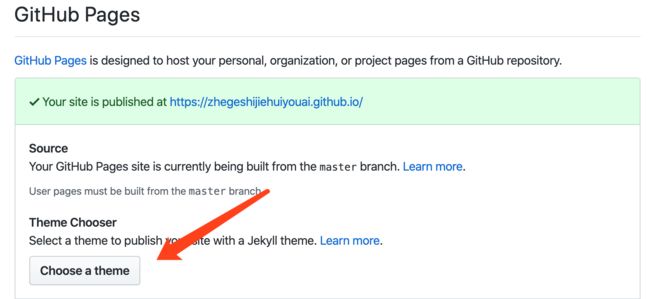
选择一个主题

选择完主题后会让确认默认页面,确认默认页面后,然后访问 https://zhegeshijiehuiyouai.github.io 就可以看到默认的网站了
2、安装git部署插件
cnpm install --save hexo-deployer-git
3、编辑blog根目录的_config.yml文件
注意这个 _config.yml 是 blog 根目录的,有些主题也有 _config.yml
vim _config.yml
找到最下面的 deploy,修改如下
deploy:
type: git
repo: https://github.com/zhegeshijiehuiyouai/zhegeshijiehuiyouai.github.io.git
branch: master
repo 中填写的是刚才在 github 创建的仓库的地址,master 表示主分支。
这是 yaml 格式的文件,注意对齐。下级缩进可以使用多个空格,这里使用两个空格,同时注意有值的行,冒号后面有一个空格。
4、推送刚才生成的网站到github
hexo d
如果没有用命令行登录过 github,这是会让你输入 github 的账号密码,输入即可。
部署成功后,提示如下

此时刷新自己的 github 仓库,就会看到仓库中已经有内容了

此时使用仓库名就可以访问到网站了,我的就是 http://zhegeshijiehuiyouai.github.io ,看到刚才的默认网站已经变成我们生成的网站了
进阶操作
1、将github网站绑定到自己的域名
没有自己的域名也可以不管这节,直接用github提供的域名访问就是了,申请域名的话可以到阿里云的万网去注册,注意注册域名后要实名认证
首先在自己的域名下添加一条 CNAME 记录

在 github 的 settings 中的 GitHub Pages 的 Custom domain 中添加自己的域名

此时仓库根目录会生成一个文件:CNAME ,内容为刚刚填写的域名。但是如果我们重新使用 hexo 生成网站,并不会有这个文件,所以还需要到 blog/source 目录创建 CNAME
cd ~/Dev/blog/source
echo "chenzhangchi.com" > CNAME
重新生成网站并发布,就可以使用 chenzhangchi.com 访问了
hexo clean
hexo s
hexo d
2、更换主题
首先找一个hexo的主题,以下面这个为例
https://github.com/blinkfox/hexo-theme-matery.git
将主题克隆到 themes 目录下,这个目录默认是有一个 landscape 主题的
cd ~/Dev/blog
git clone https://github.com/blinkfox/hexo-theme-matery themes/matery
下载完后,修改 _config.yml 文件修改主题
vim _config.yml
找到 themes,将其由 landscape 修改为 matery

根据每个主题的要求进行修改后,在重新发布就可以了。需要注意的是,由于我们使用了 cnpm 来管理包,所以这些主题中如果有使用 npm 来安装模块的,要全部换成 cnpm 。
hexo clean
hexo g
hexo d