工程化中的依赖包的下载与配置
工程化中的依赖包的下载与配置
- swiper
- jQuery
- bootstrap
- animate.css
- font-awesome
- less
- Element-UI
- MD5
- axios
在学习 vue工程化过程中,会遇到很多需要下载依赖包并配置的问题,在这里做个简单的总结,以便以后参阅
工程化第一步是搭建node环境,并创建工程化项目。
然后在按项目所需安装相应的依赖包, swiper,jQuery,animate.css,bootstrap,font-awesome,less(css预编译),element-ui
swiper
下载依赖包:cmd运行 cnpm/npm i swiper --save

哪个组件需要swiper就在那里引入(最好不要在main.js中,不仅影响性能,而且还需要手动配置)

注意: npm默认下载最新版本,如不想使用最新版本,安装时在组件后加上 @3.42 版本号即可
安装好后可以在 package.json下查看
jQuery
cmd执行 cnpm i jquery --save

引入在入口文件main.js

手动配置:
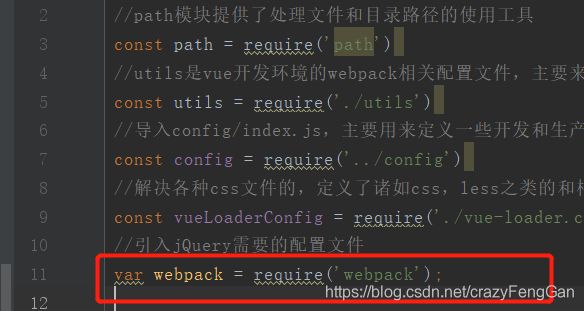
修改webpack.base.conf.js。
①加入 var webpack = require(‘webpack’);

②module.exports加入如下代码:
//引入jQuery需要的配置文件
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery",
//bootstrap依赖的popper.js 配置
Popper: ['popper.js', 'default']
})
]

因为后面会写到bootstrap,所以配置里有bootstrap
重启项目,检验是否引入成功
bootstrap
安装bootstrap依赖包
cmd执行:**cnpm i bootstrap --save

入口文件main.js引入bootstrap

bootstrap不仅依赖jQuery,还有popper.js。所以要安装popper.js
cmd执行:cnpm i popoper.js --save
在webpack.base.conf.js加入配置
//bootstrap依赖的popper.js 配置
Popper: ['popper.js', 'default']
animate.css
首先还是先安装animate依赖包
cmd执行:cnpm i animate.css --save

在入口文件引入:import 'animate.css’

验证是否成功
font-awesome
安装依赖包
cmd执行:cnpm i font-awesome-loader less less-loader style-loader fileloader font-awsome --save
配置font-awesome-loader,(webpack.base.conf.js)

引入文件:

并将iconfont文件放入对应位置

less
安装依赖包
cmd执行:**cnpm i less less-loader --save-dev

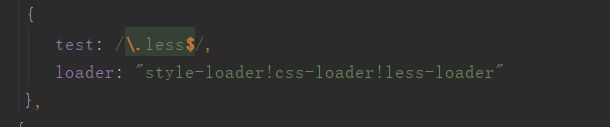
添加配置:(build/webpack.base.conf.js)在module下的rules
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader"
},

使用时在style标签上加 **lang=‘less’**即可
如要在less中加入js代码,在 build/utils.js进行配置,将JavaScript启动
{javascriptEnabled: true}
Element-UI
1.首先下载依赖包,在cmd中输入 cnpm i element-ui -s

如果报错,把其他对应的依赖包也安装上.
cmd输入:cnpm i sass-loader node-sass -D。
2.入口文件引入,(main.js)

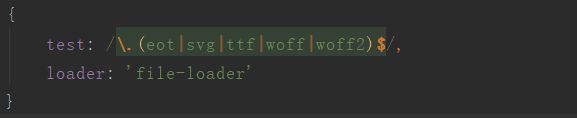
3.添加配置(webpack.base.conf,js)
{
test: /\.(eot|svg|ttf|woff|woff2)$/,
loader: 'file-loader'
}
MD5
1.安装
npm install --save js-md5
2.在vue文件中使用
import md5 from ‘js-md5’
md5(''); // d41d8cd98f00b204e9800998ecf8427e
// 加密中文
md5('中文');
// 其他
md5([]);
// Different output
md5(''); // d41d8cd98f00b204e9800998ecf8427e
md5.hex('');
axios
1.安装axios并引入
cnpm install axios; // 安装axios
2.引入
import axios from ‘axios’
Vue.prototype.axios = axios;
import Qs from ‘qs’;
Vue.prototype.qs = Qs;
目前只用到这么多,以后遇到会继续补充