Canvas的图象绘制:照片上每个像素点的获取
1、createImageData()
自己创建一个新的、空白的ImageDate对象
2、getImageData(x,y,width,height)
从画布上获取指定区域的像素点,作为一个新的ImageData对象(可以将照片放到画布上,然后获取照片的指定区域)
(x,y)为左上角起点坐标,width和height为指定区域的大小,可以为一个像素
3、putImageData(object,x,y)
将获得的对象放到画布的指定区域
object为指定画布区域对象,(x,y)为将对象放置在何处
!!4、获得的对象的返回值是一个数组
ImageData.date[0] = R //红
ImageData.date[1] = G //绿
ImageData.date[2] = B //蓝
ImageData.date[3] = alpha //透明度
以此类推,每四个为一个像素点。
注意:在把照片放到画布中时,由于浏览器加载顺序,需要将照片先加载然后再使用drawImage(img,0,0)添加到画布。
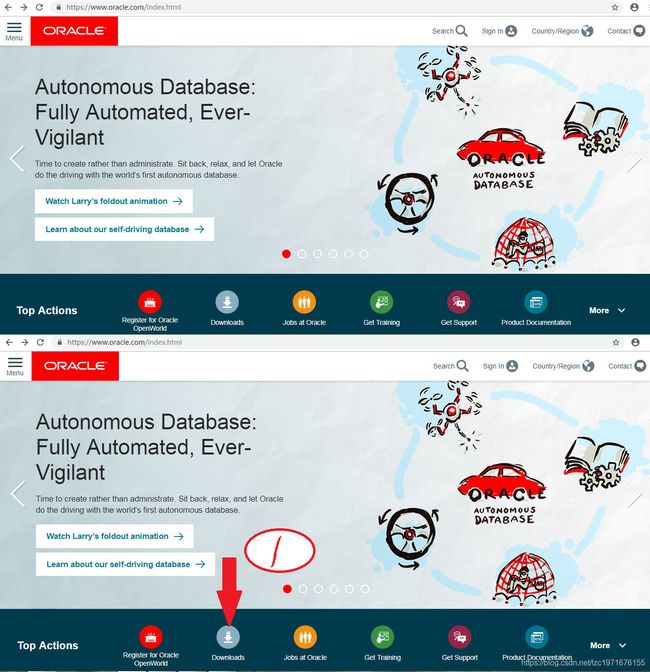
图片图片为三个阶段截屏效果,我用ps合在一起的
代码
Document
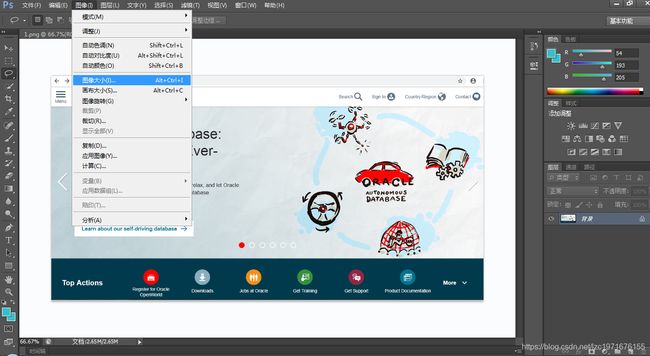
照片的合成,打开ps,并打开要合成的几张图片,
1、选择每一张图片并且在菜单栏的“图象”选项,查看图象大小,像素和宽高都可以;

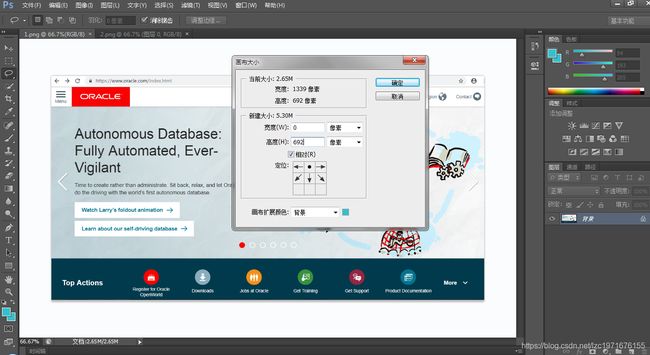
2、选中一张照片,设置画布大小,根据你要合成的图片自己调整大小;

画布大小在调整时需要注意箭头选择,如果想向下扩充区域,就点击向上的箭头
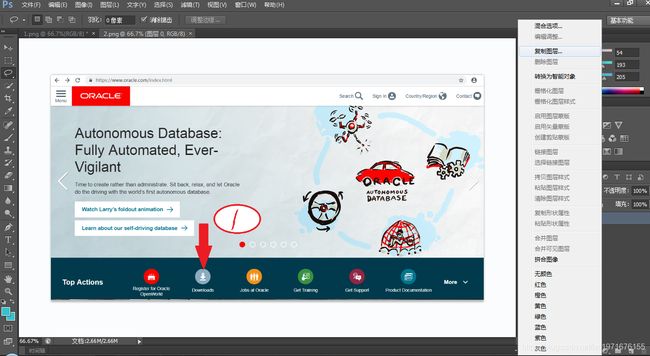
3、然后选择另外一张照片,复制图层到刚才调整画布大小的图片;


4、按Ctrl+T移动图片和调整大小