- iOS Viper架构实战教程:基于caojunhua/iOS_Viper
郑眉允Well-Born
iOSViper架构实战教程:基于caojunhua/iOS_ViperiOS_Viper项目地址:https://gitcode.com/gh_mirrors/io/iOS_Viper本教程将引导您深入了解并实践一个典型的iOSViper架构项目,该项目托管在GitHub,旨在教授您如何理解和运用Viper模式在您的iOS开发中。1.目录结构及介绍iOS_Viper项目采用了精心设计的目录结构来
- iOS中的设计模式(六)- 单利模式
胖虎1
iOS中的设计模式设计模式单利模式iOS中单利Swift单利OC单利
引言在iOS开发中,单例模式(SingletonPattern)是一种非常常见且实用的设计模式。它通过确保某个类只有一个实例,并提供一个全局的访问点,帮助开发者管理共享资源或提供全局配置。在许多应用场景中,我们需要确保某些对象在整个应用中只有一个实例,以避免资源浪费或不一致的状态。例如,在网络请求管理、数据库连接、日志记录等场景中,单例模式可以简化对象的管理,避免重复创建和销毁实例,提高性能。然而
- 【IOS】iOS开发常用三方库、插件、知名博客等等
雨影丶
此文章转自github:https://github.com/Tim9Liu9/TimLiu-iOS介绍这是一个用于iOS开发的各种开源库、开源资料、开源技术等等的索引库.具体内容=============================版本管理@依赖管理@Git用法@返回Gitgit-recipesGitrecipesinChinese.高质量的Git中文教程.lark怎样在Github上面贡献
- 过滤Html标签
风野烂漫
技术过滤Html标签
有时候在iOS开发中,有可能遇到需要把Html的标签过滤成字符串过滤标签成字符串+(NSString*)filterHtmlTag:(NSString*)originHtmlStr{if(!originHtmlStr||[originHtmlStrisKindOfClass:[NSNullclass]]){return@“没有内容";}NSString*result=nil;NSRangearro
- react-native入门之核心组件与原生组件
crayon-shin-chan
surprise#react-nativereactnativereact
文档:核心组件与原生组件·ReactNative中文网1.简介ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。可以使用JavaScript来访问移动平台的API,使用React组件来描述UI的外观和行为2.视图在Android和iOS开发中,一个视图是UI的基本组成部分屏幕上的一个小矩形元素、可用于显示文本、图像或响应用户输入。甚至应用程序
- 【C语言】01-C语言概述
「已注销」
零基础学习iOS开发-C语言c语言开发语言iosiphoneipadobjective-c
本文目录零、为什么iOS开发要先学C语言?一、C语言简史二、C语言的特点1.简洁性和紧凑性2.运算符丰富3.数据类型丰富4.结构化的控制语句5.允许直接访问物理地址,对硬件进行操作6.生成高质量的目标代码7.良好的可移植性三、C语言能做什么?四、C语言的版本问题五、C语言语法预览1.程序结构2.变量和数据类型3.控制结构4.函数5.运算符和表达式6.输入和输出7.注释8.标识符和关键字9.预处理器
- iOS 中的圆角与平滑圆角:从新特性到老项目适配
胖虎1
开发经验分享UI小组件核心动画ios圆角平滑圆角cornerCurve
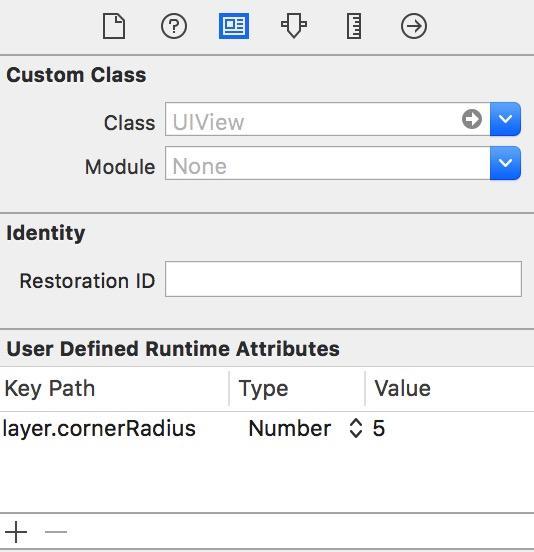
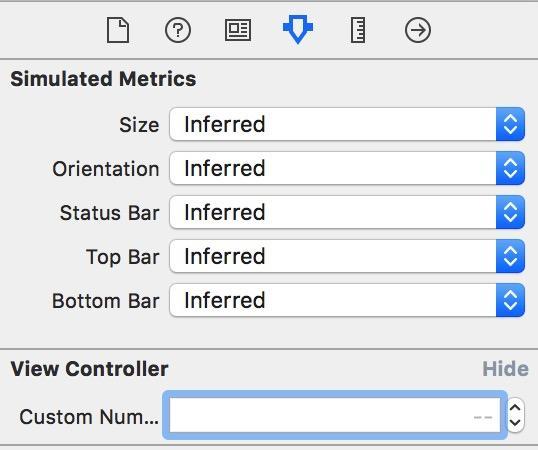
引言在iOS开发中,圆角是非常常见的UI元素,它能够让按钮、卡片和输入框等界面元素更加柔和、现代。传统的圆角效果通过cornerRadius属性实现,但在一些设计中,圆角的过渡并不够自然,尤其是在高分辨率屏幕上,视觉效果可能显得生硬。为了提升用户体验,iOS13引入了cornerCurve属性,允许开发者为圆角添加更自然、平滑的过渡效果。然而,在老项目中,如何平滑地过渡到这一新特性?本篇博客将介绍
- 自适应键盘,自带隐藏键盘的输入框(UITextField)
胖虎1
UI小组件自定义输入框键盘UITextField
引言在iOS开发中,输入框占据着举足轻重的地位。与安卓不同,iOS输入框经常面临键盘遮挡的问题,或者无法方便地取消键盘。为了解决这些问题,有许多针对iOS键盘管理的库,如IQKeyboardManager、TPKeyboardAvoiding和KeyboardManager等等。然而,一些库可能对整个项目的侵入性较大,可能会影响到其他功能。有时,我们可能不希望某些输入框被这些库管理,虽然它们通常也
- iOS开发书籍推荐 - 《高性能 iOS应用开发》(附带链接)
胖虎1
开发经验分享iosiOS开发iOS高性能iOS高级iOS进阶
引言在iOS开发的过程中,随着应用功能的增加和用户需求的提升,性能优化成为了不可忽视的一环。尤其是面对复杂的界面、庞大的数据处理以及不断增加的后台操作,如何确保应用的流畅性和响应速度,成为开发者的一大挑战。《高性能iOS应用开发》这本书正是为了解决这些问题,提供了深入的性能优化指导。这本书不仅涵盖了从应用启动到界面渲染、从内存管理到多线程处理的各个性能优化方面,还通过具体的案例和实用的技巧,帮助开
- 探索水平视界:Horizon SDK for iOS深度解析与应用推荐
杭律沛Meris
探索水平视界:HorizonSDKforiOS深度解析与应用推荐去发现同类优质开源项目:https://gitcode.com/项目介绍在数字时代的洪流中,视频录制与摄影已不仅仅是捕捉瞬间的艺术,它更是技术创新的前沿阵地。HorizonSDKforiOS,一个旨在颠覆传统视频记录体验的库,以其独特的实时水平校正算法和强大的定制滤镜功能,成为iOS开发者的新宠。通过这个开源项目,开发者能够轻松地为自
- 掌握iOS导航控制器实践指南.zip
滚菩提哦呢
本文还有配套的精品资源,点击获取简介:在iOS开发中,导航控制器是一个核心组件,用于管理视图控制器的导航堆栈,提供用户界面的“前进/后退”导航体验。本压缩包提供了一系列示例和代码片段,讲解了如何使用导航控制器以及如何利用XIB文件来设计和实现视图控制器的界面。开发者将通过这些实践示例学习到导航控制器的工作原理和基本操作,包括视图控制器的推送、弹出,以及如何访问和操作导航栈。这些知识对于创建流畅直观
- python 读写Plist篇(Plist)
JensenZhong
python基础python开发语言
python读写Plist篇(Plist)文章目录python读写Plist篇(Plist)一、Plist应用环境二、python环境(plistlib库)三、plist文件打开方式四、plist文件示例(config.plist)五、文件读取六、文件写入七、文件内容删除八、代码示例一、Plist应用环境Plist文件主要在macOS和iOS开发环境中使用。Plist文件通常用于存储应用程序的
- 探索iOS开发语言基础与Xcode工具:从零开始构建你的第一个iOS应用
concisedistinct
开发语言xcodeios开发语言Swiftobjective-c
目录1.iOS开发语言基础1.1Swift语言基础1.1.1变量和常量1.1.2数据类型1.1.3控制流1.1.4函数1.1.5类和结构体1.2Objective-C语言基础1.2.1语法和数据类型1.2.2控制流1.2.3函数和方法1.2.4类和对象2.初探Xcode工具2.1Xcode的安装2.2Xcode的主要组件2.2.1项目导航器2.2.2编辑器2.2.3调试器2.2.4界面设计器2.2
- 黑马程序员——浅谈java中的异常机制
IT__JM
java基础
----------------------ASP.Net+Android+IOS开发、.Net培训、期待与您交流!----------------------异常是Java中的重要机制,也使用了面向对象的思想,进行了封装。我们通常使用的异常类。而异常类中所描述的就是程序中可能出现的错误或者问题。就像人生病一样,不一定经常有,但总有生病的时候,而且生病的原因不同,性质不同,对其的治疗自然也不一样。
- 探索iOS开发新境界:VIPER架构实战应用
萧书泓
探索iOS开发新境界:VIPER架构实战应用iOS-Viper-ArchitectureThisrepositorycontainsadetailedsampleappthatimplementsVIPERarchitectureiniOSusinglibrariesandframeworkslikeAlamofire,AlamofireImage,PKHUD,CoreDataetc.项目地址:h
- Viperit:简化iOS开发的VIPER架构框架
甄新纪
Viperit:简化iOS开发的VIPER架构框架ViperitViperFrameworkforiOSusingSwift项目地址:https://gitcode.com/gh_mirrors/vi/Viperit在iOS开发领域,VIPER架构因其清晰的模块化和高度解耦的特性而受到推崇。然而,传统的VIPER实现往往涉及大量的样板代码,使得初学者和经验丰富的开发者都感到繁琐。今天,我们要介绍的
- iOS 三方登录非友盟等而是“ 微信 QQ 支付宝” 简单总结
I'm the Lemon's辣妈程序媛
iOS三方登录转载加原创微信支付宝QQ
近两年半没有工作,重新回到技术岗位,脸大的我竟然一丁点不恐惧,不知道其他宝妈会有同样的感受吗?在新公司的第二周被安排给之前的一个项目改bug,第二个任务是一个社交的App,其中有通过第三方快速登录的功能,不瞒大家说,第一次接触(14年毕业就做iOS开发,成长神一般的慢)。正题:最最好的方式是官方文档除此之外百度不好意思地说我“百家抄袭”了一下。除了微信登录还附加了分享哈哈~(有图片更高效,本人能力
- IOS开发者账户多少钱?
咕噜分发企业签名-APP加固-彭于晏
网络ios
市场上有很多人在回收苹果企业开发者账号,苹果企业账户也很多,但价格现在很贵。苹果企业开发者账号生成的苹果企业开发人员证书可以进行到苹果企业签名,而无需安装应用程序商店。所以很受用户欢迎企业级帐户通常用于测试公司规模超过500家的内部部署帐户,部署的应用程序不能发布到appstore。请注意,该账户到期后,无法启动安装在手机上的应用程序,因此按账户更新时间很重要。公司账户的机器设备数量没有限制,不需
- 如何在Swift中实现基本的UI设计?
电脑高手-小林
swiftui开发语言
在iOS开发中,用户界面(UI)设计是构建应用的核心部分之一。通过Swift,你可以利用各种工具和框架轻松地创建富有互动性的界面。本文将向你介绍如何在Swift中实现基本的UI设计,从最基础的界面元素到布局技巧,帮助你构建流畅的用户体验。1.配置Xcode项目在开始之前,首先需要创建一个新的iOS项目。你可以按照以下步骤进行操作:打开Xcode并选择CreateanewXcodeproject。选
- WWDC 2018:细说 Swift 包管理工具 (Swift Package Manager)
知识小集
WWDC2018Session411:GettingtoKnowSwiftPackageManager查看更多WWDC18相关文章请前往老司机x知识小集xSwiftGGWWDC18专题目录作者:KANGZUBIN目前,在macOS/iOS开发中,我们通常使用CocoaPods或Carthage等非官方工具来管理项目工程中对第三方开源库的依赖。SwiftPackageManager(Swift包管理
- iOS 老项目适配 #Preview 预览功能
HH思️️无邪
iOS小知识iOSUIKitXcode适配指南iosxcodeswift
前言iOS开发者最憋屈的就是UI布局慢,一直以来没有实时预览功能,虽然swiftUI早就支持了,但是目前主流还是使用UIKit在布局,iOS17苹果推出了#Preview可以支持UIKit实时预览,但是仅仅是iOS17,老项目怎么办呢?于是就有了这篇老项目适配#Preview预览的文章,从新建Targets是正文开始,前面的是我在探索过程中的踩坑记录。环境MacOS:15.1Apple:M4Xco
- iOS开发之UINavigationController的使用
幸福在路上wellbeing
ios
这一篇记录的是iOS开发中UINavigationController的使用,UINavigation即导航栏,主要是用于页面间的导航切换,本篇要实现的就是利用导航栏,在UITableView中点击一个单元格,然后跳转到详情页面,并且详情页面可以返回。效果图如下:下面就一步步实现这个项目吧:1、新建工程NavigationControllerTest2、打开Main.storyboard文件,并选
- 图书管理系统 Axios 源码 __删除图书功能
还是鼠鼠
javascriptbootstrapajaxvscode前端前端框架node.js
目录代码实现(index.js)代码解析使用方法下面是完整的删除图书功能代码,基于HTML+Bootstrap+JavaScript+Axios开发。代码实现(index.js)//删除图书功能document.querySelector('.list').addEventListener('click',(e)=>{//判断是否点击了删除按钮if(e.target.classList.conta
- 图书管理系统 Axios 源码__获取图书列表
还是鼠鼠
javascriptbootstrapajax前端
目录核心功能源码介绍1.获取图书列表技术要点适用人群本项目是一个基于HTML+Bootstrap+JavaScript+Axios开发的图书管理系统,可用于添加、编辑、删除和管理图书信息,适合前端开发者学习前端交互设计、Axios数据请求以及Bootstrap样式布局。核心功能图书列表渲染通过Axios发送GET请求获取服务器上的图书数据。渲染数据到HTML表格,展示书籍的名称、作者、出版社等信息
- Kivy基础教程
PoolPoolIsTryingHard
python开发语言
文章目录一、Kivy是什么?二、安装kivy1.安装kivy2.第一个kivy界面hello,kivy!二,Label三,Button四,Spinbox五,TextInput一、Kivy是什么?Tkinter是Python的图形用户界面(GUI)模块,您可以使用Python制作桌面应用程序。您可以制作窗口、按钮、显示文本和图像等。你也可以用kivy开发Android应用,或者用于iOS开发。二、安
- C语言刷抖音源码,iOS多种刷新样式、音乐播放器、仿抖音视频、旅游App等源码...
weixin_39644494
C语言刷抖音源码
iOS精选源码iOS优质博客在开发过程中我们可能会遇到不同的产品需求,例如说A-->B--C,如果是层级返回的话我们只需要pop回去就好,但是如果是back到指定VC的时候,例如:A-->B--C,然后从C回到A,在开发过程中还是遇到的比较多的,本文总结了常见的三种方法,以此记录一下。使用场景:A-->B-...阅读原文在iOS开发的道路上,多线程的重要性不言而喻.大部分我们都停留在基础的使用上面
- 阿里、字节:一套高效的iOS面试题(修正版)
侃侃而谈。句句是你
八卦及经验分享面试javaandroidpythonios
简述笔者最近收集梳理了一些iOS相关的问题,其中大部分都是大厂面试或者面试其他人用到的,能命中大部分的面试和日常工作,更希望你可以用它来检验自己由于问题量太大,本文只是给了问题,希望发挥圈友的动手能力,自己去探索下,也可以在下方进行评论回复你的答案或者提出更高质量的问题!!!runtime相关问题runtime是iOS开发最核心的知识了,如果下面的问题都解决了,那么对runtime的理解已经很深了
- Flutter开篇封装TabBar
天方夜歌
OCReactNativeFlutter
小萌是从事iOS开发的,最近flutter火的不行,领导要求新的项目使用flutter,节约时间成本,学了一段时间的flutter,从今天开始正式开始Flutter开发新的项目开篇就是创建项目,搭建基本框架,tabbar和appbar的封装话不多说,直接上主要的代码,下载地址https://github.com/shuilanjianyue/flutter_tab_bar_demo/tree/ma
- 使用嗅探大师(sniffmaster)破解https加密
鹅肝手握高V五色
https网络协议tcpdump爬虫抓包嗅探大师sniffmaster
嗅探大师进行HTTPS暴力抓包不需要越狱、设置代理或安装信任证书,能够自动解密HTTPS数据,即使应用设置了PIN和双向验证也能够正常抓包。但是,要求被抓取的App必须使用iOS开发证书签名。对于未重签名的应用(如iOS系统应用或部分第三方应用),只能查看请求地址和请求头,无法查看请求体(body)。准备iOS设备连接设备:通过USB将iOS设备连接到电脑,设备需解锁并处于亮屏状态。信任电脑:如果
- iOS 网络请求: Alamofire 结合 ObjectMapper 实现自动解析
胖虎1
开发经验分享iosAlamofireObjectMapper网络请求自动解析数据自动解析模型
引言在iOS开发中,网络请求是常见且致其重要的功能之一。从获取资料到上传数据,出色的网络请求框架能夠大大提升开发效率。Alamofire是一个极具人气的Swift网络请求框架,提供了便据的API以完成网络请求和响应处理。它支持多种请求类型,如GET和POST,并且给予您便据的带容处理过滤器和返回数据解析的功能。ObjectMapper是一个强大的Swift数据映射工具,使用其提供的Mappable
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d