- 【小米App】编程猫入门指南
Botiway
移动APPwindowsandroidstudiopythonlinuxkotlin
编程猫提供了多种工具和课程,帮助用户入门安卓应用开发。以下是入门指南:选择开发工具AppInventor:适合初学者,通过拖拽式的可视化编程,无需编写复杂代码即可创建安卓应用。学习基础课程编程猫官方课程《AppInventor入门》:学习AppInventor的基本操作,了解组件、事件和逻辑设计。《安卓应用开发基础》:掌握安卓应用的基本结构、界面布局和常用控件。在线教程和视频在编程猫官网、Bili
- 2025年投身Java培训的可行性分析——基于计算机科学与技术专业的视角
车载诊断工程师-小白
文章java开发语言
2025年投身Java培训的可行性分析——基于计算机科学与技术专业的视角2025年投身Java培训的可行性分析引言随着信息技术的快速发展,编程语言的需求和应用领域也在不断变化。Java作为一种广泛应用的编程语言,在企业级应用开发、安卓应用开发、大数据处理等多个领域中占据重要位置。对于计算机科学与技术专业的学生或从业者而言,掌握Java不仅有助于增强个人竞争力,还能拓宽职业发展路径。本文将从市场需求
- 安卓(Android)平台上的MVVM架构:关键知识点、优劣分析及实践示例
洪信智能
安卓开发android架构
摘要本文旨在探讨安卓平台上广泛应用的Model-View-ViewModel(MVVM)架构模式的核心概念、主要优点与潜在不足,并通过实际示例代码阐明其在实际项目中的应用方式。MVVM作为一款推动关注点分离和提高软件质量的架构方案,在安卓应用开发中起着至关重要的作用。一、安卓MVVM架构核心知识点1.1、架构组成1.1.1、Model层承载业务逻辑与数据实体,独立于UI并与ViewModel进行交
- 1、Java 环境搭建与基本概念:开启 Java 编程之旅的第一步
翻晒时光
从0学Javajava开发语言
大家好,欢迎来到我们的Java学习系列博客,今天是第一课,我们将一起探索Java环境搭建与基本概念。无论你是编程新手,还是想要学习一门新语言的老手,Java都是一个非常值得学习的语言,它在众多领域都有着广泛的应用,从企业级软件开发、安卓应用开发到大数据处理,都能看到Java的身影。让我们开始这充满挑战与乐趣的Java学习之旅吧!一、Java的发展历程与特点Java诞生于SunMicrosystem
- android 选择文件并返回地址,安卓打开文件浏览器,选择文件后得到返回路径
剑道小子
android选择文件并返回地址
新手,写的不对还望指正!在安卓应用开发中经常会遇到需要打开系统文件管理器选择文件后返回路径的操作。例如点击一个导入的Button按钮,首先在根目录下寻找所需要的文件,若文件不存在就弹出对话框是否选择文件,选择文件后返回文件路径,给Button注册监听:publicvoidonClick(Viewarg0){if(mFilePath.equals("没有找到相关文件")){AlertDialog.B
- 让你不再惧怕内存优化
alexhilton
原文链接让你不再惧怕内存优化之前曾经写过一篇关于如何做性能优化的文章,现在针对内存这一专项再做精细化的讨论。对于安卓应用开发来说,内存究竟会遇到什么样的问题,有什么方法可以用来测试和分析,以及有什么样的策略可以去实践优化,今天就来好好聊聊这个话题。[图片上传失败...(image-1a670a-1694436567164)]缘起现代计算机是基于冯*诺依曼架构的,计算机的软件是运行在内存之中的,进程
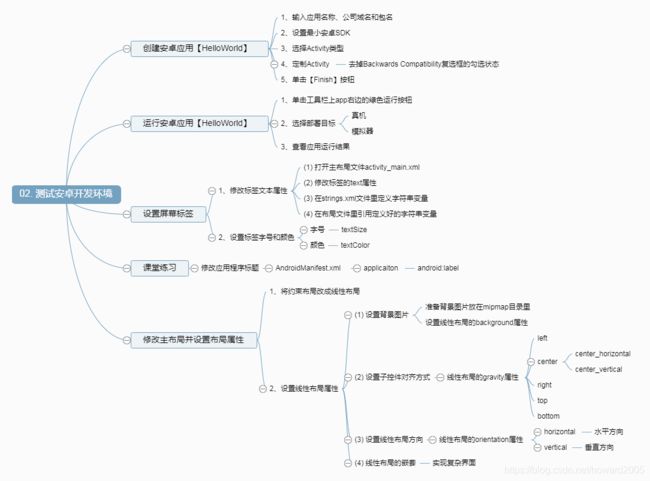
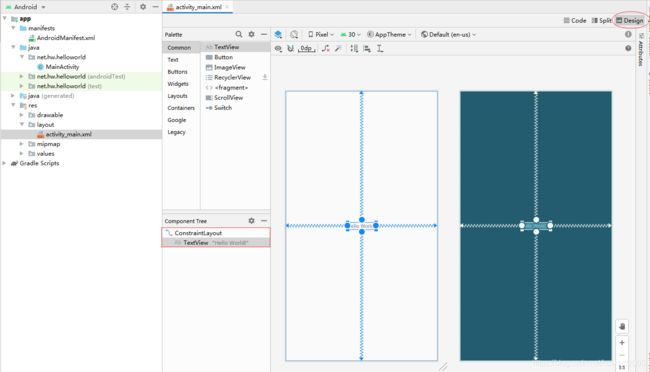
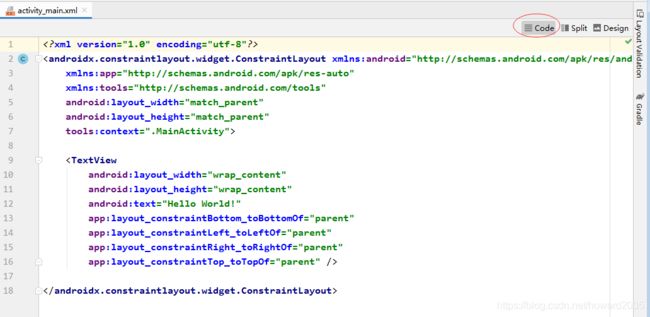
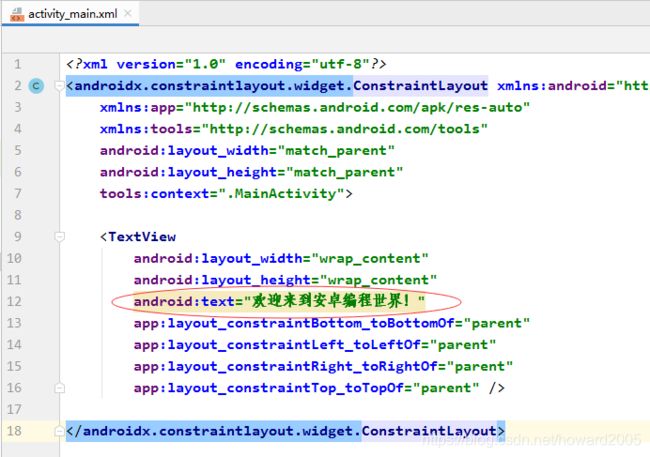
- 安卓应用开发环境
@海~涛
android
安卓应用开发环境安卓应用开发环境安卓Studio下载安装安卓Gradle下载安装安装&使用&构建问题AndroidStudio无法下载SDKIDE多开过滤默认关键字ReadtimedoutRunwith--stacktraceoptiontogetthestacktrace.Runwith--infoor--debugoptiontogetmorelogoutput.UsingflatDirsho
- 安卓之数据存储管理的使用场景以及技术优劣分析
洪信智能
安卓开发androidjava数据库开发sqlite云原生
一、文章摘要在安卓应用开发中,数据存储管理是关键环节之一,涉及到用户数据的持久化、应用程序状态的保存以及离线内容的缓存等场景。本文将探讨安卓数据存储管理的使用场景、应用前景,以及各种技术的优劣分析,同时附上相关代码示例。二、正文2.1、使用场景2.1.1、用户设置应用程序中的各种设置,如用户名、密码、主题等。2.1.2、数据缓存缓存数据,如图片、音频、视频等。2.1.3、数据持久化持久化数据,如数
- Unity 2022 + Android 接入微信登录
DevilNoV
unity3dunityandroid微信
实现Unity接入安卓端的微信登录分为五个大步骤生成keystore安卓应用开发者签名在微信开放平台申请移动应用接入编写JavaAndroid部分代码,生成arr文件编写UnityC#代码Unity打apk包,安装到手机中进行测试建议按照顺序逐步进行,1,2步如果已经完成,可直接跳过.虽然步骤有些多,但这些步骤只要做一次就好,往后点击两个按钮就可以完成代码更新.编写JavaAndroid部分代码,
- 如何看待【前端】已死论?
学不好python的小猫
生活程序员创富职场和发展程序人生1024程序员节
这种说法,“Java已死、前端已凉”,通常源于技术领域的快速变化和某些观点的夸张表达。让我们具体分析一下:1.**Java的状况**:-Java是一种历史悠久、应用广泛的编程语言。它在企业级应用、安卓应用开发等领域依然占据重要地位。-尽管新的编程语言如Python、Go和Kotlin等逐渐流行,Java依然因其稳定性、成熟的生态系统和强大的社区支持而被广泛使用。-Java正在不断进化,例如Java
- 疫情期间,这家本地农商行为了应对挑战做出了以下努力——安卓应用开发
DevCyberX
androidAndroid
随着疫情的蔓延,许多企业都不得不采取创新措施来适应新的工作环境。在这种情况下,这家土生土长的农商行决定开发一款安卓应用程序,以提供更便捷的服务,并确保客户的安全和健康。下面将详细介绍他们在疫情期间开发的安卓应用程序的功能和源代码。在线银行服务:为了减少人员接触和遵循社交距离的指导方针,农商行的安卓应用程序提供了完善的在线银行服务。用户可以通过应用程序访问他们的账户,查询余额、查看交易历史、转账和支
- 如何下载并安装Android ,手把手教你安卓应用开发
程序员强哥
android应用开发androidstudioandroidandroid-studiojava
如果你要做安卓应用开发,那AndroidStudio(后面简称as)是必不可少的,那我们去哪里下载呢?官网,当然是去官网下载了:https://developer.android.google.cn/进入官网后,找到as的下载入口点击进入到:https://developer.android.google.cn/studio然后进去下载选项或者直接下载最新版本直接下载的是对应你自己电脑系统可以安装
- Android开发成功转车载开发后历经的九九八十一难
大鱼Ss
android
背景28万房贷,本来想着2023年开年就提前还款十万,结果因为工作不稳定耽搁了!以前我是做纯安卓应用开发的,年前工作调动,我被安排到了车载部门,基本工作任务还好,我的基础知识都能cover,但是一旦涉及到纯系统的开发工作,我的知识就捉襟见肘了。昨天,公司让我评估一个Surface倒车影像的实时预览工作量,搞得我很头疼。做纯系统的同学可能会觉得很简单,可惜,对于我这种扎根系统开发多年,两耳不闻窗外事
- 《设计模式奇妙之旅》第1章 简介
扣得君
设计模式奇妙之旅面试设计模式java面向对象设计模式奇妙之旅
第一章简介1.1什么要写这些博客?在我决定写这些博客的时候、已经是我在在读软件工程的本科三年级了,这意味着我距离工作找实习、找工作的时间越来越近。但我似乎准备的并没有那么充分,在之前的技术学习路线中,学习得比较离散。接触前端开发的时间最长,后端也可以做些业务,接触过RoboMaster的机器人开发、学习过安卓应用开发。但始终有些东西非常困惑我,将来找工作时什么很重要呢,听说过别人说过编程四大件:计
- 安卓获取App通知权限是否开启的方法及误区
暗尘随码去
安卓应用开发,在做推送功能时会用到推送权限是否打开的检测(虽然系统默认时打开的),但是有些用户可能会特意关掉(尤其时测试人员),那么如何获取到用户手机推送权限的状态呢,在网上搜到的代码有以下两种。1:亲测不准确不好用StringCHECK_OP_NO_THROW="checkOpNoThrow";StringOP_POST_NOTIFICATION="OP_POST_NOTIFICATION";A
- 安卓应用开发中的参数存取
leon_zeng0
安卓应用开发android参数设置存取参数
在开发安卓应用中,总是需要保存设置一些参数。开始我找到用SharedPreferences的方法,但官方网站说过期了,新的要用DataStore。本文就是介绍DataStorePreference的简单编程。DataStore是Jetpack中的一个组件,用于做数据持久化,DataStore以异步、一致的事务方式存储数据,克服了SharedPreferences的一些缺点,DataStore基于K
- 让你不再惧怕内存优化
alexhilton
AndroidandroidAndroidandroid-studio
原文链接让你不再惧怕内存优化之前曾经写过一篇关于如何做性能优化的文章,现在针对内存这一专项再做精细化的讨论。对于安卓应用开发来说,内存究竟会遇到什么样的问题,有什么方法可以用来测试和分析,以及有什么样的策略可以去实践优化,今天就来好好聊聊这个话题。缘起现代计算机是基于冯*诺依曼架构的,计算机的软件是运行在内存之中的,进程(也即运行中的程序)会耗费一定的内存,才能够正常执行。在软件开发的中世纪,C和
- 让你不再惧怕内存优化
原文链接让你不再惧怕内存优化之前曾经写过一篇关于如何做性能优化的文章,现在针对内存这一专项再做精细化的讨论。对于安卓应用开发来说,内存究竟会遇到什么样的问题,有什么方法可以用来测试和分析,以及有什么样的策略可以去实践优化,今天就来好好聊聊这个话题。缘起现代计算机是基于冯*诺依曼架构的,计算机的软件是运行在内存之中的,进程(也即运行中的程序)会耗费一定的内存,才能够正常执行。在软件开发的中世纪,C和
- 安卓应用开发入门:两个 Activity 之间的跳转
FreeTechLiu
Android移动应用安卓Java
关键知识IntentIntent(意图),主要实现Activity之间的来回切换和数据传递。Intent是一种轻量级的消息传递机制,这种消息描述了应用中一次操作的动作、动作涉及数据、附加数据。Android系统根据此Intent的描述,负责找到对应的组件,并将Intent传递给调用的组件,并完成组件的调用。例如,在一个联系人维护的应用中,当一个联系人列表屏幕(假设对应的Activity为listA
- Android Studio安装和配置
咖啡不要加糖
Androidandroidandroidstudiogradle
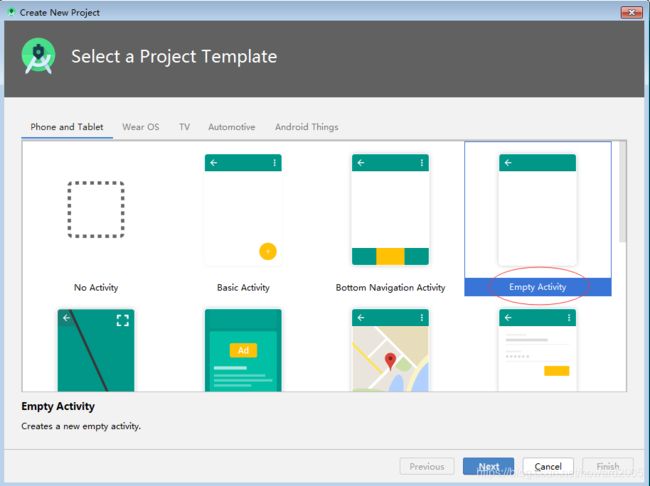
安卓应用开发(一)下载AndroidStudio(二)安装AndroidStudio1、进入安装向导2、选择安装组件3、选择安装位置4、选择开始菜单文件夹5、按照配置进行安装(三)启动并配置AndroidStudio选择不导入先前设置1、AndroidStudio首次运行2、选择安装类型3、选择默认JDK位置4、选择用户界面主题5、选择安卓SDK组件及安装位置6、模拟器配置(1)模拟器配置(AMD
- 安卓开发报错解决办法does not have an ActionBar set via setSupportActionBar()
~幻化成风~
androiduijava
做安卓应用开发的时候遇到一个奇怪的报错,搜遍了网上都没有,报错代码如下,希望后面遇到此问题的人可以快速定位问题java.lang.RuntimeException:UnabletostartactivityComponentInfo{com.xx/com.xx.mainpage.MainActivity}:java.lang.IllegalStateException:Activitycom.xx
- 基于TCP/IP协议的物联网安卓应用开发基础教程(Android Studio开发)
IOT趣制作
androidandroidstudioide
最新版安卓TCP助手Androidstudio工程分享:AndroidstudioTCP网络调试助手应用开发(支持TCPServer与Client切换)第0章简介大家好,在上上上期发布的教程中,教大家如何利用AndroidStudio开发出一款接入华为云物联网平台并调用相关API完成设备属性查询、设备命令下发等功能,那个是采用的MQTT协议借助华为云物联网平台完成数据收发,本次教程带大家完成一款基
- esp8266的TCP通信基础教程(结合手机APP)
IOT趣制作
大数据
最新版安卓TCP助手Androidstudio工程分享:AndroidstudioTCP网络调试助手应用开发(支持TCPServer与Client切换)原创在上一期教程中,我们完成了基于TCP协议的物联网安卓应用开发,本期我们使用ArduinoIDE对esp8266进行编程,完成对esp8266设备在TCP协议下的控制。此次实验的配置是将esp8266配置为TCP的服务器模式,手机APP作为客户端
- Unity 2022 + Android 接入微信登录
实现Unity接入安卓端的微信登录分为五个大步骤生成keystore安卓应用开发者签名在微信开放平台申请移动应用接入编写JavaAndroid部分代码,生成arr文件编写UnityC#代码Unity打apk包,安装到手机中进行测试建议按照顺序逐步进行,1,2步如果已经完成,可直接跳过.虽然步骤有些多,但这些步骤只要做一次就好,往后点击两个按钮就可以完成代码更新.生成keystore安卓应用开发者签
- 安卓开发复习(一)
高物终结者
第一章安卓应用开发特色:•四大组件Activity,Service,BroadcastReceiver,ContentProvider️•SQLite数据库轻量级,运算速度极快的嵌入式关系型数据库,不仅支持sql语句,还可以通过安卓封装好的API进行操作,让存储和读取数据变得特别方便。•地理位置定位Android手机都内置GPS,结合强大的地图功能,LBS这一领域潜力无限。需要准备的工具:️Jav
- 2020-11-15
午月_石坝
眨眼间新学期已经过去了一半的时间,大二的时候总会觉得等到大三的专业课都开始了我就会发现物联网专业的强大了。emmmm现在发现好像并不是,我觉得我的专业好像是学了个寂寞。时至今日我都不知道,我的专业在学什么。这学期开的课主要有arm嵌入式开发,Javaweb,安卓应用开发,ZigBee,rfid,计算机网络,操作系统。对于Javaweb和安卓应用开发我是很感兴趣的,但是有些尴尬,这两门课的先行课是j
- 彻底理解安卓应用无响应机制
lyb2518
Android
转载:http://gityuan.com/2019/04/06/android-anr引言不论从事安卓应用开发,还是安卓系统研发,应该都遇到应用无响应(ANR,ApplicationNotResponding)问题,当应用程序一段时间无法及时响应,则会弹出ANR对话框,让用户选择继续等待,还是强制关闭。绝大多数人对ANR的了解仅停留在主线程耗时或CPU繁忙会导致ANR。面试过无数的候选人,几乎没
- 20200306
newtrek
-好久没上了,发现都改成另一番模样了,曾经认识的笔友,不知现在过得怎样。-我记得之前还能兑20多块,现在只能兑10多块了。-回顾自己的文章,满满都是回忆。-还是回到以前积极奋斗的样子,花点时间在自我总结上,安排!-已经三周宅家办公,逐渐自闭﹉-实践证明,我不适合在家办公,效率不高,搞得每天加班-去年七月新找了工作,一直在写C艹,许久没碰安卓应用开发。-走出舒适区......
- 安卓应用开发!Android组件化架构实践,知乎上转疯了!
深圳之巅
程序员android
开头最近有个老铁,告诉我说,上班一个月,后悔当初着急入职现在公司了。他之前在美图做手机研发,今年美图那边今年也有一波组织优化调整,他是其中一个,在协商离职后,当时捉急找工作上班,因为有房贷供着,不能没有收入来源。所以匆忙选了一家公司,实际上是一个大型外包公司,主要派遣给其他手机厂商做外包项目。**当时承诺待遇还不错,所以就立马入职去上班了。但是后面入职后,发现薪酬待遇这块并不是HR所说那样,那个H
- 安卓应用开发流程!写给程序员的Flutter详细教程,分享PDF高清版
椰果学Android
程序员android
前言职场的金三银四跳槽季又来了,不同的是今年比往年「冷」一些,形式更加严峻一些,大家多多少少可能都听到或看到一些信息,就是好多公司在优化裁员,作为求职者来说,面试是一道坎,很多人会恐惧面试,即使是工作很多年的老鸟,可能仍存在面试的焦虑。这些题目是我之前的面试以及在金三银四中去百度、小米、乐视、美团、58、猎豹、360、新浪、搜狐等一线互联网公司面试被问到的题目。熟悉本文中列出的知识点会大大增加通过
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key