layui表格实现合计
今天遇到了新的需求,要在表格中加一栏合计,这可愁坏了我,别误会,不是太难,而是不知道用哪种方法......
毕竟作为一个程序员,办法总比问题多,细细思索之后,我想到了三种方案:
(ps:如果着急的小伙伴,请直接看plan C)
plan A:后台进行统计
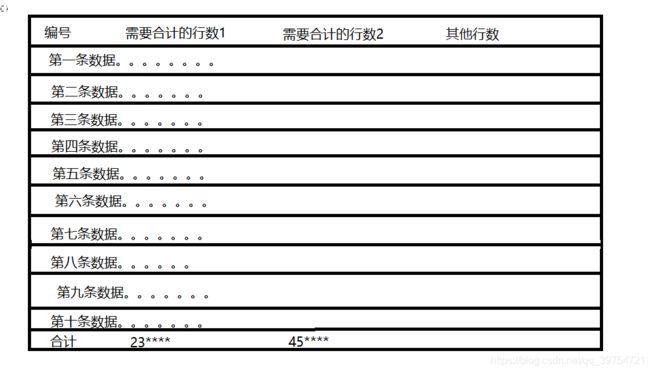
play A是最简单的了,那就是在后台查询出结果之后,遍历一遍数据,得到其总计,之后在原有的数据中添加一行作为统计的数据,大概就是酱紫:
我们将第一个显示的参数,也就是上面的编号设为合计,然后计算其需要统计的字段,其他字段则无需计算,计算之后,与其他数据放在一起进行返回,也就是说,假设我们一次查询10条数据,那么实际上我们给前台返回的是11条数据,第11条数据存的正好是统计的哪一行。
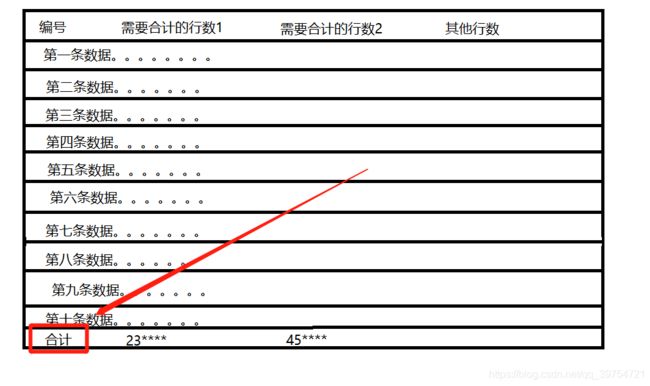
plan B:前台计算
planB的话,实际上小编并没有做出来....................
但是!!!!作为一个嘴强王者,我觉得我的计划是可行的!
planB就是前台将数据遍历之后,通过某一标签(class,name)获取到表格中的数据,之后将数据进行计算,然后通过append添加一行统计之后的数据。这样的话就需要有一定的js基础,而且相比于后台进行计算的话,把逻辑计算放在了前台,那么势必会减慢前台页面加载的速度,应该谨慎使用。
plan C:layui自带的方法
噔噔蹬噔,压轴选手出场,这也是这篇博文的主角,layui自带了数据表格统计方法!
在想了plan A与play B之后,我想起了我用的是框架,那么框架是否对这个功能有支持呢?答案是有的!小编去找了找官方文档,看到了这个:
在layui官方文档数据表格这一栏中,有totalRow这一属性,是layui 2.4.0之后新增的(此处划重点,注意版本,版本不够的小伙伴就无法使用这个了),是否开启合计行区域,默认是不开启的,这是table(表格)的参数,再往下看,是cols(表头)的参数:
同样有一个totalRow的参数,而且还有totalRowText的参数,是显示合计文本,看到这里,合计参数的用法就显而易见了,
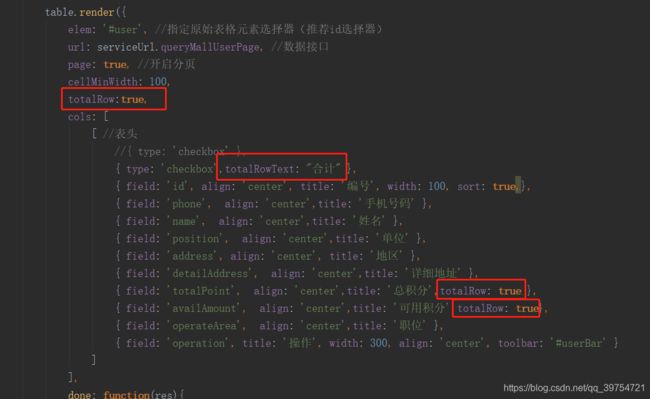
我们首先需要在table中开启合计,也就是添加totalRow参数并将其设为true,之后,在第一列中,添加totalRowText参数,他的值就是你要显示的合计文本,可以自己设置,一般都是“合计“,“统计“这样,就像下图所示:
最后就是在具体要统计的表头中,添加totalRow为true的属性,这样就大功告成了!代码如下:
table.render({
elem: '#user',
url: **********,
page: true,
cellMinWidth: 100,
totalRow:true,
cols: [
[ //表头
//{ type: 'checkbox' },
{ type: 'checkbox',totalRowText: "合计" },
{ field: 'id', align: 'center', title: '编号'},
{ field: 'phone', align: 'center',title: '手机号码' },
{ field: 'name', align: 'center',title: '姓名' },
{ field: 'position', align: 'center',title: '单位' },
{ field: 'address', align: 'center', title: '地区' },
{ field: 'detailAddress', align: 'center',title: '详细地址' },
{ field: 'totalPoint', align: 'center',title: '总积分',totalRow: true },
{ field: 'availAmount',align: 'center',title: '可用积分',totalRow:true},
]
],
done: function(res){
if(res && res.code !== 0){
layer.msg(res.message);
}
}
});关键地方如下图所示:
下面是小编的实际使用效果:
以上就是小编总结layui中数据合计的方法,希望能帮助到大家!