微信小程序快速入门教程(登录注册、开发工具、文件及结构介绍)
(一) 准备工作
(1) 登录注册
-
注册账号:这就不谈了,只需要注意使用一个全新的邮箱,别之前注册过公众号小程序等就可以了
https://mp.weixin.qq.com/wxopen/waregister?action=step1
-
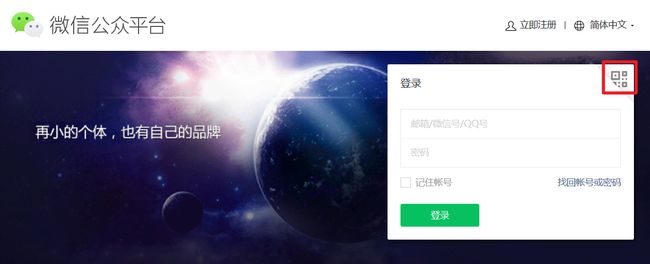
登录账号:通过邮箱密码登录,亦或者绑定微信后使用扫码也是可以的
https://mp.weixin.qq.com/
(2) 获取 APPID
登录后,在开发入门的阶段有一个比较重要的内容需要了解,那就是 APPID,很好理解,就是这个小程序的唯一标识,就类似我们的身份证,登录后首页左侧栏选择【开发】,跳转后,选择【开发设置】就可以看到我们的 APPID
这个 APPID 要记好哈,在刚开始学习的时候,就会使用到
(3) 下载工具
在官网选择一个合适的版本进行下载,这就是我们小程序的编译器,这里我选择的是开发版,不过选择稳定版也是可以的,针对入门并没有太大的区别,不过稳定版可能出现的小毛病会少一些
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
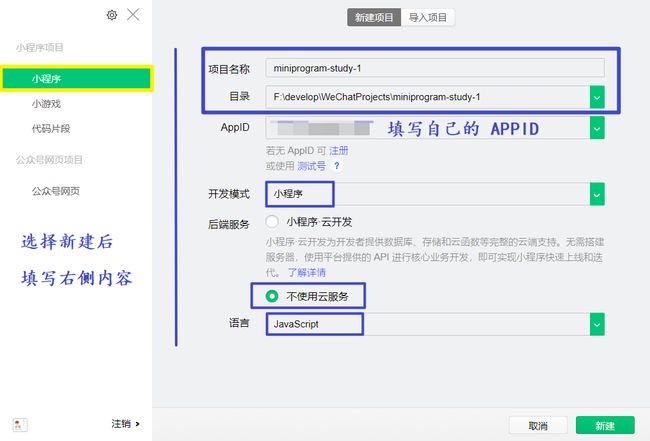
安装好后,直接提示扫码登录,接着就是点击左侧【小程序】,然后点击右侧【新建】(一个大加号)填写一些基本的信息
- 项目名称和目录:自己看着弄就可以了
- APPID:之前页面中找到的 APPID 在这个时候就可以用的上了,虽然你使用测试号也是可以进入的,到底后面还是要用自己的 ID 的。
- 开发模式:小程序
- 后端服务:不使用云服务,前面还是以学习小程序本身为主,不使用此选项
- 语言:JavaScript 和 Typescript,根据自身的熟悉程序选择即可
新建后,第一个小程序就完事了哈~
(二) 初识小程序
(1) 界面总览
下面的区域就是一个初始化新建好的项目界面了,图片中标的很清楚,每一块的具体内容,第一次创建项目时,也可以在设置的通用设置中将默认的的工作区以及主题(浅色还是深色)根据自己的需要修改
说明:直接在小程序官方的工具中编写代码也可以,不过我个人选择配合 vscode 或 sublime 进行代码的编辑,在微信官方开发工具或者那个查看结果以及控制台的一些信息
(2) 文件类型
与传统的网页开发有一丝小不同,微信小程序重新定义了它的描述语言,例如 wxml、wxss 等,同时还额外提供了一层 JSON 的配置文件
wxml(页面结构文件)
- 用来书写、构建页面,类似传统网页开发的 HTML
wxss(样式表文件)
- 用于制定页面样式,从而美化页面,类似传统网页开发的 CSS
js(脚本文件)
- 用于指定一定页面交互逻辑,就是 Javascript
json(静态数据配置文件)
- JSON 格式的配置文件,设置程序的一些配置效果
(3) 结构目录
A:总体介绍
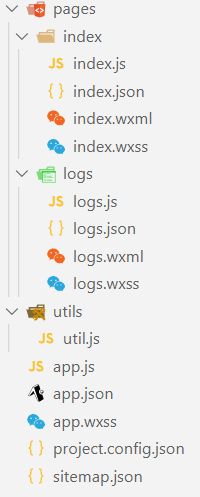
通过官方开发工具或者vscode等其他编辑器,你可以看到,新建一个项目后,会默认生成一个初始化的项目结构,里面含有很多文件,其后缀格式都是我们上面介绍过的
下面我们针对一些主要的内容进行一个基本的介绍
├── pages // 页面文件夹
| ├── index // 首页
│ | ├── index.js // 首页逻辑脚本文件
│ | ├── index.json // 首页配置文件
│ | ├── index.wxml // 首页页面结构文件
│ | ├── index.wxss // 首页样式文件
| ├── logs // 日志页面
│ | ├── logs.js // 日志页面逻辑脚本文件
│ | ├── logs.json // 日志页面配置文件
│ | ├── logs.wxml // 日志页面页面结构文件
│ | ├── logs.wxss // 日志页面样式文件
| ├── utils // 工具js文件(第三方,可删除)
│ | ├── util.js // 日志页面逻辑脚本文件
│ ├── app.js // 项目的全局脚本文件
│ ├── app.json // 项目的全局配置文件
│ ├── app.wxss // 项目的全局配置文件
│ ├── project.config.json // 项目的开发者工具的配置
│ ├── sitemap.json // 索引配置文件
具体的一些例如 wxml wxss 等的用法,会在后面提到,这里我们还要提一下两个内容:
A:针对说明
**app.js:**项目的入口文件,用来创建应用程序的对象,处理程序的生命周期
app.json:项目全局的配置文件,涉及到了页面的路径,界面/窗口 的表现时间,网格超时的时间,还有小程序底部的 tab 等等,还是非常重要的,初始化新建项目后,可以看到如下pages 字段和 windows 字段
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
-
pages 字段,是关于页面路径的,也就是给客户端说明出你小程序页面到底在哪里
-
window 字段,对应 页面的颜色、标题等等
-
tabbar 字段,底部 tab 栏(切换页面)
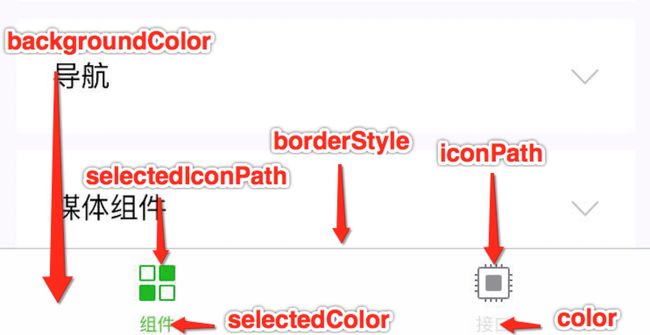
贴一段官网关于tabbar的说明(官网的说明确实很可!):
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 | |
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | |
| backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 | |
| borderStyle | string | 否 | black | tabbar 上边框的颜色, 仅支持 black / white |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab |
|
| position | string | 否 | bottom | tabBar 的位置,仅支持 bottom / top |
| custom | boolean | 否 | false | 自定义 tabBar,最低需要 2.5 版本 |
而一般我们想要设置出常见的效果就会选择使用 list 进行配置
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。**** |
给大家举个例子,书写的格式就是这样的,别忘了制定了 tabbar 一定要有在pages中设置对应的页面哦
"tabBar": {
"color": "#999",
"selectedColor": "#ff2d4a",
"backgroundColor": "#fafafa",
"position": "bottom",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icons/home.png",
"selectedIconPath": "icons/home.png"
},
{
"pagePath": "pages/user/index",
"text": "我的",
"iconPath": "icons/my.png",
"selectedIconPath": "icons/my.png"
}
]
},
每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项。同样的,也有很多配置内容,看一下官网就可以了
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
结尾
如果文章中有什么不足,欢迎大家留言交流,感谢朋友们的支持!
如果能帮到你的话,那就来关注我吧!如果您更喜欢微信文章的阅读方式,可以关注我的公众号
在这里的我们素不相识,却都在为了自己的梦而努力 ❤
一个坚持推送原创开发技术文章的公众号:理想二旬不止
![]()