HTML5和上一个版本HTML4.01的最大最本质的一个区别点就在于,HTML4.01是基于SGML的,所以标签需要声明引用DTD,DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。而HTML5是不基于SGML的,所以不需要引用DTD。
在HTML4.01中,DTD有三种声明方法,分别是Strict、Transitional和Frameset。与它们三个相对应的如下:
1.HTML4.01 Strict,不允许使用表现性、废弃元素(如font)和框架集(如frameset)
2.HTML4.01 Transitional,允许使用表现性和废弃元素,不允许使用框架集
3.HTML4.01 Frameset,允许使用表现性、废弃元素和框架集
但是在HTML5中,只有一种声明方式,如下所示:
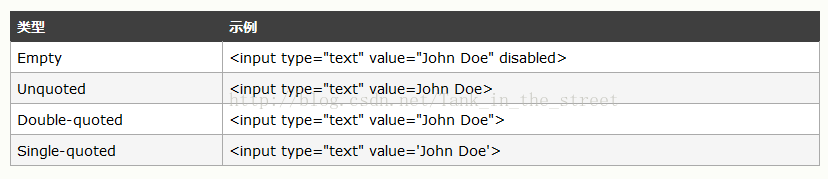
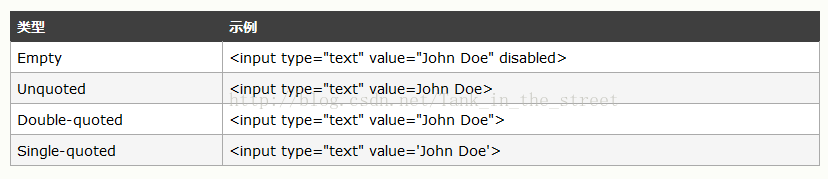
除了上面讲的最基本的不同外,在HTML5,允许4种不同的属性语法:

除此以外,HTML5还删除了很多HTML4.01的元素并且加了很多HTML5的新元素。删除的元素有:、