JS检测,禁用浏览器开发者工具之6大方法探讨
【第一种】 debugger
setInterval(function () {
check()
}, 1000);
var check = function () {
function doCheck(a) {
if (("" + a / a)["length"] !== 1 || a % 20 === 0) {
(function () { }
["constructor"]("debugger")())
} else {
(function () { }
["constructor"]("debugger")())
}
doCheck(++a)
}
try {
doCheck(0)
} catch (err) { }
};
check(); 破解:把Chrome浏览器设定为Deactive breakpoint
![]()
【第二种】禁用右键 (防止右键查看源代码)
window.οncοntextmenu = function () { return false; };
破解:直接按快捷键或菜单开发者工具
【第三种】禁用按键
在本网页的任何键盘敲击事件都是无效操作 (防止F12和shift+ctrl+i调起开发者工具)
window.onkeydown = window.onkeyup = window.onkeypress = function () {
window.event.returnValue = false;
return false;
};破解:
第二种和第三种的方法是:
在打开之前调出开发者工具,然后在地址栏输入网址即可
【第四种】监视窗口大小
如果用户在工具栏调起开发者工具,那么判断浏览器的可视高度和可视宽度是否有改变,如有改变则关闭本页面
var h = window.innerHeight,
w = window.innerWidth;
window.onresize = function () {
if (h != window.innerHeight || w != window.innerWidth) {
window.location = "https://www.baidu.com";
}
};破解:开发工具设置成独立窗口
【第五种】监视DOM修改
好吧,你的开发者工具是单独的窗口显示,不会改变原来网页的高度和宽度,
但是你只要修改页面元素我就重新加载一次数据,让你无法修改页面元素(不支持IE9以下浏览器)
if (window.addEventListener) {
window.addEventListener("DOMCharacterDataModified", function () { window.location.reload(); }, true);
window.addEventListener("DOMAttributeNameChanged", function () { window.location.reload(); }, true);
window.addEventListener("DOMCharacterDataModified", function () { window.location.reload(); }, true);
window.addEventListener("DOMElementNameChanged", function () { window.location.reload(); }, true);
window.addEventListener("DOMNodeInserted", function () { window.location.reload(); }, true);
window.addEventListener("DOMNodeInsertedIntoDocument", function () { window.location.reload(); }, true);
window.addEventListener("DOMNodeRemoved", function () { window.location.reload(); }, true);
window.addEventListener("DOMNodeRemovedFromDocument", function () { window.location.reload(); }, true);
window.addEventListener("DOMSubtreeModified", function () { window.location.reload(); }, true);
}破解:不修改dom页面元素,就不会触发
【第六种】不建议
只要打开控制台,就卡死,
https://z1.m1907.cn/
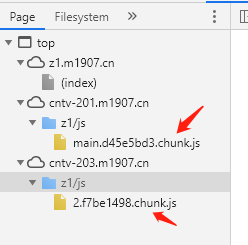
我打开控制台后 他加载了2个JS文件
https://cntv-201.m1907.cn/z1/js/main.d45e5bd3.chunk.js
https://cntv-203.m1970.cn/z1/js/2.f7be1498.chunk.js
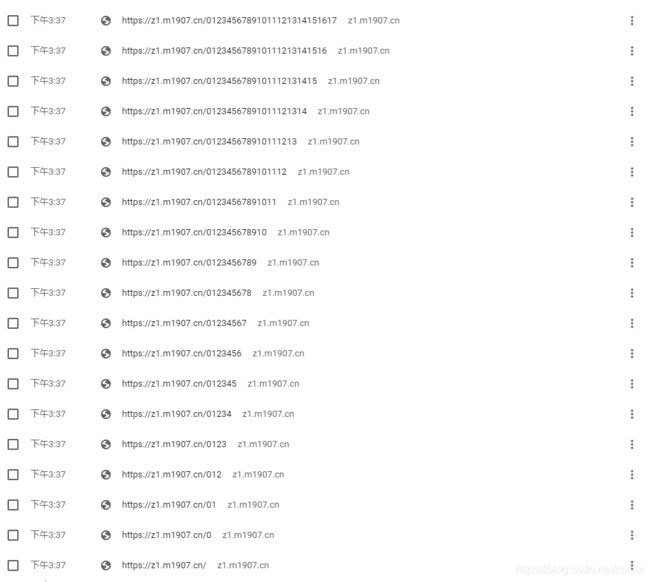
重启浏览器后看 历史记录,发现他是疯狂的重载刷新网址,造成的浏览器卡死
破解:无,大家有什么好的办法可以说说
完整代码
F12/检查/开发工具 禁用测试
F12/检查/开发工具 禁用测试
压缩版JS
setInterval(function(){check()},1000);var check=function(){function doCheck(a){if((""+a/a)["length"]!==1||a%20===0){(function(){}["constructor"]("debugger")())}else{(function(){}["constructor"]("debugger")())}doCheck(++a)}try{doCheck(0)}catch(err){}};check();window.οncοntextmenu=function(){return false};window.onkeydown=window.onkeyup=window.onkeypress=function(){window.event.returnValue=false;return false};var h=window.innerHeight,w=window.innerWidth;window.onresize=function(){if(h!=window.innerHeight||w!=window.innerWidth){window.location="about:blank"}};if(window.addEventListener){window.addEventListener("DOMCharacterDataModified",function(){window.location.reload()},true);window.addEventListener("DOMAttributeNameChanged",function(){window.location.reload()},true);window.addEventListener("DOMCharacterDataModified",function(){window.location.reload()},true);window.addEventListener("DOMElementNameChanged",function(){window.location.reload()},true);window.addEventListener("DOMNodeInserted",function(){window.location.reload()},true);window.addEventListener("DOMNodeInsertedIntoDocument",function(){window.location.reload()},true);window.addEventListener("DOMNodeRemoved",function(){window.location.reload()},true);window.addEventListener("DOMNodeRemovedFromDocument",function(){window.location.reload()},true);window.addEventListener("DOMSubtreeModified",function(){window.location.reload()},true)};
参考:
前端页面通过js禁止打开调试模式的方法
https://blog.csdn.net/qq_38093702/article/details/82796925
爬虫笔记之JS检测浏览器开发者工具是否打开 【建议大家可以看看这个,讲的很细】
https://www.cnblogs.com/cc11001100/p/9265945.html