axios请求Echarts折线图
在jQuery里面,实现一个折线图,【前端统计图】echarts实现单条折线图
https://www.jianshu.com/p/0354a4f8c563
1:在项目里面安装折线图
cnpm install echarts --s
2:在需要用图表的地方引入
import echarts from 'echarts'
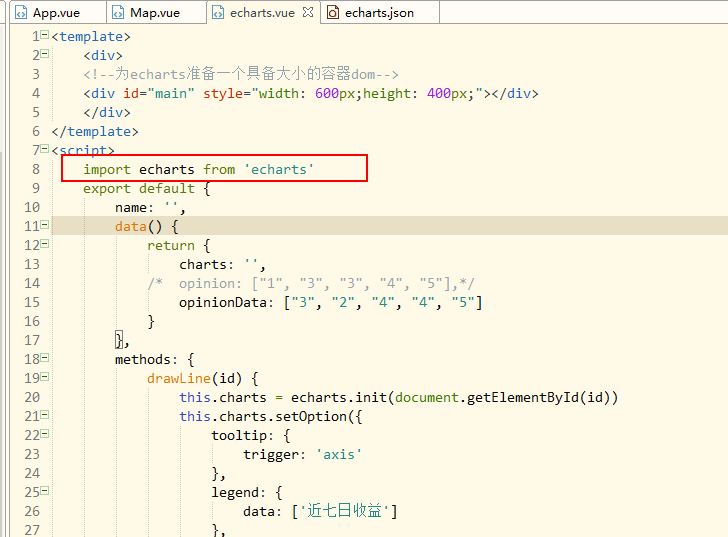
3:打开echarts.vue
继续写代码,代码如下:
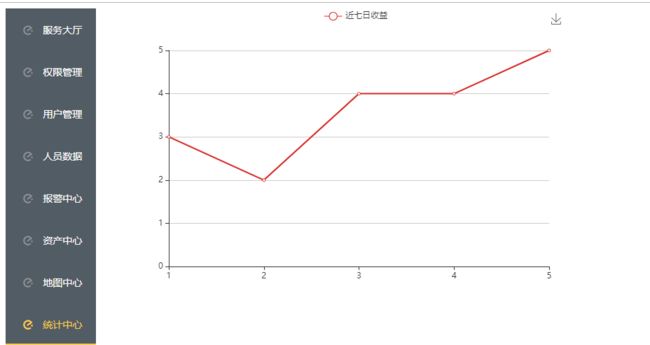
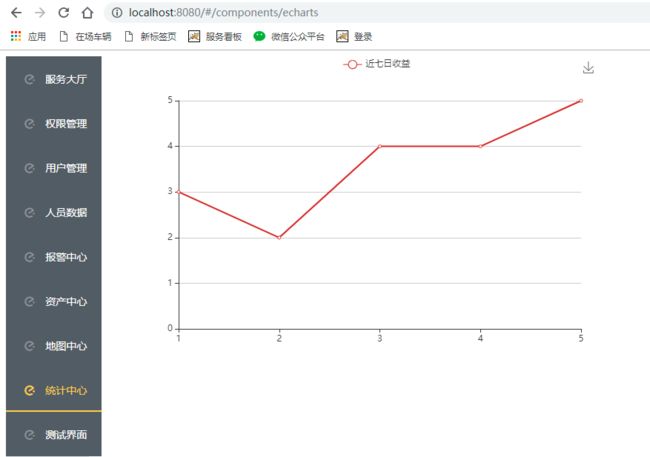
4:这个时候,可以看到,加载出的折线图了,后面可以继续进行完善。
成功显示折线图
5:以上的数据是通过变量构造的
实际项目里面
需要用到axios请求后端接口
那么,我们今天就把接口写在mock里面吧
首先在mock里面新建一个echarts.json
echarts.json文件
{
"categories": [
"1",
"2",
"3",
"4",
"5",
"6",
"7",
"8",
"9",
"10",
"11",
"12"
],
"data": [
3,
2,
4,
4,
5
]
}
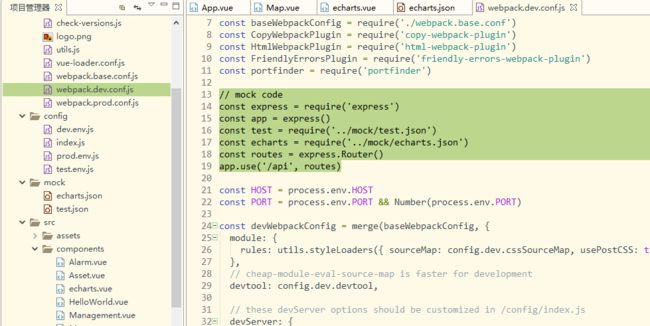
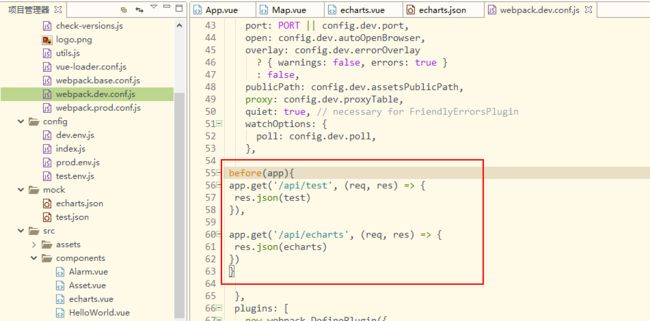
6:在build目录下找到webpack.dev.conf.js文件,编写以下代码
// mock code
const express = require('express')
const app = express()
const test = require('../mock/test.json')
const echarts = require('../mock/echarts.json')
const routes = express.Router()
app.use('/api', routes)
// 如果是post请求,那么将get改为post即可
devServer: {
...
before(app){
app.get('/api/test', (req, res) => {
res.json(test)
}),
app.get('/api/echarts', (req, res) => {
res.json(echarts)
})
}
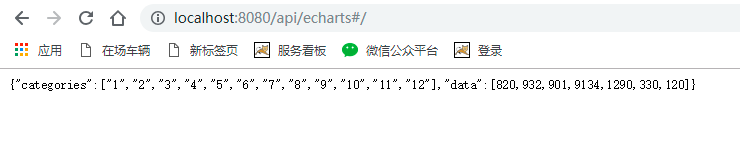
7:浏览器输入http://localhost:8080/api/echarts
成功看到模拟数据
8:echarts.vue里面的代码。
一开始写代码的时候,赋值成功,数据也能打印在控制台上,但是不知道为什么就是绘制不出来折线图,我表示很无奈,于是问了一下张小丽,她让我把 this.drawLine('main')方法直接放在赋值之后,一开始我是放在 mounted()里面进行调用的,更换了位置之后,再次打开浏览器,折线图已经绘制在浏览器里面了,哈哈,有大神闺蜜带飞的感觉可真好。
9:再次查看,从json里面请求过来的数据就这样展示在界面了。
原文作者:祈澈姑娘 技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,文艺与代码齐飞,魅力与智慧共存的程序媛一枚,对于博客上面有不会的问题,欢迎加入编程微刊qq群:260352626。