HTML5教程第一篇 - canvas(一)
HTML4教程
上一篇
下一篇
博主个人主页
博主视频教程
提取码:be7o
前言
今天我们即将开始HTML5的学习 我们会接触到许多新添加的HTML 元素 和 JAVASCRIPT API 今天我们主要讲一下HTML5中提供的CANVAS画布元素以及一些基本操作 在这里推荐大家一个库 Echarts 可视化库 和 highcharts 两个可视化图 感兴趣的喜欢游戏的可以关注一下threejs 这里就不多说了 我们这里的canvas只会讲到一些常用的操作 知道一些即可 阅读此文章建议先看一下上一篇
起
Title
这里的canvas就是使用canvas标签声明的 他就是一个画布 我们可以在这个画布里面通过JS的api进行绘制图像 渲染到HTML文章中呢就是一个图片 我们可以右键保存 注意他是一个透明的图片 这个需要注意一下 我们这里给他设置了宽度和高度 默认是没有背景颜色的 这里给设置了背景颜色为黑色 就能够看到他说占据的区域了 我们看如下效果图

这是刚刚代码运行之后的效果 如果浏览器不支持这个标签 那么canvas标签内部的内容就会显示出来 为用户做一个提醒 我们刚刚说了 是通过 JS 来 绘制图像的 那么如何通过JS来绘制图像呢? 下面我们来看 如何使用JS获取到我们的画布 并且得到画布的上下文进行操作
为了方便查看我将JS写到了HTML中 方便我们查看
我们通过先通过JS中的选择器获取到canvas标签在通过标签中的原生方法getContext(‘2d’)获取到画布的上下文 注意是2d绘制 这里的推荐学习了JS的童鞋们再来看可能会轻松一些 在后续我也会陆续推出JS教程 这里说一下 那么我们获取到他的上下文对象之后就可以对他进行一些具体的操作的 我们先来看一下上下文中的一些常用方法

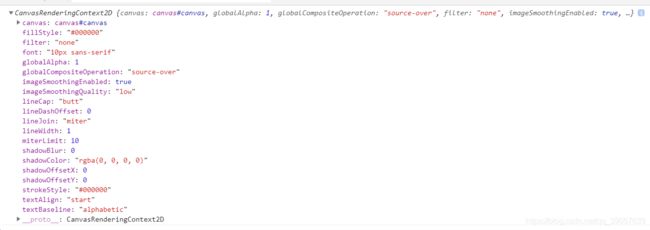
这里面都有他的常用方法 我们使用console.log打印出来可以看到
下面我们先来看一下canvas中的坐标 其实和平常的坐标一样的 看下图 
横向的就是我们的x轴 也就是说水平的
垂直的就是我们的y轴 也就是说垂直的
我们先来看线的绘制
线
var canvas = document.querySelector("#canvas");
var ctx = canvas.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(100,100);
ctx.stroke();
这里我们看效果

我们就在左上角画出了我们的第一道线 哈哈 那么接下来我说一下三个方法的意思
moveTo 这个方法规定我们在当前画布中进行绘制线条的起点 两个参数是 x轴和y轴
moveTo(x,y)
lineTo 这个方法在moveTo之后进行线条的实际绘制 接着我们的起始坐标开始进行绘制
lineTo(x,y)
stroke 这个方法是对我们所绘制的线条进行一个显示 不调用这个方法我们的线条不会被绘制到画布中
我们可以再看下面的案例 进一步了解 lineTo 方法
var canvas = document.querySelector("#canvas");
var ctx = canvas.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(100,100);
ctx.lineTo(100,200);
ctx.stroke();

多加了一个lineTo 意思就是说在上一次的坐标位置在链接上这次新添加的坐标点进行一个线条的绘制
我们上一次绘制的位置是当前画布的 x=100 y=100 的位置 关于为什么会斜着的问题 是由于我们的起点是x=0 y=0 所以绘制之后就是斜着的 我们在 x=100 y=100 的基础上在链接一个 x=100 y=200 意思就是在当前坐标中我们在去绘制一条线条起始位置就是我们上一次结束的位置 而这里的100和上一次的x轴位置是一样的 所以就没有改变 但是我们的y轴进行改变了 是 200 了 所以我们的第二条线条就是一个垂直绘制的效果 这个坐标应该很好理解吧~~
我们利用线条来绘制一个正方形
var canvas = document.querySelector("#canvas");
var ctx = canvas.getContext("2d");
ctx.moveTo(150,250);
ctx.lineTo(300,250);
ctx.lineTo(300,400);
ctx.lineTo(150,400);
ctx.lineTo(150,250);
ctx.stroke();
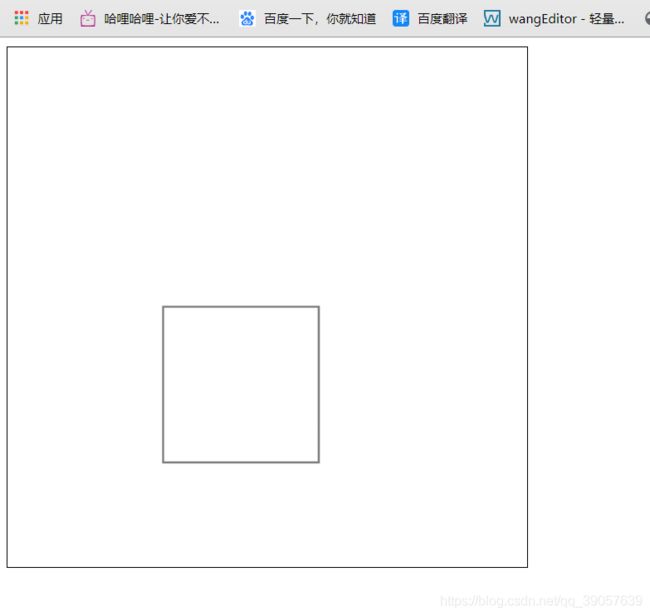
效果

其实就是利用了 lineTo方法进行的一个绘制 可以仔细看一下 但是呢 其实我们党的canvas为我们提供了一个能够绘制矩形的api我们可以直接调用 即可
var canvas = document.querySelector("#canvas");
var ctx = canvas.getContext("2d");
ctx.rect(canvas.offsetWidth/2 - 50,canvas.offsetHeight/2 - 50,100,100);
ctx.stroke();
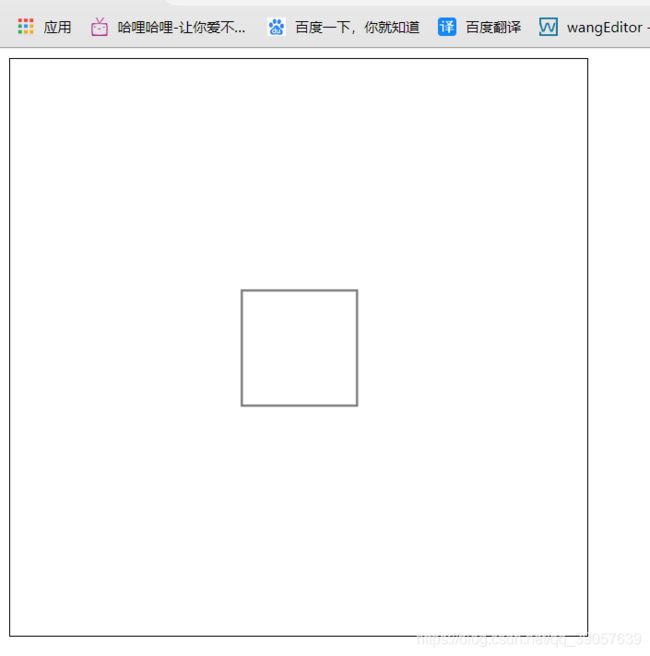
效果

我们发现效果其实都是差不多的 对吧 那么我们来说一个rect这个方法的意思
这个方法就是用来绘制一个矩形的 接受四个参数
rect(x,y,w,h) x轴 y轴 宽度 高度
我们也需要通过stroke()绘制 通过这个方法绘制的填充一种朴素样式的 我们还可以填充 通过另一个方法
var canvas = document.querySelector("#canvas");
var ctx = canvas.getContext("2d");
ctx.rect(canvas.offsetWidth/2 - 50,canvas.offsetHeight/2 - 50,100,100);
ctx.fill();

通过fill方法就可以绘制出一个填充的矩形 默认是黑色的 我们这个正方形在中间是因为我们获取到画布宽度和高度经过计算的出的一个位置
结语
本篇章主要认识了画布是干什么的 以及了解了线条和 使用线条绘制矩形 以及 提供好的矩形API 的 两种填充方式 在下一篇中我们会接着来说canvas中的其他知识!!!