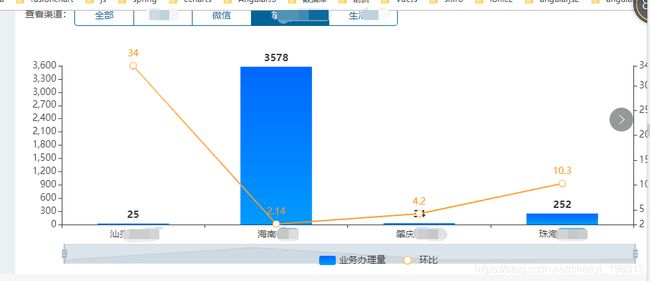
Echarts柱状图和折线图结合
因功能需要,需要体现业务办理量及环比,故通过echarts的柱状图和折线图结合共同达到该效果;
①柱状图因区域数量不确定,为保证查看的效果,使用dataZoom 组件用于区域缩放;
②折线图因有正负数,故选择环比最小和最大值作为折线图的起始坐标。
另图例使用渐变色,见option设置
html elecBarChart需设定高度
js
//显示业务办理量趋势柱形-折线图
function showBarChart(data){
var elecBarChart = echarts.init(document.getElementById('elecBarChart'));
var elecBarOption = getElecBarOption();
$scope.barMax = parseFloat(data[0].qoq);
$scope.barMin = parseFloat(data[0].qoq);
for(var i = 0;i < data.length;i++){
var cur = parseFloat(data[i].qoq);
var cur2 = parseFloat(data[i].qoq);
cur > $scope.barMax ? $scope.barMax = cur : null;
cur2 < $scope.barMin ? $scope.barMin = cur2 : null;
elecBarOption.xAxis[0].data.push(data[i].area_name);
elecBarOption.series[0].data.push(data[i].biz_num);
elecBarOption.series[1].data.push(data[i].qoq);
}
elecBarOption.yAxis[1].min = Math.floor($scope.barMin);//折线图y轴的最大坐标
elecBarOption.yAxis[1].max = Math.ceil($scope.barMax);//折线图y轴的最小坐标
elecBarChart.setOption(elecBarOption);
}
function getElecBarOption() {
var option = {
legend: {//图例组件
x: 'center',
y: 'bottom',
show: true,
textStyle: {//图例的公用文本样式。
fontSize: 14,
color: "#333",
},
itemGap: 20,//图例每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔。
data: ['业务办理量', '环比'],//图例的数据数组。
inactiveColor: '#ccc',//图例关闭时的颜色。
},
grid: {//直角坐标系内绘图网格
bottom: '12%',//grid 组件离容器下侧的距离。
left: '1%',
right: '10%',
containLabel: true//grid 区域是否包含坐标轴的刻度标签。
},
dataZoom: [//dataZoom 组件 用于区域缩放,从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。
{
show: true,
start: 0,
end: 100
},
{
type: 'inside',
start: 0,
end: 100
},
],
xAxis: [
{
type: 'category',
data: [],
axisPointer: {
type: 'shadow'
},
axisTick: {
show: true,
interval: 0
},
axisLabel: {
fontSize: 14,
color: "#333",
},
}],
yAxis: [
{
type: 'value',
show:true,
splitNumber: 10,//坐标轴的分割段数
axisLabel: {
fontSize: 14,
color: "#333",
},
splitLine: {
show: false//是否显示分隔线。
},
},
{
type: 'value',
min: '',//最小坐标
max: '',//最大坐标
axisLabel: {
fontSize: 14,
color: "#333",
formatter: '{value} %'
},
splitLine: {
show: false//是否显示分隔线。
},
}
],
series: [
{
name:'业务办理量',
type:'bar',
data:[],
barWidth : '50%',
itemStyle : {
normal : {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{//图例使用渐变色
offset: 0,
color: 'rgb(0, 102, 255)'
}, {
offset: 1,
color: 'rgb(0, 153, 255)'
}]),
label : {
show : true,
position : 'top',
textStyle : {
fontSize : '15',
fontWeight : 'bold',
color: 'rgb(51, 51, 51)',
}
},
},
},
},
{
name:'环比',
type:'line',
yAxisIndex: 1, //这里要设置哪个y轴,默认是最左边的是0,然后1,2顺序来。
data:[],
symbolSize:10,
itemStyle : {
normal : {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgb(255, 204, 102)'
}, {
offset: 1,
color: 'rgb(255, 153, 51)'
}]),
label : {
show : true,
position : 'top',
textStyle : {
fontSize : '14',
color: 'rgb(255, 156, 54)',
}
}
},
},
},
]
}
return option;
}效果
注:此为个人笔记及总结,有误或有更好的解决方案请指正!谢谢