jQuery插件是网页设计师最喜欢的。从图像滑块,图像画廊和导航插件,它们是如此众多,如此多样,如此惊人的和互动可以制作美化网站。今天要为大家推荐的15款jQuery插件都算是比较时尚的,不妨花上几分钟浏览一下,我想会有你需要的插件效果。
jQuery Nested
jQuery Nested是唯一一款提供了完整的、无缝隙布局的jQuery插件。无论你是在PC、平板电脑还是智能手机上查看网站,网格之间没有缝隙。
jResponsive
当你需要以自己的方式添加可编辑、更改和调整的jQuery驱动布局时,jResponsive是你最好的选择,无需编写复杂代码即可以创建平滑的过渡和特效。
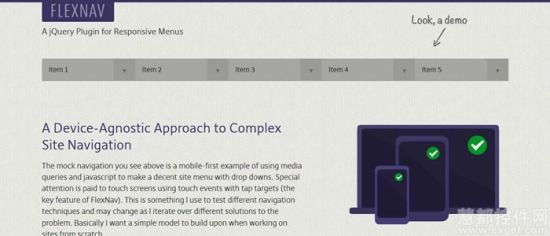
FlexNav
FlexNav是一款用来实现响应式布局多级导航菜单的jQuery插件,适应于各个屏幕。FlexNav为下拉菜单提供了不同体验的快速、流畅、无缝过渡效果。
scrollNav.js
scrollNav是一个轻量级的jQuery插件,根据你页面内容,划分成逻辑部分,并建立一个可定制的滚动侧边栏导航。
ClassySocial
ClassySocial不仅包含jQuery效果的优雅触摸,而且还可以与各种社交网站连接。
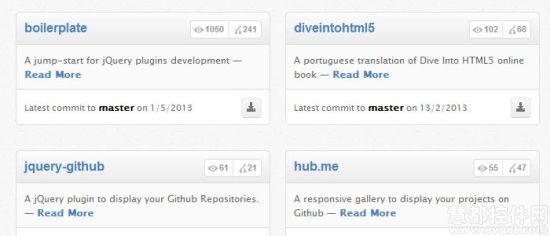
jQuery Github
有了这款jQuery插件,你可以将你最喜欢的Github Repositories 展示在美观而光滑的页面上。
Flaunt.js
Flaunt.js允许你创建一个时尚的响应嵌套点击导航,可以解决快速加载和平滑滚动嵌套导航的需求。
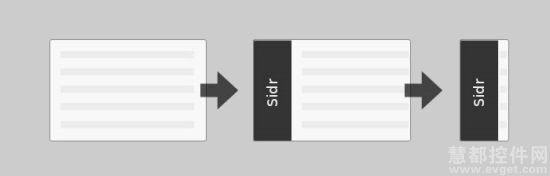
Sidr
Sidr是一个易于使用的插件,将创建一个具有响应性的像Facebook侧边菜单。
Magnific Popup
Magnific Popup 是一款免费的响应式 jQuery Lightbox 插件,相比其它五花八门的 Lightbox 插件,Magnific Popup 专注于性能和为用户在不同的设备上提供最好的体验,减少了漫长的加载时间,从而减少了用户的负担。它兼容 Zepto.js。
slideToucher
slideToucher是一个内容滑动触摸功能的jQuery插件,支持垂直和水平。无需使用滚动条,仅仅通过触摸屏便可实现在页面上的左右、上下移动。
Flexisel
Flexisel是一个jQuery 的响应式的旋转木马插件,其尺寸能够自适应移动设备的屏幕。它还可以设置是否自动播放,定义动画速度和鼠标移过暂停。Flexisel提供了更快的图像加载效果,可以实现弹性幻灯片播放等等。
Swipebox
Swipebox 是一款可触摸的 jQuery 灯箱效果插件,可用于桌面,移动和平板电脑。它移动设备支持滑动手势导航,桌面电脑上可以用键盘导航,不支持 CSS3 过渡特性的浏览器使用 jQuery降级处理,支持视网膜显示,能够通过 CSS 轻松定制。
Photoset Grid
PhotosetGrid是一个简单的jQuery插件安排成一个灵活的网格图像,这一灵感来自于Tumblr的照相排版特色。
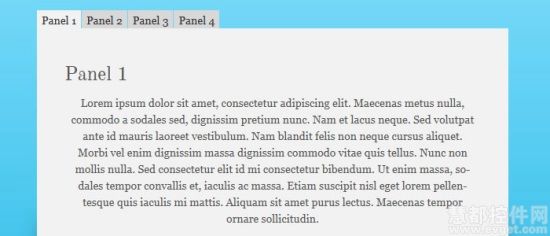
LiquidSlider
LiquidSlider包含了CSS3,HTML5和jQuery元素,查看响应式布局设计的同时也可以点击标签。
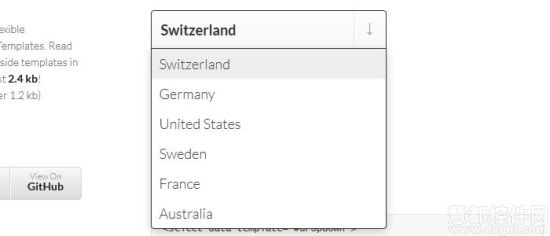
dropdown.dot.js
dropdown.dot.js是一个的超灵活和干净的jQuery下拉插件。