- 深入探索C#中Newtonsoft.Json库的高级进阶之路
步、步、为营
c#jsonphp
引言在C#开发的广袤天地中,数据的序列化与反序列化是构建高效、灵活应用程序的关键环节。而Newtonsoft.Json库,作为这一领域的璀璨明星,以其强大的功能和出色的性能,成为了众多开发者的首选工具。它不仅仅是一个简单的JSON处理库,更是一把能够解锁复杂数据处理场景的万能钥匙。无论是在构建WebAPI时,需要将服务器端的对象快速转换为JSON格式,以便在网络中传输;还是在处理复杂的配置文件,需
- C#远程获取标签方案,减少测试等人员重复配置或复制标签的功能:一次配置,终身使用
小黄人软件
c#javaandroid
减少测试等人员重复配置或复制标签的功能:一次配置,终身使用【开发人员】放标签到远程并手工配置好【使用人员】只需选择型号和group,点从远程获取,所有标签与pdf自动从远程复制到本地。(比如F20标准版)远程获取标签方案用C#写一个程序:读取config.ini文件里的Model和TEMPLATE_GROUP,在label.ini文件中读取[Model@TEMPLATE_GROUP]下所有key-
- C# WPF 使用LiveCharts绘制折线图的一些技巧
JingHua0327
c#wpf开发语言
创作背景:近期项目由涉及到使用LiveCharts绘制曲线的需求,在项目推进过程中,反复去精进磨合,总结了一小部分关于LiveCharts使用的过程和技巧,整理如下:1、在NuGet程序包中搜索如下图所示的内容并添加到程序中。2、在需要使用LiveCharts的窗体中添加如下引用。xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts
- 用winform(c#窗体应用程序)实现推箱子小游戏
新生的青菜
c#开发语言游戏程序矩阵
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Forms;name
- C#高级:用Csharp操作鼠标和键盘
我是苏苏
C#高级c#开发语言
一、winform1.实时获取鼠标位置publicForm1(){InitializeComponent();InitialTime();}privatevoidInitialTime(){//初始化Timer控件vartimer=newSystem.Windows.Forms.Timer();timer.Interval=100;//设置为100毫秒,即每0.1秒更新一次timer.Tick+=
- C#高级:用控制台程序模拟WebAPI处理接口请求信息
我是苏苏
c#开发语言
1.基础DemoclassProgram{staticvoidMain(){//创建HttpListener实例HttpListenerlistener=newHttpListener();//添加监听的前缀(模拟WebAPI路径)listener.Prefixes.Add("http://localhost:18110/api/");//启动监听listener.Start();Console.
- 解锁C#中Regex.Replace的高阶玩法
myshare2022
c#
一、引言在C#的编程世界里,字符串处理是一项极为常见且重要的任务。而Regex.Replace作为C#中强大的字符串处理工具,如同一位技艺精湛的工匠,能够按照我们设定的规则,对字符串进行精准的修改和调整。它不仅能实现简单的查找与替换,还在处理复杂文本模式时展现出卓越的能力。在文本解析、数据清洗、格式转换等众多场景中,Regex.Replace都发挥着不可替代的作用。接下来,就让我们一同深入探索Re
- 【从零开始入门unity游戏开发之——C#篇46】C#补充知识点——命名参数和可选参数
向宇it
unityc#游戏引擎编辑器开发语言
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- 代码编写java代做c++程序代编程Python代c#设计C语言接单软件定制
matlabgoodboy
javac++c#
您提到的服务涵盖了多种编程语言和软件开发需求,包括Java代码编写、C++程序代编、Python编程代做、C#设计、C语言编程,以及软件定制服务。这些服务在软件开发领域非常常见,且有着广泛的应用。以下是对这些服务更详细的解释和接单时的一些建议:服务详解Java代码编写Java以其跨平台性、面向对象和丰富的API而著称,广泛应用于企业级应用、Android应用开发、Web服务端开发等领域。您可以提供
- C# 程序加密发布:守护知识产权的坚固防线
code_shenbing
C#c#
在当今数字化时代,软件行业蓬勃发展,C#凭借其强大的功能和广泛的应用场景,成为众多开发者的首选语言之一。然而,随着软件的传播与使用,知识产权保护问题日益凸显。辛辛苦苦开发的C#程序,一旦被轻易破解和盗用,不仅会损害开发者的经济利益,还会打击创新积极性。因此,对C#程序进行加密发布,成为保障知识产权的关键举措。一、C#程序为何需要加密防止反编译:C#程序编译后生成的中间语言(IL)代码相对容易被反编
- C# 解析 HTML 实战指南
code_shenbing
C#c#html开发语言
在网页开发和数据处理的场景中,经常需要从HTML文档里提取有用的信息。C#作为一门强大的编程语言,提供了丰富的工具和库来实现HTML的解析。这篇博客就带你深入了解如何使用C#高效地解析HTML。一、为什么要在C#中解析HTML在实际项目中,无论是进行网页数据采集、网页内容分析,还是开发网页爬虫,都离不开对HTML的解析。例如,电商平台可能需要从竞品网站上采集商品价格和库存信息;新闻聚合应用可能需要
- Java的DatagramPacket在C#中体现
hh_fine
c#java
C#创建UDP客户端和服务端在C#中,DatagramPacket是Java中用于UDP通信的一个类,而C#并没有直接对应的DatagramPacket类。不过,C#提供了类似的机制来处理基于UDP的数据报(datagram)通信,主要通过System.Net.Sockets命名空间中的UdpClient和Socket类来实现使用UDP客户端发送UdpClient是相对于Socket更高级的类,适
- MySQL面试题 2024 金九银十 最新 C# 高级 资深 DB 八股文
云草桑
.net面试sql数据库mysqlsqlnetc#
最新mysql八股文chatgpt都能回答的问题,就没必要螺丝是往那边扭了。目录一、数据库知识(通用)篇1.说说drop、truncate、delete区别2.说说主键、外键、超键、候选键3.varchar和char的使用场景?4.什么叫视图?游标是什么?5.说说like%和-的区别6.为什么用自增列作为主键?7.说说非关系型数据库和关系型数据库区别,优势比较?8.说说存储过程的优缺点?9.什么是
- C#操作Xml节点
我曾经是个程序员
常用代码片段xmlc#
见过不少人、经过不少事、也吃过不少苦,感悟世事无常、人心多变,靠着回忆将往事串珠成链,聊聊感情、谈谈发展,我慢慢写、你一点一点看......1、增加节点publicstaticboolAppendChild(stringfilePath,stringxPath,XmlNodexmlNode){try{XmlDocumentdoc=newXmlDocument();doc.Load(filePath
- 使用Python抓取网页信息
weixin_34292287
pythonc#
之前用C#帮朋友写了一个抓取网页信息的程序,搞得好复杂,今天朋友又要让下网页数据,好多啊,又想偷懒,可是不想用C#了,于是想到了Python,大概花了两个小时,用记事本敲的,然后在IDLE(PythonGUI)里面测试。发现Python之类的解释性语言很不错,又不用编译,写个脚本就好了。代码如下:#-*-coding:gb2312-*-importsysimporturllibimportre#从
- Microi 吾码与 JavaScript:前端低代码平台的强大组合
小周不想卷
javascript
目录一、引言二、Microi吾码概述三、JavaScript在Microi吾码前端开发中的应用(一)前端V8引擎与JavaScript(二)接口引擎与JavaScript四、JavaScript在Microi吾码后端开发中的协同(一)与C#后端框架的交互(二)利用gRPC实现跨语言通信五、Microi吾码中JavaScript与数据库的交互六、Microi吾码中JavaScript在表单与模板引擎
- C#的学习方法和思路,全部整理在这了!
编程乐趣
c#学习方法开发语言
大家好,我是编程乐趣。今天梳理下,我从写公众号以来,发表过的有关学习编程的自学方法、架构、学习路线、重构、编程经验等内容,希望对大家有点启发。一、自学编程的方法用这个方法学习C#的,一年后都变成高级工程师了!自学C#,要懂得善用MSDN自学C#,要懂得用好对象浏览器C#自学建议:避开新手易犯的错误一个很简单却能让你快速掌握C#的方法二、学习架构的思考DDD与三层架构,一定就是DDD好?程序员,真有
- C#中的异步编程模型
神之王楠
c#
在C#中,async和await关键字是用于异步编程的重要部分,它们允许你以同步代码的方式编写异步代码,从而提高应用程序的响应性和吞吐量。这种异步编程模型在I/O密集型操作(如文件读写、网络请求等)中特别有用,因为它允许线程在等待I/O操作完成时释放,从而执行其他工作。基本概念async:这是一个修饰符,用于标记一个方法、lambda表达式或匿名方法为异步的。异步方法包含一个或多个await表达式
- C# 异步编程场景
小码编匠
C#基础语法c#异步编程.net
前言异步编程允许程序在等待某些操作(如文件读写、网络请求等)完成时,不必阻塞主线程,从而可以继续执行其他任务。这种非阻塞的特性对于提高应用程序的并发性和响应速度至关重要。C#通过async和await关键字,以及Task类,为异步编程提供了简洁而强大的支持。本文将深入探讨C#中的异步编程场景,包括其基本概念、工作原理以及如何在实际开发中应用异步编程技术。我们将通过实例演示如何利用C#的异步特性来编
- C#中的异步编程(Async)
流浪打工人
c#编程c#开发语言异步编程
文章目录C#中的异步编程(Async)前言示例代码C#中的异步编程(Async)前言所谓的异步,就是指代码在运行的过程中,不会发生阻塞,例如我们玩游戏的时候,游戏在下载资源或者在加载本地资源时,要能够接收UI的输入,如果代码阻塞,表现就是游戏卡死,点了没反应,这个是我们不能接受的,所以异步编程在某些应用场合非常重要,是必不可少的。在c#中,使用异步编程需要用到Async、await等关键字,还需要
- C#使用异步编程的好处
贰貮
c#
C#不是异步编程的好处避免线程等待耗时操作,但是使用await还是要等待,反正都是等待,有啥区别呢?在C#中,异步编程的好处不仅仅是简单地避免线程等待耗时操作。尽管从表面上看,使用await关键字时程序似乎在等待某个操作完成,但实际上这种等待与传统的同步等待有着本质的区别。以下是异步编程与同步编程在等待耗时操作时的主要区别:异步编程的好处:不阻塞线程:当在异步方法中遇到await表达式时,该方法会
- C#中如何使用异步编程
工业甲酰苯胺
c#开发语言
在C#中,异步编程主要通过async和await关键字来实现。异步编程的目的是让程序在执行耗时操作(如I/O操作、网络请求等)时不会阻塞主线程,从而提高程序的性能。1.异步编程的核心概念async关键字用于标记一个方法为异步方法。异步方法的返回类型通常是Task、Task或ValueTask。Task:表示一个没有返回值的异步操作。Task:表示一个返回类型为T的异步操作。ValueTask:轻量
- 21天学通C++第八章——指针
不想睡觉_
QT客户端学习路线c++开发语言
C++虽然可以动态的管理内存,但是并不能像其他高级语言如JAVA、C#有自动垃圾收集器去对应用程序的内存进行清理。常见指针错误内存泄漏解释:在使用完new申请内存之后,没有配套的delete,则之后会产生内存泄漏。即如何理解,当ptr指向new1,使用完成以后未使用delete对new1所占用的空间释放,然后又将ptr=new2,则会产生内存泄漏,即new1未被释放的同时也没有指针指向,即产生内存
- 如何学懂C++语言:C++从入门到精通的全面指南(完整C++学习笔记)
猿享天开
c++学习笔记
数字人助手猿小美带你一起学编程一、引言作为一名拥有多年开发经验的技术人员,我的职业生涯涵盖了多种编程语言,包括C语言、C++、C#和JavaScript等。在我多年的编程生涯中,这些语言不仅丰富了我的知识储备,还极大地拓展了我的视野和技能。出于对编程的热爱,以及希望帮助更多编程爱好者的目的,我决定利用业余时间整理一套全面的C++语言学习指南。这套指南旨在为C++语言编程爱好者提供一个清晰的学习路线
- 用TensorFlow.NET搭建一个全连接神经网络
chiyong7717
人工智能c#python
在本文中,我们将学习如何在C#中构建神经网络模型计算图。与线性分类器相比,神经网络的关键优势在于它可以分离不可线性分离的数据。我们将实现此模型来对MNIST数据集的手写数字图像进行分类。我们要构建的神经网络的结构如下。MNIST数据的手写数字图像有10个类(从0到9)。该网络具有2个隐藏层:第一层具有200个隐藏单元(神经元),第二层具有10个神经元(称为分类器层)。让我们一步一步地用代码来实现:
- C#异步和多线程,Thread,Task和async/await关键字--12
冰茶_
C#开发语言c#学习visualstudio
目录一.多线程和异步的区别1.多线程2.异步编程多线程和异步的区别二.Thread,Task和async/await关键字的区别1.Thread2.Task3.async/await三.Thread,Task和async/await关键字的详细对比1.Thread和Task的详细对比2.Task与async/await的配合使用3.async/await的实际应用场景4.关键区别总结引言:在C#编
- C#遇见TensorFlow.NET:开启机器学习的全新时代
墨夶
C#学习资料1机器学习c#tensorflow
在当今快速发展的科技世界里,机器学习(MachineLearning,ML)已经成为推动创新的重要力量。从个性化推荐系统到自动驾驶汽车,ML的应用无处不在。对于那些习惯于使用C#进行开发的程序员来说,将机器学习集成到他们的项目中似乎是一项具有挑战性的任务。但随着TensorFlow.NET的出现,这一切变得不再困难。今天,我们将一起探索如何利用这一强大的工具,在熟悉的.NET环境中轻松构建、训练和
- C# LINQ扩展方法探索:Enumerable.Except实现集合差集操作
AitTech
C#c#linq开发语言
在C#中,Enumerable.Except方法是一个LINQ(LanguageIntegratedQuery)扩展方法,用于返回两个序列的差集。换句话说,它会返回第一个序列中存在但第二个序列中不存在的元素集合。此方法对于从一个集合中移除另一个集合中的所有匹配项非常有用。Enumerable.Except方法有两个主要重载版本:默认比较器:使用默认相等比较器(DefaultEqualityComp
- C# 值类型和引用类型详解
c#.net
简介在C#中,值类型和引用类型是两个基础的数据类型类别,它们的主要区别在于存储位置和赋值方式。值类型值类型存储的是数据本身,分配在栈(Stack)中。当一个值类型变量被赋值给另一个变量时,会复制值。值类型的特点内存分配:存储在栈上。存储内容:直接保存数据。复制行为:赋值时复制数据,两个变量互不影响。默认值:初始化为类型的默认值(如int为0)。不可为null(除非是可空类型,如int?)。值类型的
- C# delegate 委托使用教程
c#.net
什么是委托?委托是定义方法签名的引用类型数据类型,可以定义委托的变量,就像其他数据类型一样,可以引用与委托具有相同签名的任何方法。它允许方法作为参数传递,并允许事件驱动编程。它们提供了一种以类型安全的方式封装方法引用的方法。委托是一种类型,类似于C++的函数指针,但更安全和灵活。委托可以存储对方法的引用(或者多个方法)。委托是实现事件和回调的基础。为什么使用委托?类型安全:委托提供一种类型安全的方
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR
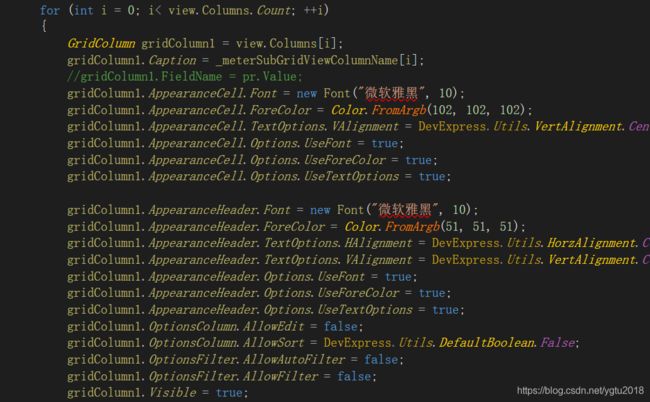
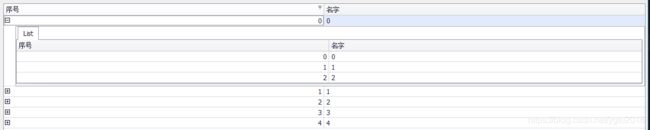
 实现这个效果最麻烦的地方在于数据绑定、二级列表的标题头文字,以及二级列表的数据处理。
实现这个效果最麻烦的地方在于数据绑定、二级列表的标题头文字,以及二级列表的数据处理。 2、只有一级gridview的时候,大家都知道如何绑定数据, 这里就不多说了,主要讲解下有两级视图的gridview如何绑定数据。这里只讲解list绑定方式, 如果有其它更好的方式,麻烦告诉我。举个简单例子:
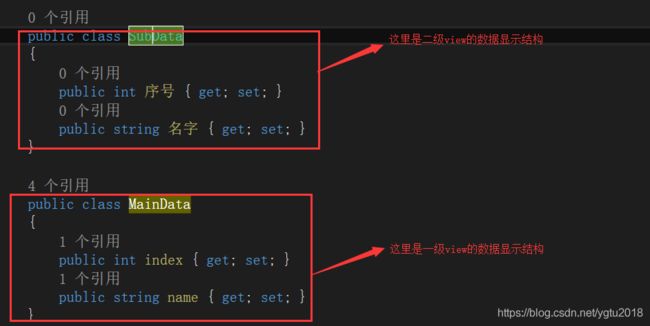
2、只有一级gridview的时候,大家都知道如何绑定数据, 这里就不多说了,主要讲解下有两级视图的gridview如何绑定数据。这里只讲解list绑定方式, 如果有其它更好的方式,麻烦告诉我。举个简单例子: 如果想要实现嵌套效果, 那么他们的数据结构同样需要类似结构,如下图:
如果想要实现嵌套效果, 那么他们的数据结构同样需要类似结构,如下图: 4、绑定数据
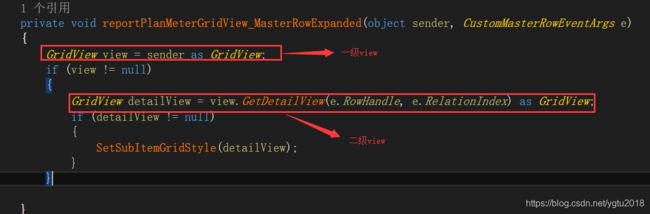
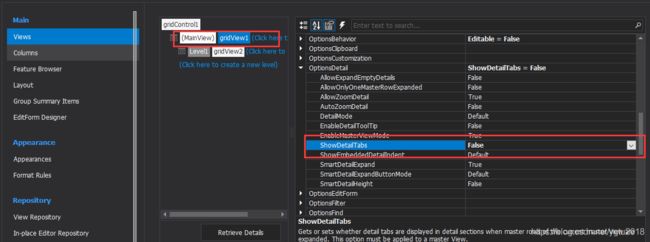
4、绑定数据 6、接下来就是重点介绍如何解决这个问题了:想要看到二级列表数据就必须点开加号展开二级list, 那么我们可以在展开二级list的时候对二级list的属性进行设置,展开事件就是:
6、接下来就是重点介绍如何解决这个问题了:想要看到二级列表数据就必须点开加号展开二级list, 那么我们可以在展开二级list的时候对二级list的属性进行设置,展开事件就是: 注意L这个事件是一级view的事件。
注意L这个事件是一级view的事件。
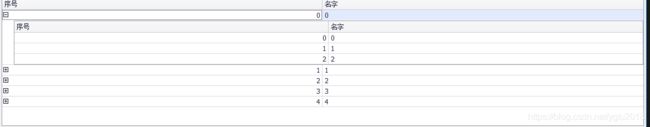
 运行效果:
运行效果: 8、去掉二级list左上角的list tab按钮
8、去掉二级list左上角的list tab按钮
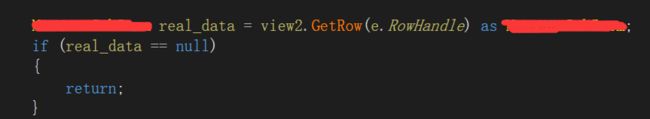
 9、最后介绍二级view去数据的方式:
9、最后介绍二级view去数据的方式: