热力图制作 heatmap.js+leaflet.js简单例子
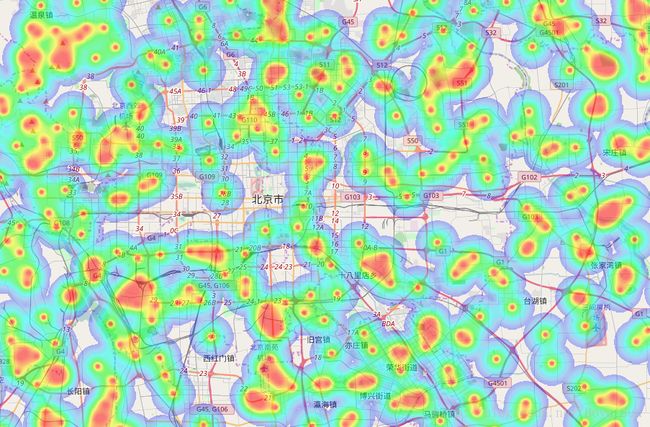
因为是前端自动生成的数据,所以数据比较分散,效果不是特别好,你们可以自己试试
1.首先导入js
jquery.js
leaflet.js
heatmap.js
leaflet-heatmap.js
相应的包可以在官网上下载
2.写一个自动生成数据的函数
//gross:生成数据量
//radius:每个点的范围
function createData(gross,radius){
var max = 0; //单点最大值
var points=[]; //点集合
for(;gross>0;gross--){
var val = Math.floor(Math.random()*100);
max = Math.max(max, val);
var point = {
"lat":Math.random()*2.5+39, //经度
"lng":Math.random()*2.5+115, //纬度
"count": val, //数据量大小
"radius":radius
};
points.push(point);
}
return {"max":max,"data":points};
}调用此函数会生成一些数据
3.js主体部分
window.onload=function(){
var data=createData(10000,0.015);
var heatmap_cfg={
"radius":"radius", //设置每一个热力点的半径
"maxOpacity":0.5, //设置最大的不透明度
"minOpacity":0.3, //设置最小的不透明度
"scaleRadius":true, //设置热力点是否平滑过渡
"blur": 0.95, //系数越高,渐变越平滑,默认是0.85,
//滤镜系数将应用于所有热点数据。
"useLocalExtrema": true, //使用局部极值
"latField":"lat", //纬度
"lngField":"lng", //经度
"valueField":"value", //热力点的值
"gradient": { "0.99": "rgba(255,0,0,1)",
"0.9": "rgba(255,255,0,1)",
"0.8": "rgba(0,255,0,1)",
"0.5": "rgba(0,255,255,1)",
"0": "rgba(0,0,255,1)"
}
}
var heatmap_layer = new HeatmapOverlay(heatmap_cfg);
var leaflet_layer = L.tileLayer("http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png");
var leaflet_cfg={
"center":L.latLng(39.9,116.36), //维度精度
"zoom": 10, //默认缩放级别
"minZoom":9, //最小缩放级别
"maxZoom":16, //最大缩放级别
"layers":[leaflet_layer, heatmap_layer], //定义地图图层
"maxBounds":[[39,115],[41.5,117.5]], //维度精度
"opacity": 0.1 //图层的不透明度
}
var map = new L.Map("leaflet_heatmap",leaflet_cfg);
heatmap_layer.setData(data);
}4.html部分
class="fillAll">
<div id="leaflet_heatmap" class="fillAll">div>
5.结束
基本的热力图完成了,剩下的自己尝试把