nw.js 使用记录 - 加载远程URL
使用的是加载远程URL的方式
一. Package.json的内容如下:
{
"main": "index.html",
"name": "客户端",
"description": "客户端",
"single-instance": true,
"version": "0.0.1",
"window": {
"title": "客户端",
"icon": "logo.jpg",
"toolbar": true,
"resizable": false,
"show_in_taskbar ": true,
"frame": false,
"fullscreen": true
},
"webkit": {
"plugin": true,
"java": false,
"page-cache": false
},
"chromium-args" :"-allow-file-access-from-files"
}二. index.html的内容如下:
- —
- X
三. 具体步骤:
1、下载nw和enigmavb
1).下载 NW.js
这里面normal这个算是运行时吧,sdk那个是一些工具箱,建议都下下来
下载地址:nwjs下载页面
如果下载地址用不了,可以进官网去下载:nwjs官网
2).下载 Enigma Virtual Box
下载地址:enigmavb下载地址
如果下载地址用不了,可以进官网去下载:enigmaprotector官网
2、新建、配置 package.json 文件
简单的配置如第一部分,完整的配置参数可以去官网的文档里查看,地址:配置文件
一些常用的配置说明如下:
title : 字符串,设置默认 title。
width/height : 主窗口的大小。
toolbar : bool 值。是否显示导航栏。
icon : 窗口的 icon。
position :字符串。窗口打开时的位置,可以设置为“null”、“center”或者“mouse”。
min_width/min_height : 窗口的最小值。
max_width/max_height : 窗口显示的最大值。
resizable : bool 值。是否允许调整窗口大小。
always-on-top : bool 值。窗口置顶。
fullscreen : bool 值。是否全屏显示。
show_in_taskbar : 是否在任务栏显示图标。
frame : bool 值。如果设置为 false,程序将无边框显示。
"chromium-args" :"-allow-file-access-from-files" 相当于给谷歌浏览器添加启动参数一样,这行代码允许angularjs直接访问本地json文件。
3.试运行应用
打开cmd进入nwjs的安装根目录,运行如下代码,注意其中的test为你的应用目录,这里如果想用这种方式试运行应用,就把应用目录放在nwjs的安装根目录里,如下图
nw test4.打包程序
1)把自己的应用目录里的所有文件和文件夹压缩成zip,并把文件后缀更改为nw,然后把文件转移到nwjs的根目录,最后输入以下命令:
copy /b nw.exe+test.nw test.exe然后就会看到和上面的图一样的2个文件:test.nw和test.exe
5.修改生成的应用程序的图标 - 使用ResourceHacker
1)下载ResourceHacker
下载地址:ResourceHacker下载地址
如果下载地址用不了,可以去这里下载:ResourceHacker下载页面
2)步骤
A.打开test.exe
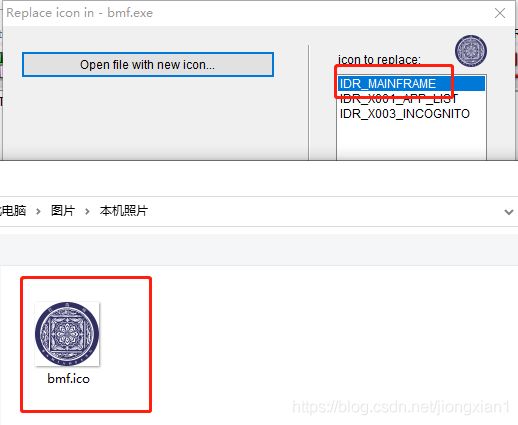
B.选择Icon Group里的IDR_MAINFRAME,然后单击右键后选择 替换Icon
C.选择需要替换的 IDR_MAINFRAME, 再点击打开文件弹窗,选择需要的ico图标替换掉就行
D.最后一步,单击菜单栏的保存按钮,至此exe文件的图标就替换完成了
6.打包发布应用程序
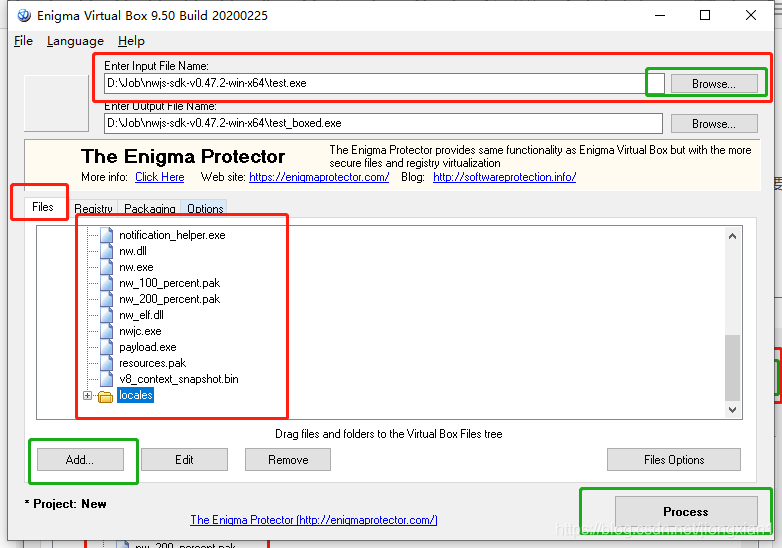
1). 打开前面下载的enigmavb,单击 Enter Input File Name 下面的地址框右边的选择文件按钮,选择自己需要的处理的exe文件
2). 单击File下面的Add按钮,把nwjs根目录里所有的文件和locales目录都加进去
3). 单击右下角的Process按钮,然后就等着文件生成就行了