Windows使用AnyProxy抓包(详细)
使用AnyProxy抓包,看了很多教程,多是不完整,或者说的太笼统。
下面记录下我探索的过程,也希望能减小各位爱学习的盆友弯路。
第一次用简书写文章还不习惯,写的格式不太好。下次改进。如果喜欢,希望多多点赞
看完本篇文章你能做到什么:
搭建好AnyProxy,并且可以使用AnyProxy实现简单的抓包。
步骤:
1,安装NodeJs,然后安装AnyProxy
2,手机下载CA并且添加信任
3,手机设置代理
4,抓包(大结局)
anyProxy主页:https://github.com/alibaba/anyproxy
首先来说第一步安装NodeJS(参考博客)
为了博文完整性,所以把安装NodeJs的步骤也放进来,如下
3######一、安装环境######
1、本机系统:Windows 10 Pro(64位)
2、Node.js:v6.9.2LTS(64位)
二、安装Node.js步骤######
1、下载对应你系统的Node.js版本:https://nodejs.org/en/download/
2、选安装目录进行安装
3、环境配置
4、测试
三、前期准备######
1、Node.js简介
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于Chrome V8引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器npm,是全球最大的开源库生态系统。
2、下载Node.js
打开官网下载链接:https://nodejs.org/en/download/我这里下载的是node-v6.9.2-x64.msi,如下图:
四、开始安装######
1、下载完成后,双击“node-v6.9.2-x64.msi”,开始安装Node.js
点击【Next】按钮
勾选复选框,点击【Next】按钮
修改好目录后,点击【Next】按钮
安装完后点击【Finish】按钮完成安装
至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口
安装完后的目录如下图所示:
此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
五、环境配置######
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm configsetprefix"D:\Develop\nodejs\node_global"npm configsetcache"D:\Develop\nodejs\node_cache"
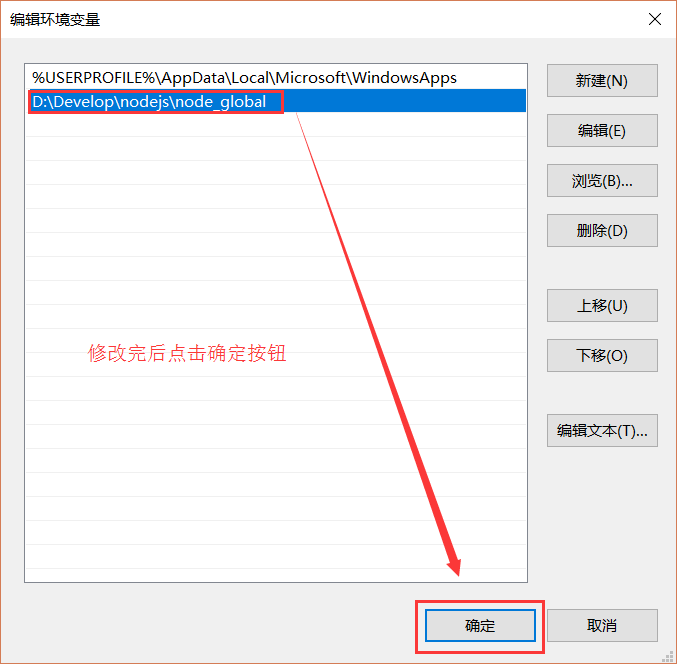
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【D:\Develop\nodejs\node_global】
六、测试######
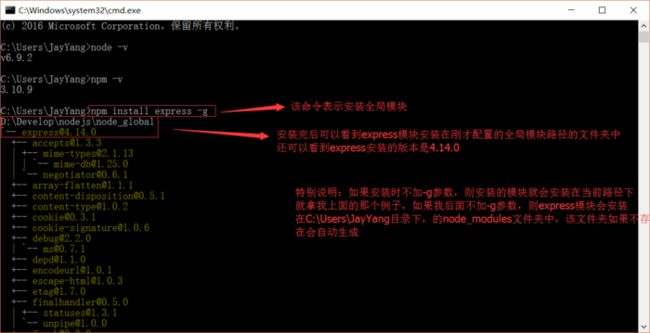
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g# -g是全局安装的意思
补充#####
通过npm安装模块时都是去国外的镜像下载的,有的时候由于网络原因会导致安装模块失败,好在阿里有团队维护国内镜像:http://npm.taobao.org/上面有使用说明
不会文明上网的可以参考我上一次写的博客
http://blog.csdn.net/qq_35270692/article/details/78992821
安装anyProxy:
快捷键win+R 输入cmd,输入命令行:
npm install -g anyproxy 安装anyProxy,耐心等待安装完毕
如果安装过程中出现了一些问题可以使用:npm uninstall -g anyproxy卸载。
安装完成后,命令行启动anyproxy
输入 anyproxy
下面有一段来自主页的介绍
命令行启动AnyProxy,默认端口号8001
启动后将终端http代理服务器配置为127.0.0.1:8001即可
访问http://127.0.0.1:8002 ,web界面上能看到所有的请求信息
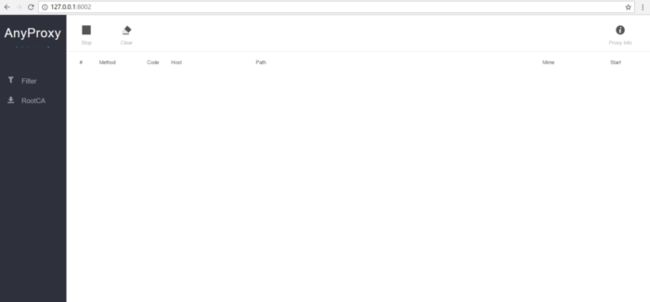
这个时候我们就可以打开http://127.0.0.1:8002,如图
AnyProxy默认不对https请求做处理,如需看到明文信息,需要配置CA证书
解析https请求的原理是中间人攻击(man-in-the-middle),用户必须信任AnyProxy生成的CA证书,才能进行后续流程
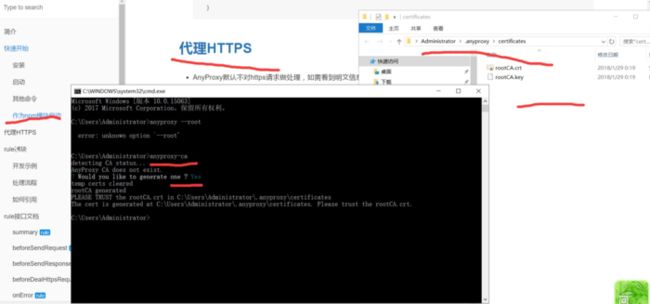
生成证书并解析所有https请求
anyproxy-ca #生成rootCA证书,生成后需要手动信任
anyproxy --intercept #启动AnyProxy,并解析所有https请求
如下图:
生成证书之后,然后通过手机下载证书:
在手机浏览器中打开"http://ip:8002/fetchCrtFile"(IP换成安装AnyProxy机器的IP,其中查看ip的方法啊,命令行窗口输入ipconfig,即可查看本机的ip)
然后就会直接下载证书,如下图:
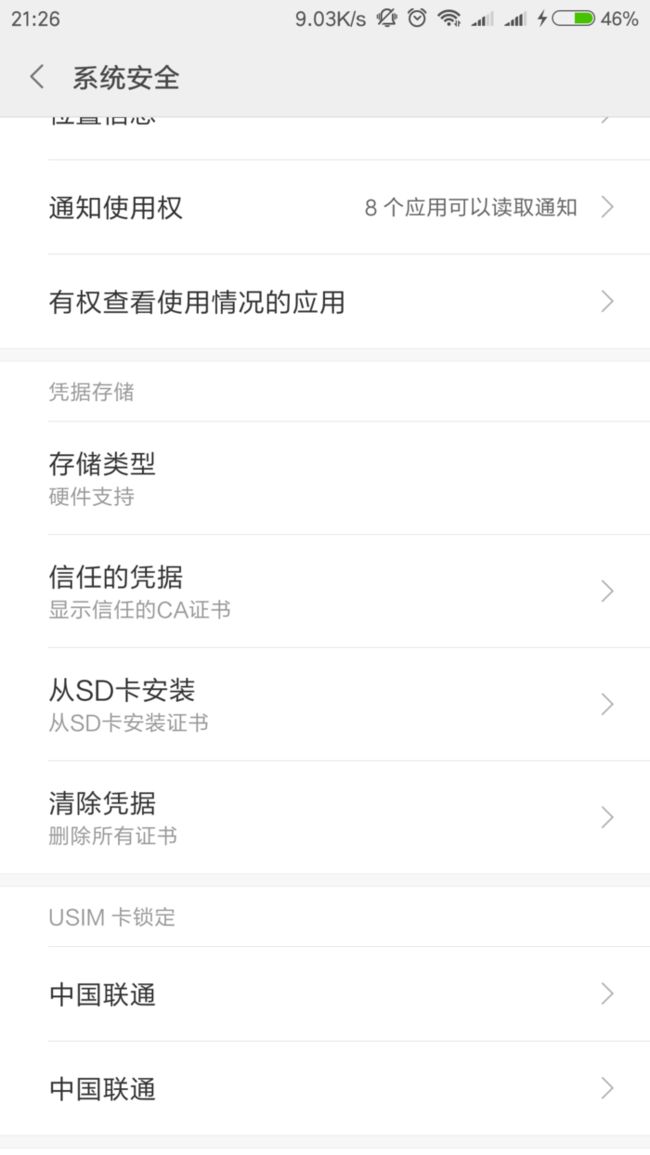
下载好证书之后并且要添加凭证:
导航到“设置”>“安全,找到安装证书,从sd选择刚刚的证书,即可安装
连接WiFi,在WiFi高级设置中找到设置代理,填入ip地址,ip地址是电脑中的ip地址,端口号默认是8001.
确保anyproxy已经启动
手机已经添加证书,并且已经设置代理(电脑和手机要里连接的是同一个网络)
最后的最后:
电脑打开
http://127.0.0.1:8002
然后手机访问要想抓包的页面,手机进行网络访问的时候就会抓包:
从图中可以看到,appid都已经被抓出来了。更多更高级的内容尽在anyproxy主页
为https://www.jianshu.com/p/bff2d8fdd8dc