使用百度地图API实现地图生成、标记以及标注
首先你需要引入一段javaScript
<script type="text/javascript" src="http://api.map.baidu.com/api? v=2.0&ak=你的密钥">script>密钥申请很简单,按着步骤来,我是测试用的,写白名单的时候只需要写个 * 就行了,百度一个密钥也可以。
我的需求是只能在地图上用一个标记,所以使用了一个time变量来计数,当用户点击在地图上,弹出询问框是否在此地标记,询问框是通过layer实现的。若用户点击确定,则通过ajax发送请求,将标记的经纬度以及传到这个网页的一些数据发送给后台进行持久化,前台通过结果选择是否标记。
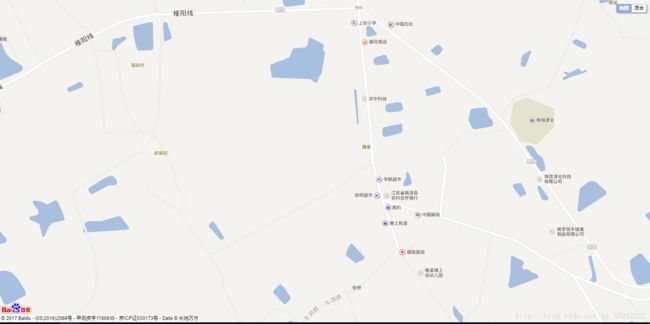
这是地图的显示:
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(****,**** ), 17); // 初始化地图,设置中心点坐标和地图级别,****代表经纬度,可以通过http://api.map.baidu.com/lbsapi/creatmap/ 来查看你需要的城市的经纬度
//添加地图类型控件
map.addControl(new BMap.MapTypeControl({
mapTypes : [ BMAP_NORMAL_MAP, BMAP_HYBRID_MAP ]
}));
map.setCurrentCity("你要显示的城市"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
//点击地图并在此添加标记
map.addEventListener("click", function(e) {//鼠标单击地图触发
if (time >= 1) {
return;
} else {
popLayer(e);
}
});这是popLayer方法,即鼠标单击地图触发:
function popLayer(e) {
//将经纬度存入form中
$("input[name='pointX']").val(e.point.lng);
$("input[name='pointY']").val(e.point.lat);
//取出经纬度
pointX = $("input[name='pointX']").val();
pointY = $("input[name='pointY']").val();
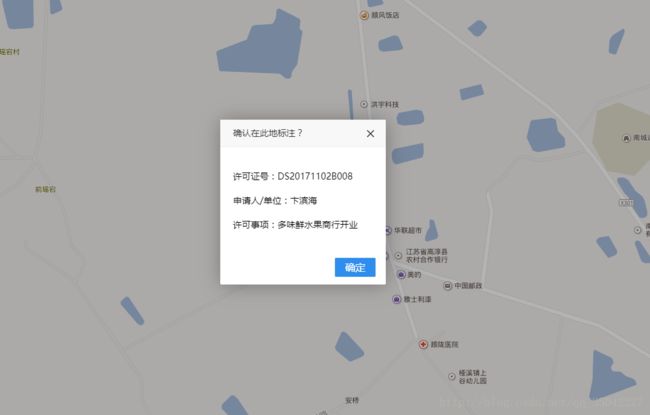
//layer弹出询问框
layer.open({
title : '确认在此地标注?',
content : '许可证号:'
+ bjh + '申请人/单位:'
+ sqr
+ '许可事项:'
+ sx + '',
yes : function(index, layero) {
//点击确认,即提交信息
$.ajax({
type : 'POST',
async : true,
url : '/bpm/bmfw/addMaker',
data : {
"bjh":bjh,
"sx":sx,
"sqr":sqr,
"pointX":pointX,
"pointY":pointY
},success : function(result){
console.log("成功");
//成功的话向地图上创建标记和标注
createMaker(e);
},error : function(){
console.log("创建标注失败!");
}
});
layer.close(index);
}
});
}这是创建标记、标注的方法
function createMaker(e){
marker = new BMap.Marker(e.point);
map.addOverlay(marker);
map.panTo(e.point);
/* marker.setAnimation(BMAP_ANIMATION_BOUNCE);//跳动的标记 */
//创建右键菜单
var markerMenu = new BMap.ContextMenu();
markerMenu.addItem(new BMap.MenuItem('删除', removeMarker
.bind(marker)));
marker.addContextMenu(markerMenu);
/* markerMenu.addItem(new BMap.MenuItem('提交', commitMapMsg
.bind(marker)));
marker.addContextMenu(markerMenu); */
//标注
var text = "许可证号:"
+ bjh + "申请人/单位:"
+ sqr
+ "许可事项:"
+ sx + "";
var label = new BMap.Label(text, {
offset : new BMap.Size(-85, -120)
});
//设置label(标注的样式)
label.setStyle({
color : "black",
fontSize : "12px",
height : "110px",
//lineHeight : "20px",
fontFamily : "微软雅黑",
maxWidth : "none",
border : "none"
});
marker.setLabel(label);
time = time + 1;
}最后贴上完整jsp代码:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<html>
<head>
<meta name="viewport"
content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no">
<script type="text/javascript"
src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥">script>
<script type="text/javascript"
src="许可证号:'
+ bjh + '申请人/单位:'
+ sqr
+ '许可事项:'
+ sx + '',
yes : function(index, layero) {
//点击确认,即提交信息
$.ajax({
type : 'POST',
async : true,
url : '/bpm/bmfw/addMaker',
data : {
"bjh":bjh,
"sx":sx,
"sqr":sqr,
"pointX":pointX,
"pointY":pointY
},success : function(result){
console.log("成功");
//成功的话向地图上创建标记和标注
createMaker(e);
},error : function(){
console.log("创建标注失败!");
}
});
layer.close(index);
}
});
}
function createMaker(e){
marker = new BMap.Marker(e.point);
map.addOverlay(marker);
map.panTo(e.point);
/* marker.setAnimation(BMAP_ANIMATION_BOUNCE);//跳动的标记 */
//创建右键菜单
var markerMenu = new BMap.ContextMenu();
markerMenu.addItem(new BMap.MenuItem('删除', removeMarker
.bind(marker)));
marker.addContextMenu(markerMenu);
/* markerMenu.addItem(new BMap.MenuItem('提交', commitMapMsg
.bind(marker)));
marker.addContextMenu(markerMenu); */
//标注
var text = "许可证号:"
+ bjh + "申请人/单位:"
+ sqr
+ "许可事项:"
+ sx + "";
var label = new BMap.Label(text, {
offset : new BMap.Size(-85, -120)
});
//设置label(标注的样式)
label.setStyle({
color : "black",
fontSize : "12px",
height : "110px",
//lineHeight : "20px",
fontFamily : "微软雅黑",
maxWidth : "none",
border : "none"
});
marker.setLabel(label);
time = time + 1;
}
script>